BancoPosta
Breathing new life into Poste Italiane's financial app
YEAR + TIMELINE
2016-17 /
8 months
AGENCY
Frog design,
Milan studio
TOPIC
Finance, PFM, Savings, Expenses
MY ROLE
Visual direction,
UX/UI design
TEAM
Project lead, UX designer, QA (2)
OUTPUT
Mobile app, DLS,
Prototype

¶ Kick-off
Having already been familiar with Poste Italiane – the Italian postal service provider – after redesigning their main site, I was thrilled to work on the next phase of their digital transformation: redesigning BancoPosta.
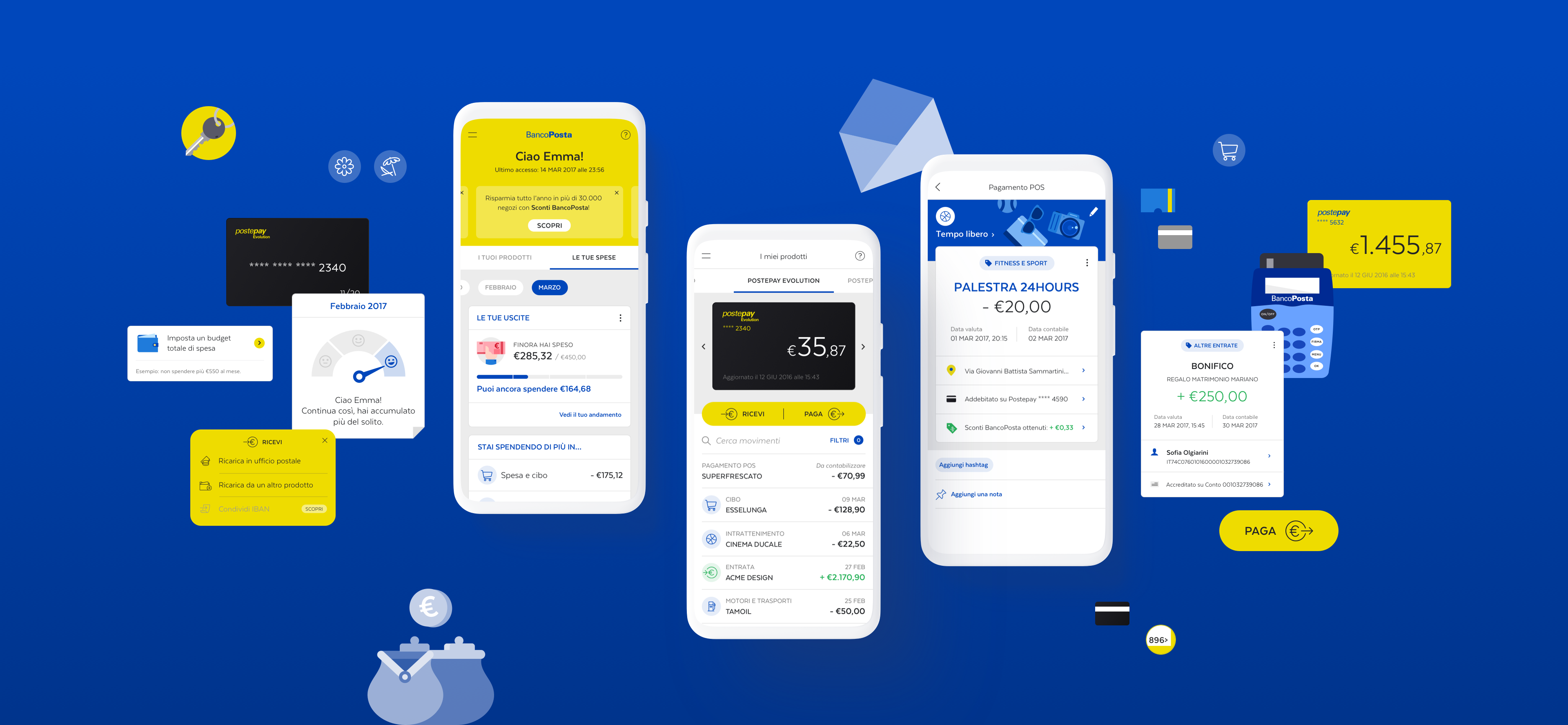
BancoPosta is the main financial app of Poste Italiane, with over 5 million downloads, and is quite crucial to their business. Maintaining the principles of ease, speed, and approchability, Frog redesigned the entire experience.
I look back fondly on this project, as it presented me with many firsts: it was my first financial app, my first project adhering to sprint design, and the first project I followed from research to detail design phase.
The project was split into two phases, according to the app timelines: the first release for basic banking services, and the second release adds personal financial management features.
MY CONTRIBUTION
Starting the project from the research phase, I helped prepare materials and interview users. During the design phase, I was in charge of UI design, taking care of every particular within each screen we detailed, and building the entire visual language system. Lastly, I provided all assets to the dev team, and internal documentation to the main stakeholders.
EXPERIENCE PILLARS
Everyday payments for everyday people
For both releases, the team sought out a new and different experience, creating an inclusive platform, which allowed P2P payments (an exciting 2017 trend in finance), and effortless controlled spending on a daily basis. We designed the app combining a functional and user-friendly experience with emotional, unified, and distinct brand communication.

EASIER
A crystal-clear experience guides users, keeping every action manageable and effective, while trimming old bureaucracy.

FASTER
Lightening-fast performance means every task is easy and quick. Such complex tech is hidden behind a lightweight interface.

NICER
An approachable interface that retains Poste Italiane's public institution feel, while also capturing its welcoming atmosphere.
First release
PRODUCTS
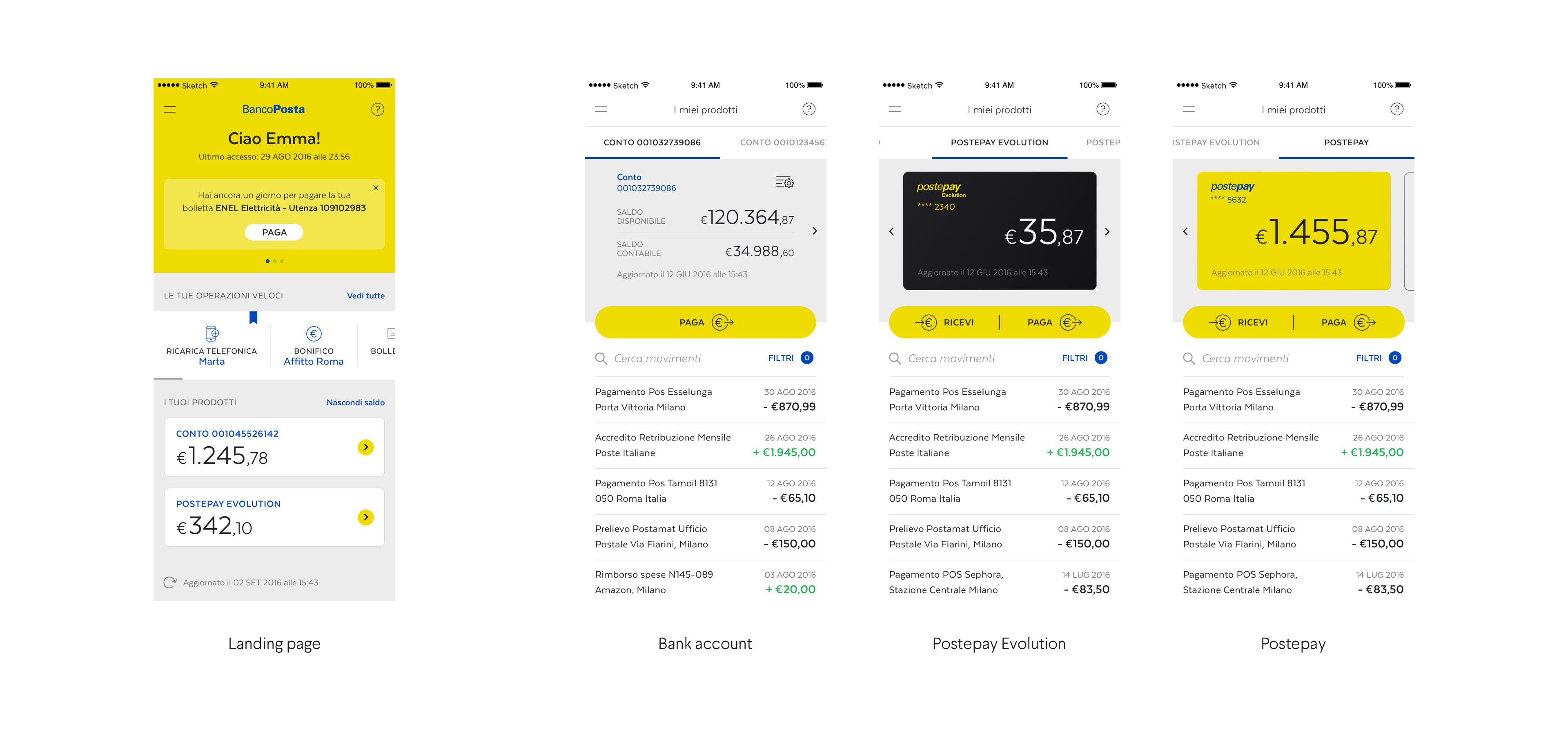
Checking at a glance, and pay with a tap!
The first release was based on common online banking service features: checking account balance on different financial products and making payments. The structure of the landing page gives an immediate overview of all the user's products, and quick links to favorited payments. From product pages, it's possible to check more details and initiate a payment through the main yellow button in the middle.

PAYMENTS
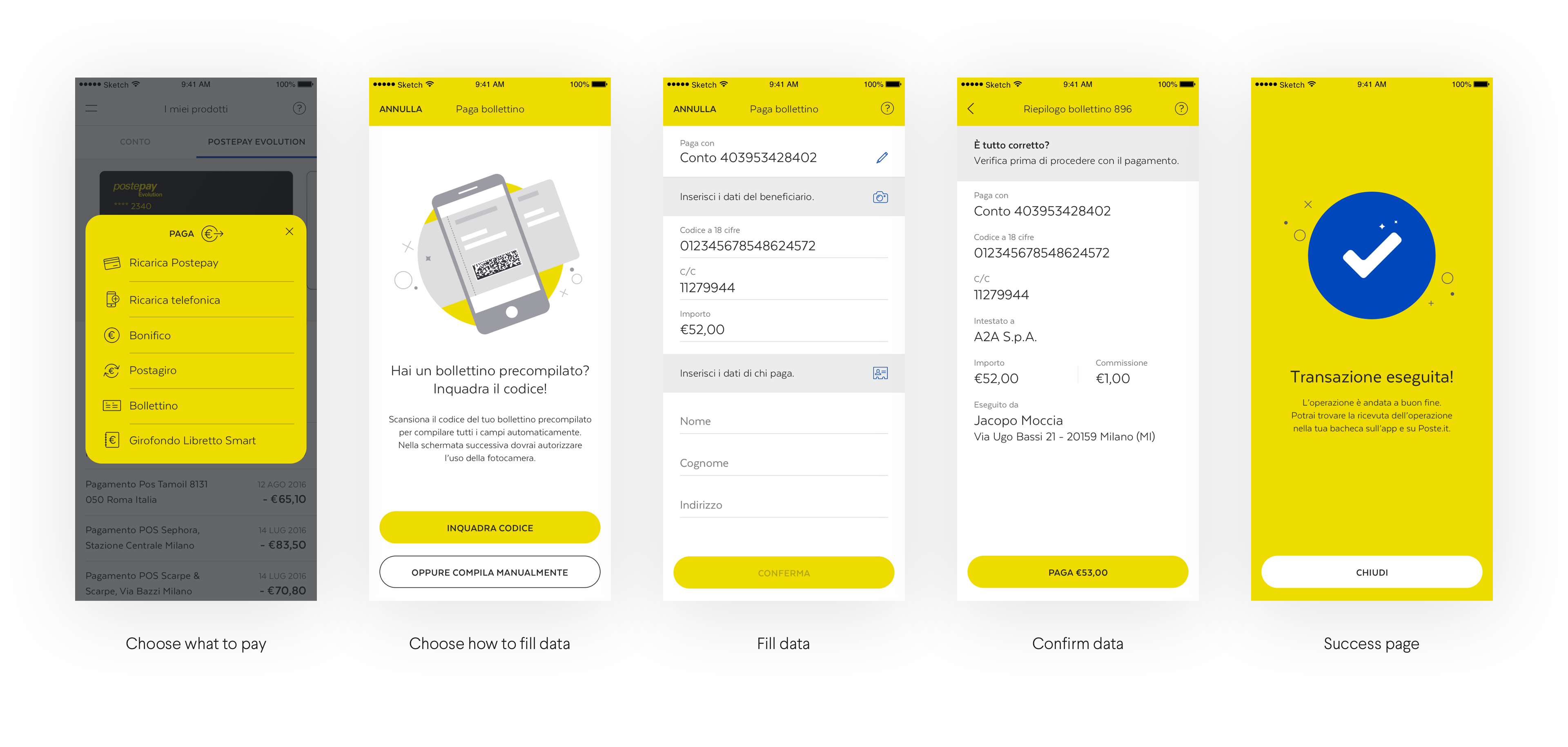
A super-guided flow for every payment
Making payments requires accurate information and assurity. A guided flow leads the user to enter all data (the app automatically fills data dependent upon a code), and a confirmation page will recap the transaction details before proceeding with the payment itself.

POST OFFICE
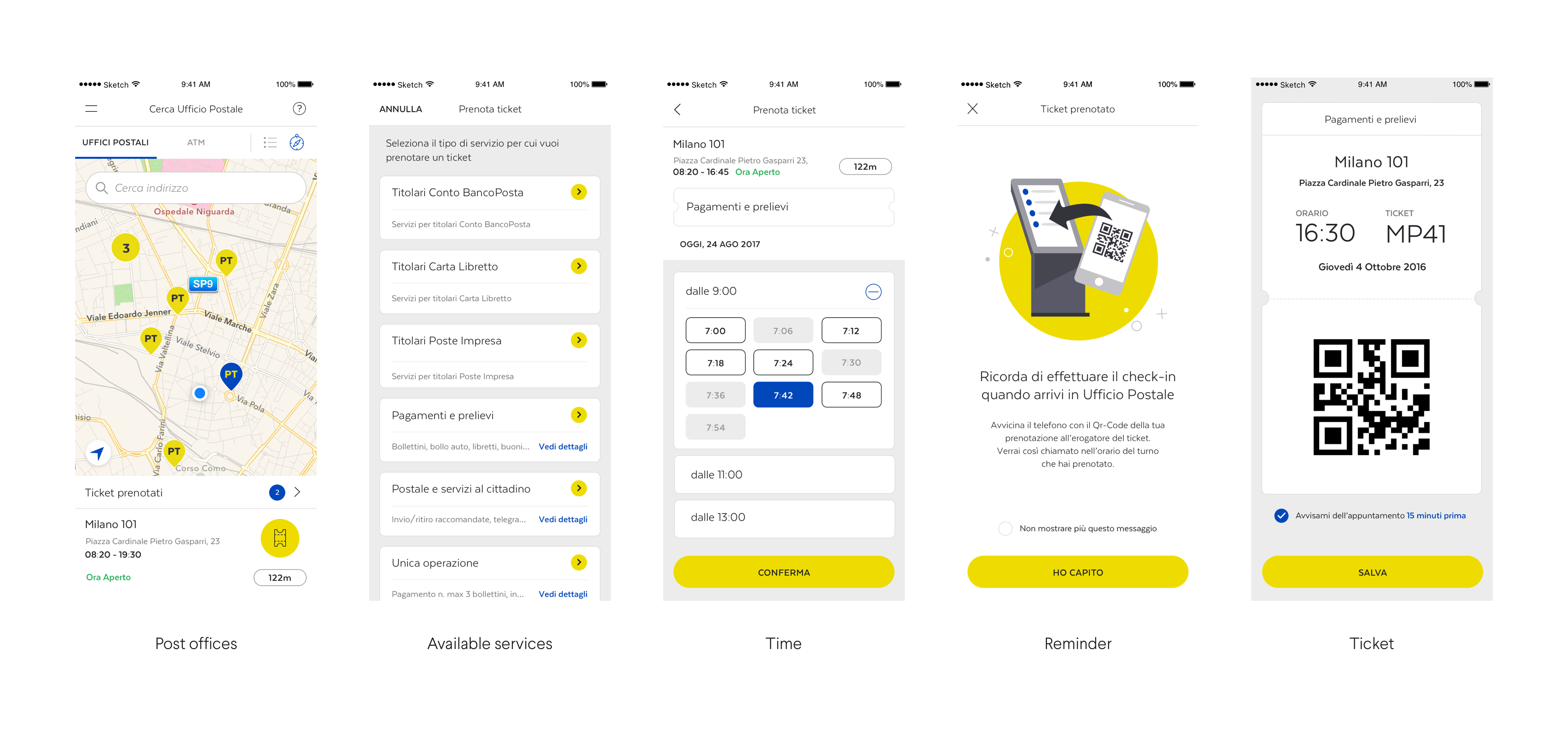
A big, united family of services
In order to interconnect all Poste Italiane's services, the team opted to integrate light features related to the Post Office: search for closest offices and book appointments.

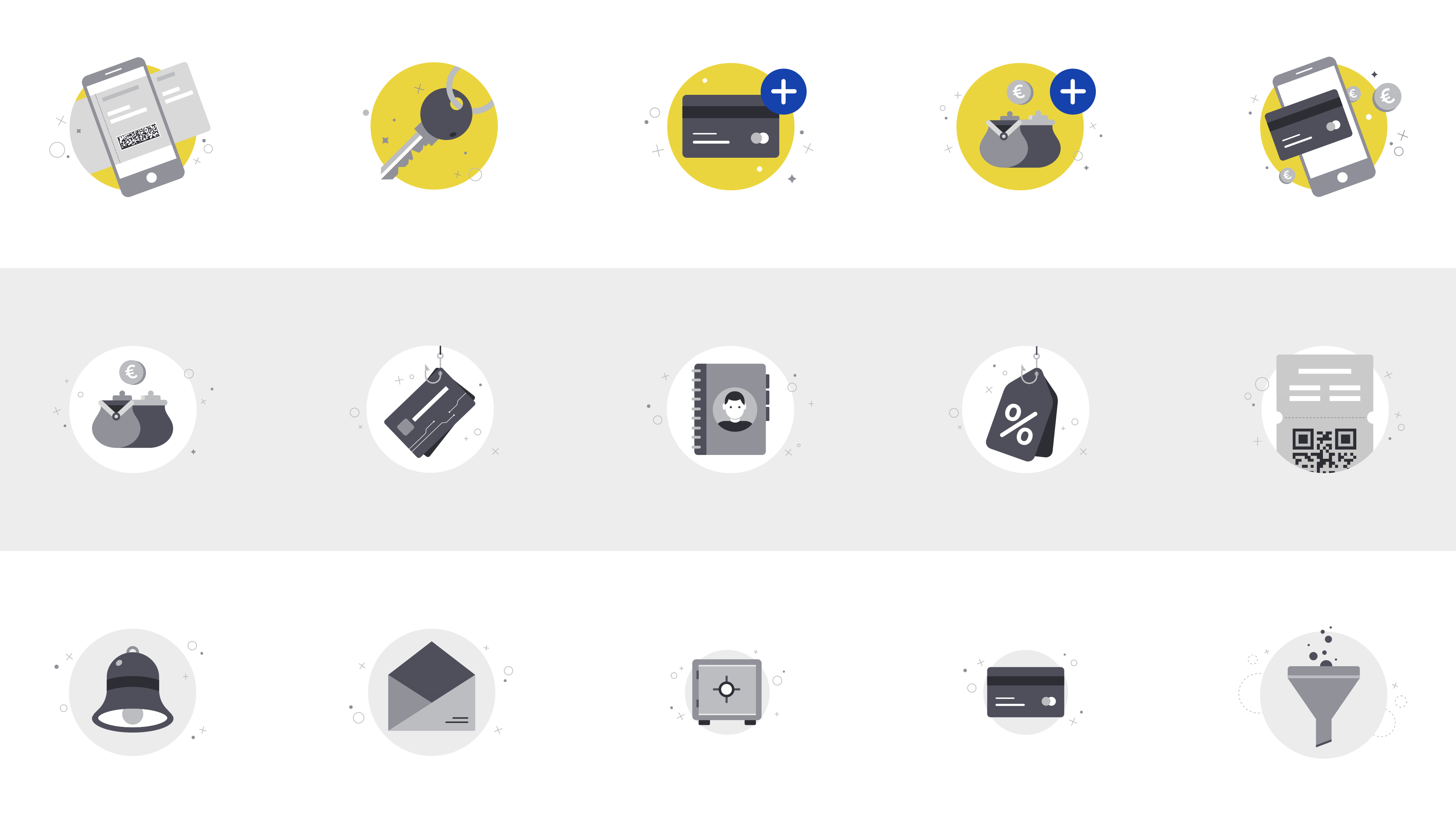
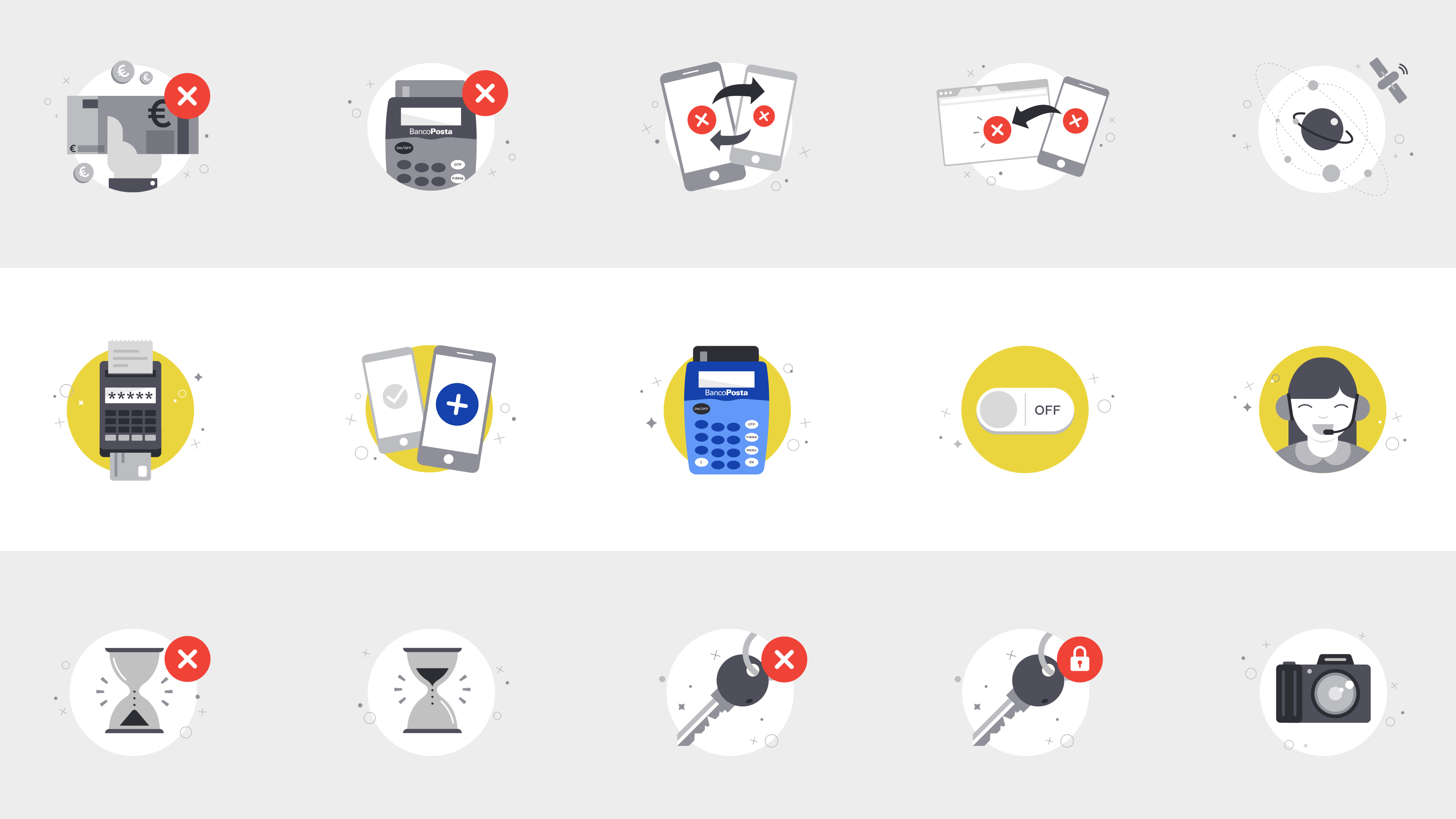
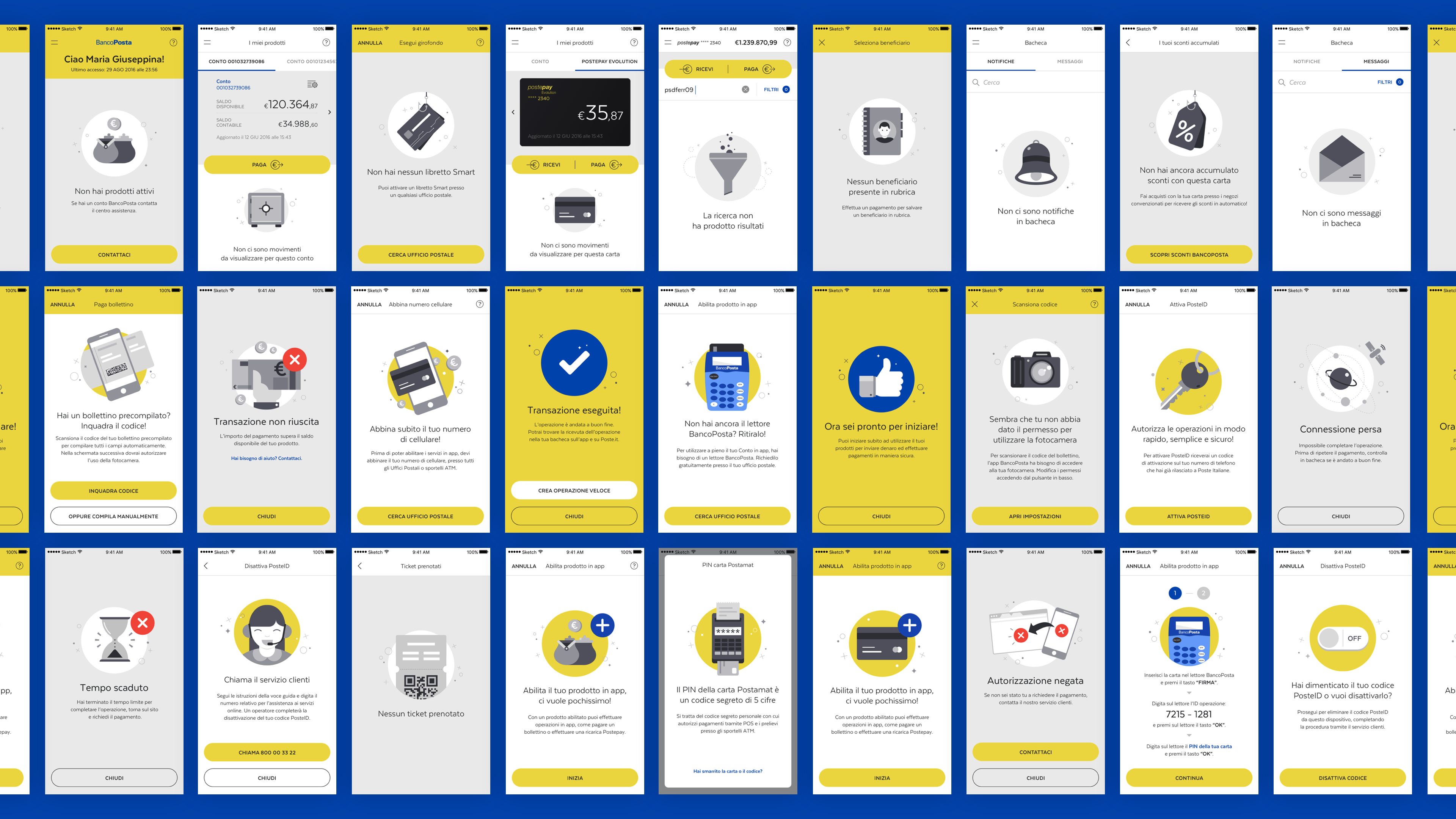
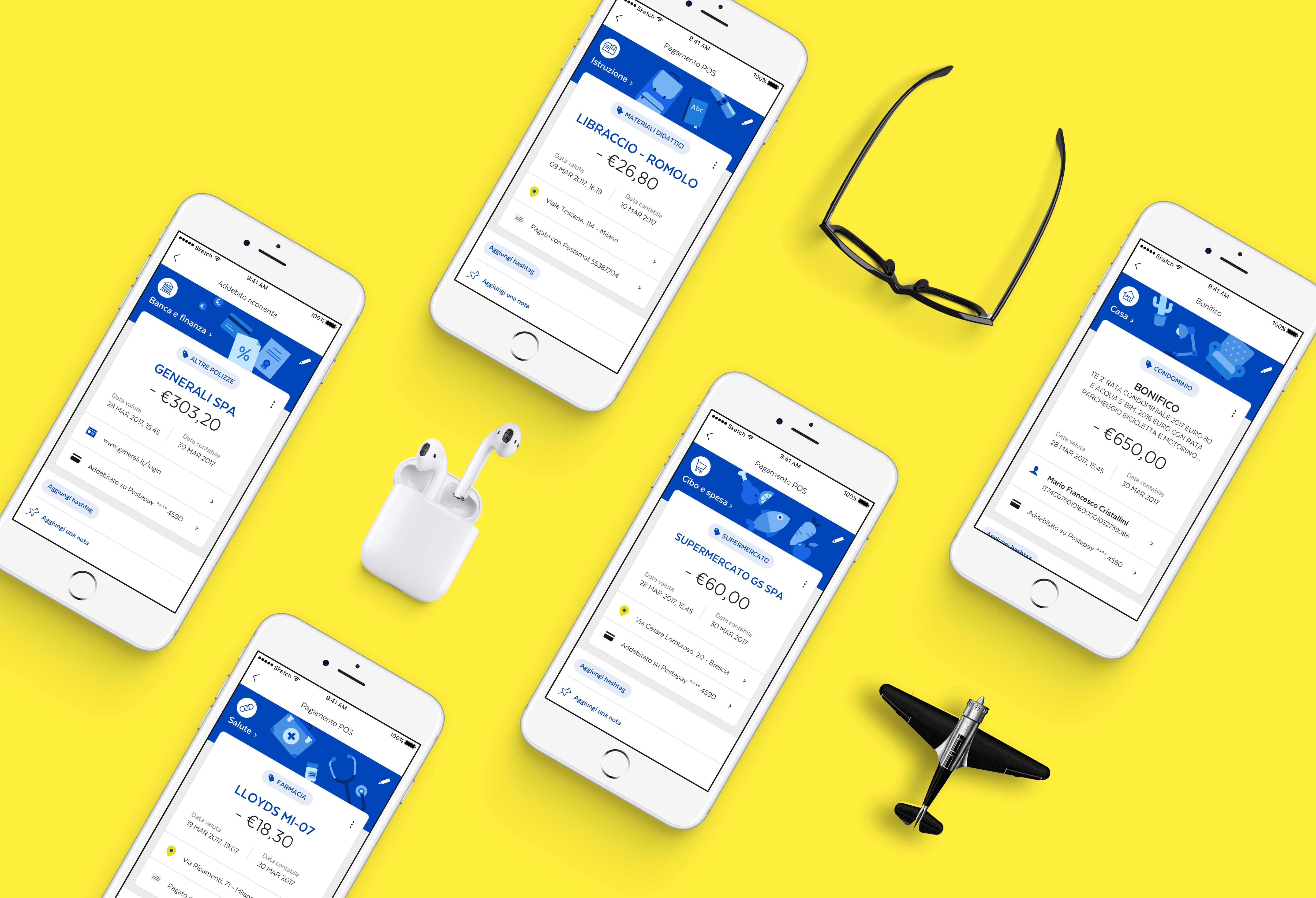
ILLUSTRATIONS
Let's visually shake up the aesthetic
Considering the vast range of users – from teens to elderly – we decided to add some sparkling moments to the app through cute illustrations for different flows. Furthermore, the user may encounter some advanced technical aspects, and illustrations can support the textual message. During this release, I designed the majority of illustrations present in tutorials, empty/error/success states, first-time-uses, and so on.



Second release
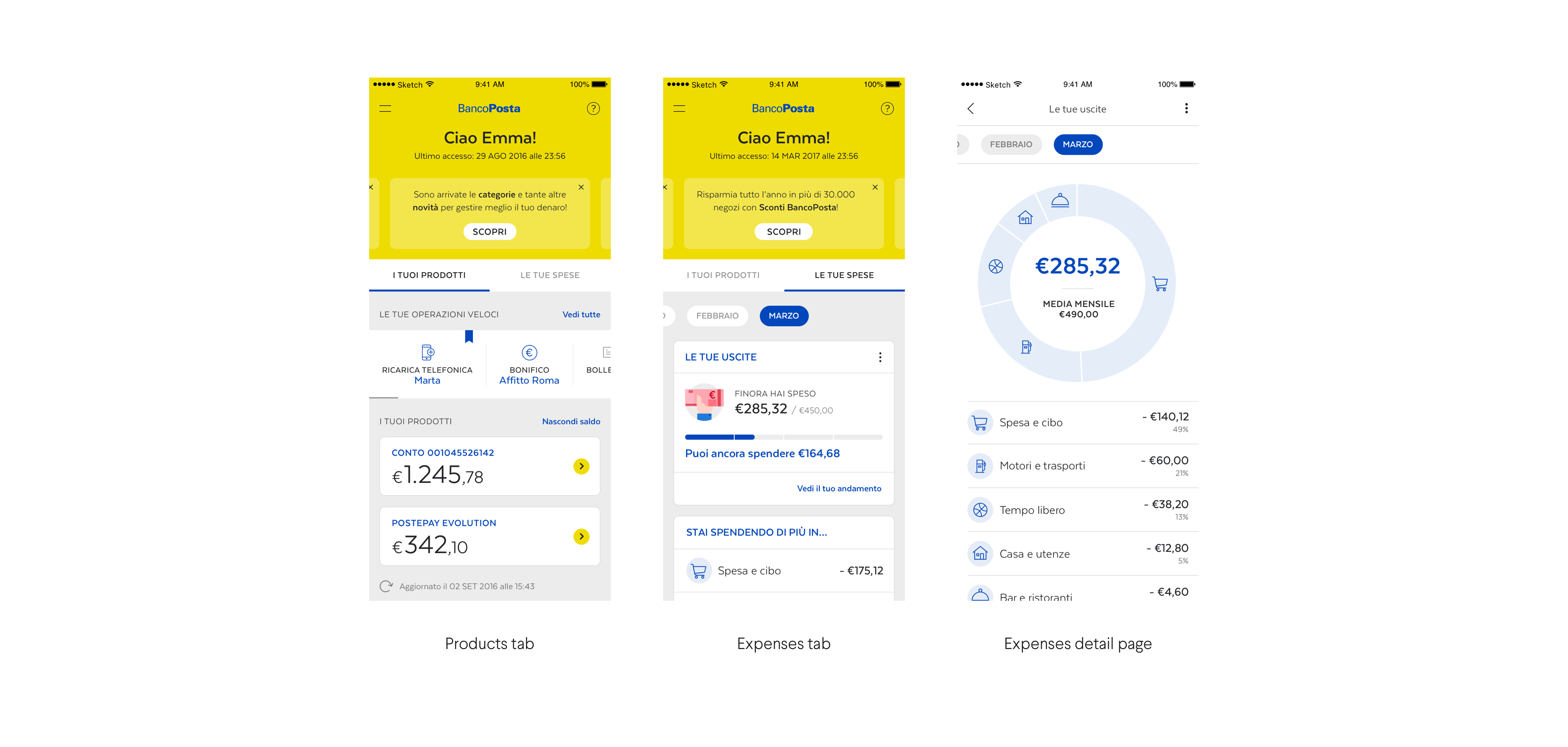
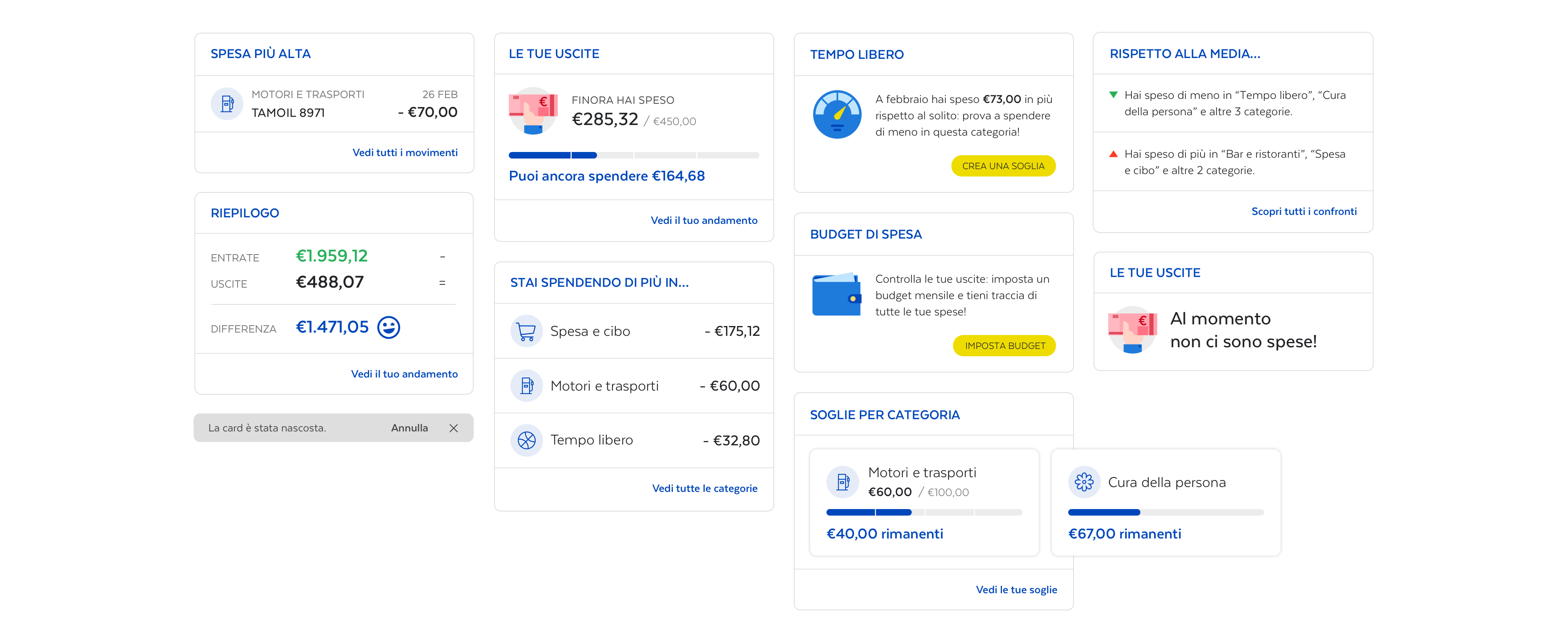
EXPENSE FEED
Encouraging users to properly save and track money
During the second release, the team was faced with one big challenge: adding all the new PFM functionalities without destroying the product we had made previously. We opted to add a tab on the landing page, to let the user switch between his "products" and his "expenses".
The "expenses" section is a chronological feed composed of different cards that introduce all the PFM features: total month expenses, expense categories, monthly budget, and monthly report.

Feed cards

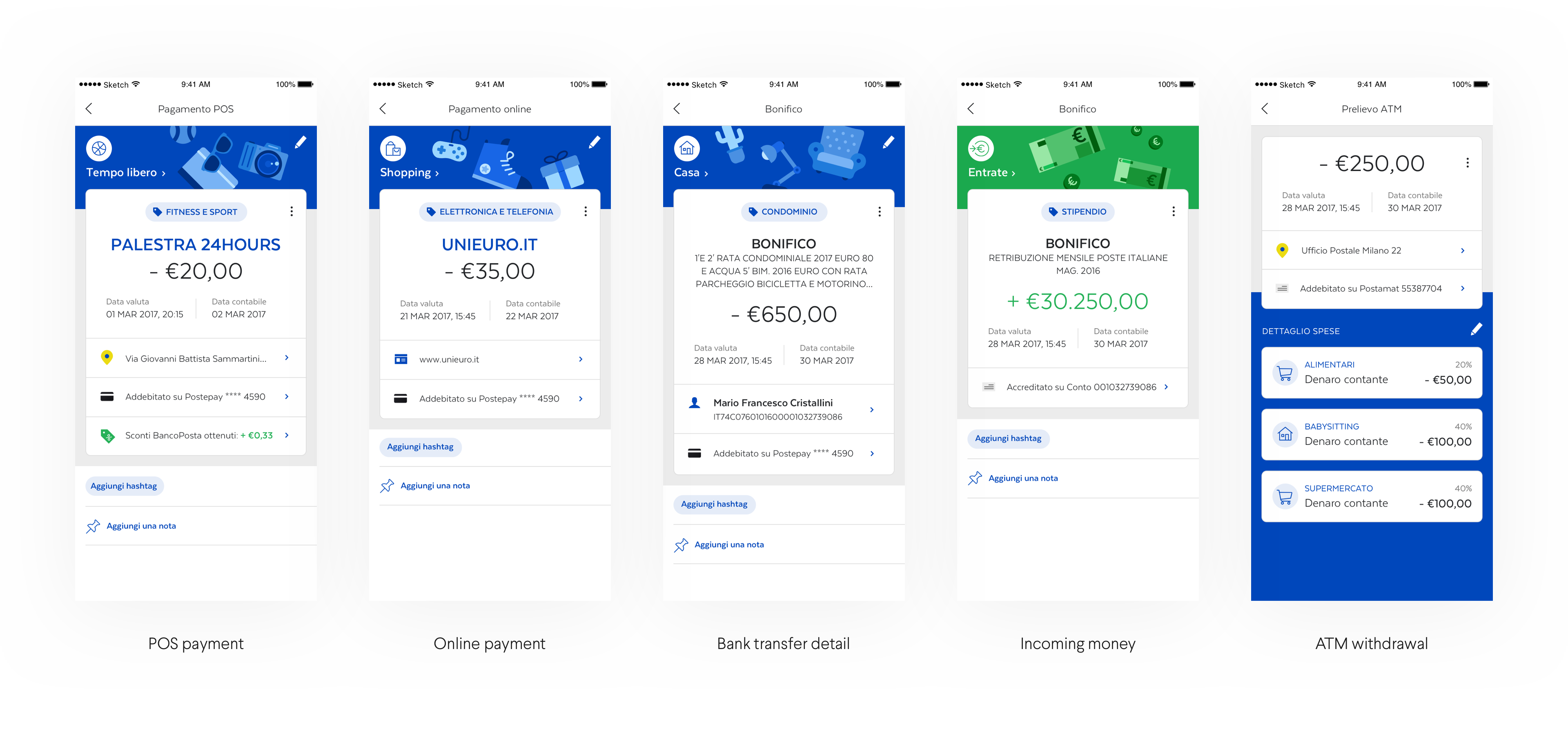
TRANSACTIONS
The heart of PFM comes into its own
On the first release, the transaction was just weird lines of code within an accordion. Now, it has a meaningful, detailed page, rich in content and functionality, and has become a core element. The user can now see the primary- and sub-category, a full and understandable merchant name, dates and location, the financial product used, and finally hashtags and notes. I designed all the illustrations.


Credits
Final thoughts
DESIGN
Laura Bordin, Team Lead
Jacopo Pompilii, Interaction Designer
Cristina Lusetti, Senior Quality Assurance
Adriana Odor, Quality Assurance
SPECIAL THANKS
Gianluca Brugnoli, Creative Director
Oskar Göransson, Senior Visual Designer
Marwa Boukarim, Visual Designer
Sofia Girelli, Visual Designer
Gabriele Salaris, Project Manager
BancoPosta represents an important milestone in my career, due to my start-to-finish involvement and the product's popularity – even my friends use it! During the launch year, 2017, it was voted by more than as 10k users, as "Product of the Year" within the financial services category.
I really enjoyed designing every detail, from the complete visual system down to singular illustrations, delivering a app in-a-box. I enjoyed each design sprint, and – for a control freak like me – it was an absolute pleasure to deliver all screens, and witness happy users later.
Wanna see more?

Stove CookFood & Groceries, App

AirpenHealthcare, App

GoMobility, App

TabasReal Estate, Website

GrowBitEducation, App

Banco BPMFinance, App

WeBankFinance, App

GeneraliInsurance, Website

BPERFinance, App

Developers ItaliaPublic Services, Website

Docs ItaliaPublic Services, Website

Domicilio DigitalePublic Services, Website

Carrier PigeonNews & Information, App

Axa ItaliaInsurance, Website

DacadooHealthcare, Mobile App

BancoPostaFinance, App

Poste ItalianePostal Services, Website

AmicomedHealthcare, App
Buddy,
thanks for
scrolling
📬 WORK INQUIRIES
Got a project or an idea? Don't be shy, drop me a line, and let's make something cool!
📎 LINKS
© 2015–2022 Stefania Pizzichi
Special thanks to Aqquadro, Chobu, Shelby Morrison | Typeface Larsseit
Made with Semplice | Built with blood, sweat, and tears 🙌