Go
An electric scooter as a subscription service
YEAR + TIMELINE
2020 /
2 weeks
TOPIC
Micromobility, Electric Scooter, Commuting
MY ROLE
Ideation, Visual direction, UX/UI design
TEAM
Industrial designer, Motion designer
OUTPUT
Mobile app, Animated prototype, Presentation


¶ Kick-off
Oh, finally the type of project that I had been waiting for: working simultaneously on physical and digital products, blending design into a seamless experience across different touchpoints. And, to my surpise, in a contemporary, consumer-driven field like electric mobility.
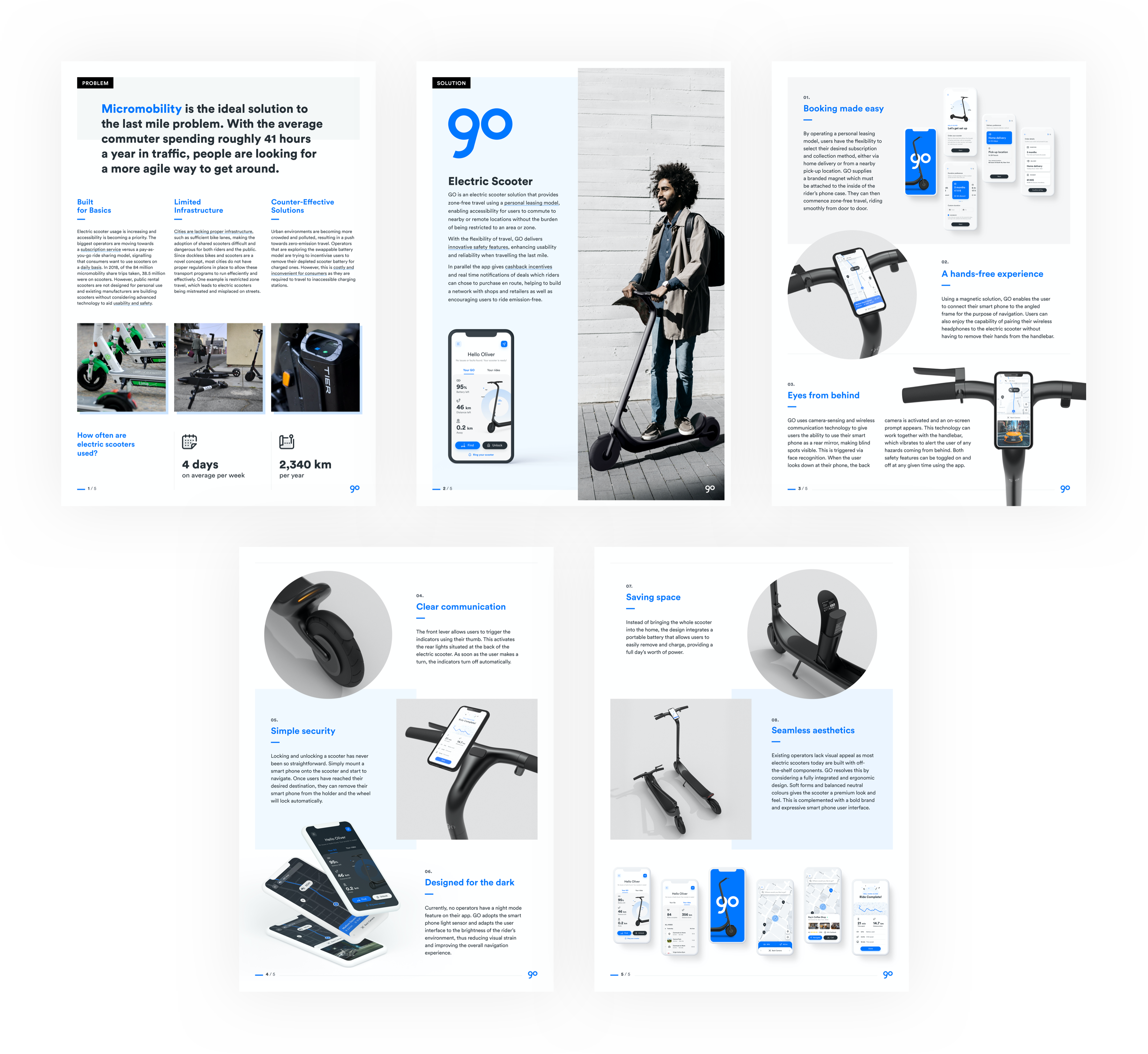
What's this project about? "Go" is an electric scooter solution that provides zone-free travel using a personal leasing model, enabling accessibility for users to commute near and far, without the burden of being restricted to a specific area or zone.
MY CONTRIBUTION
I got involved when the scooter was taking shape. I was in charge of the digital experience creation, designing both UX and UI for the mobile app.
VISUAL DIRECTION
A slick and youthful look & feel
Given that our target consumer is younger, more digitally experienced, and usually on their phone, we focused on a fully-integrated design. Add to that, our will to produce an appealing and well-crafted product, something lacking in existing operators who build with off-the-shelf components.
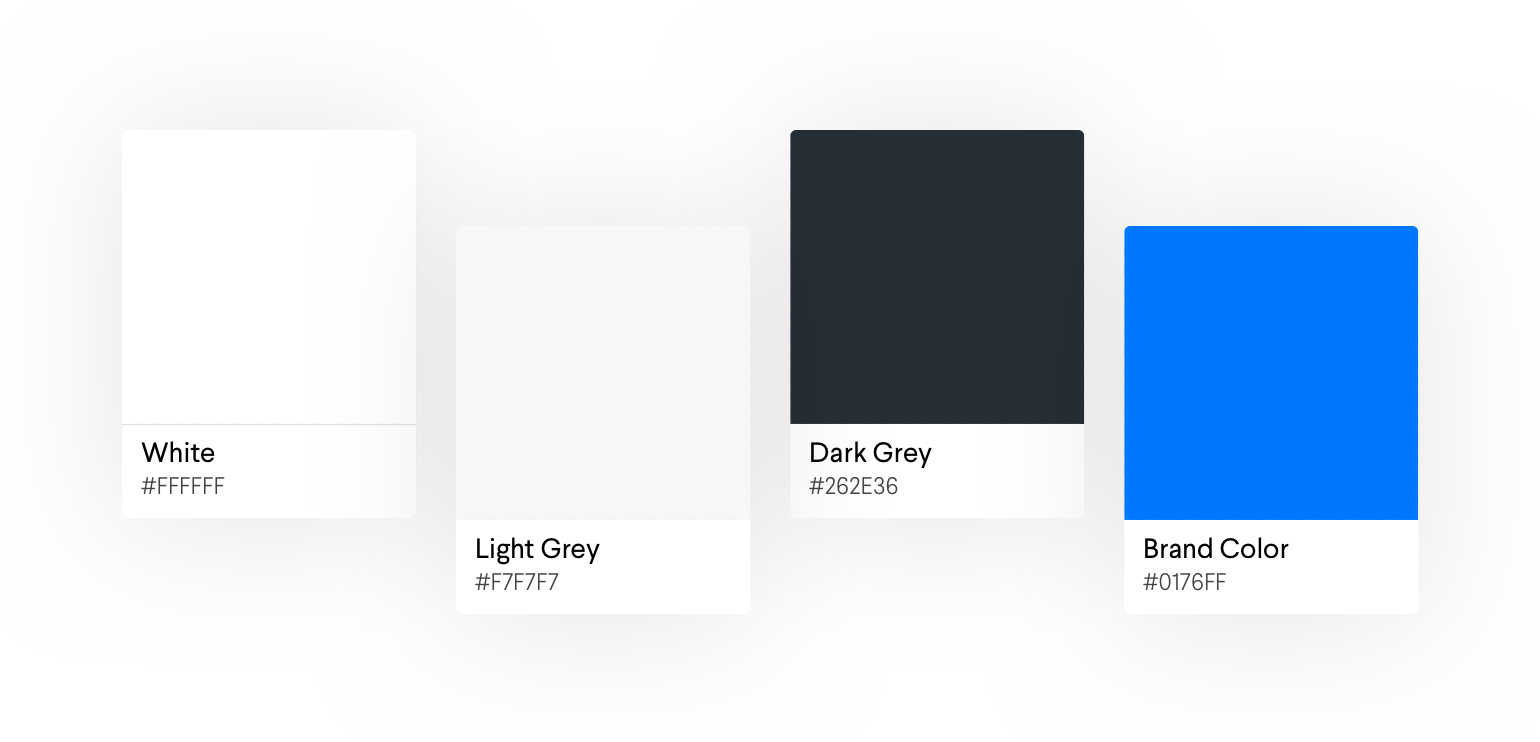
Soft forms, balanced neutral colours, one universal color accent and contemporary typography gives the product a premium – but youthful – look & feel.
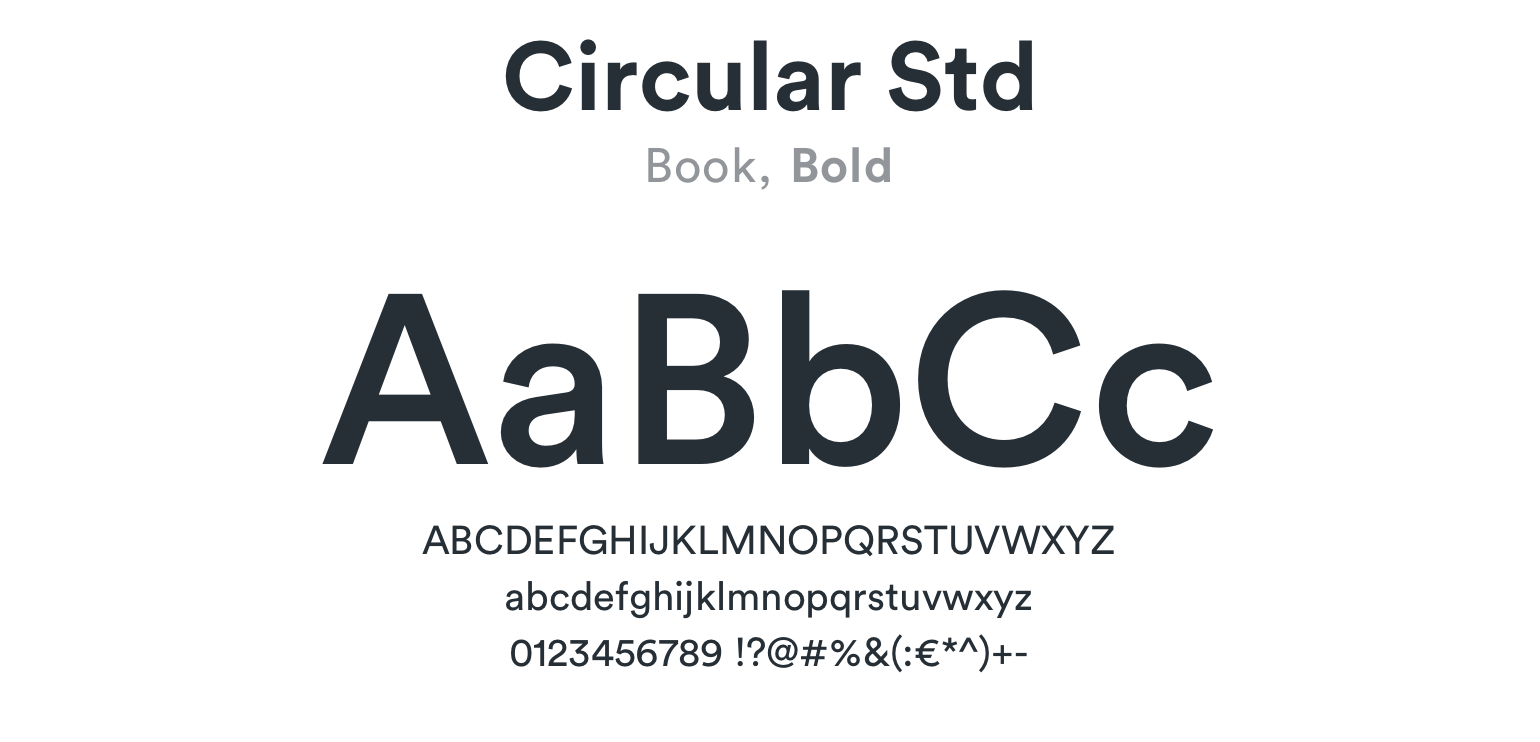
Typography

Color palette

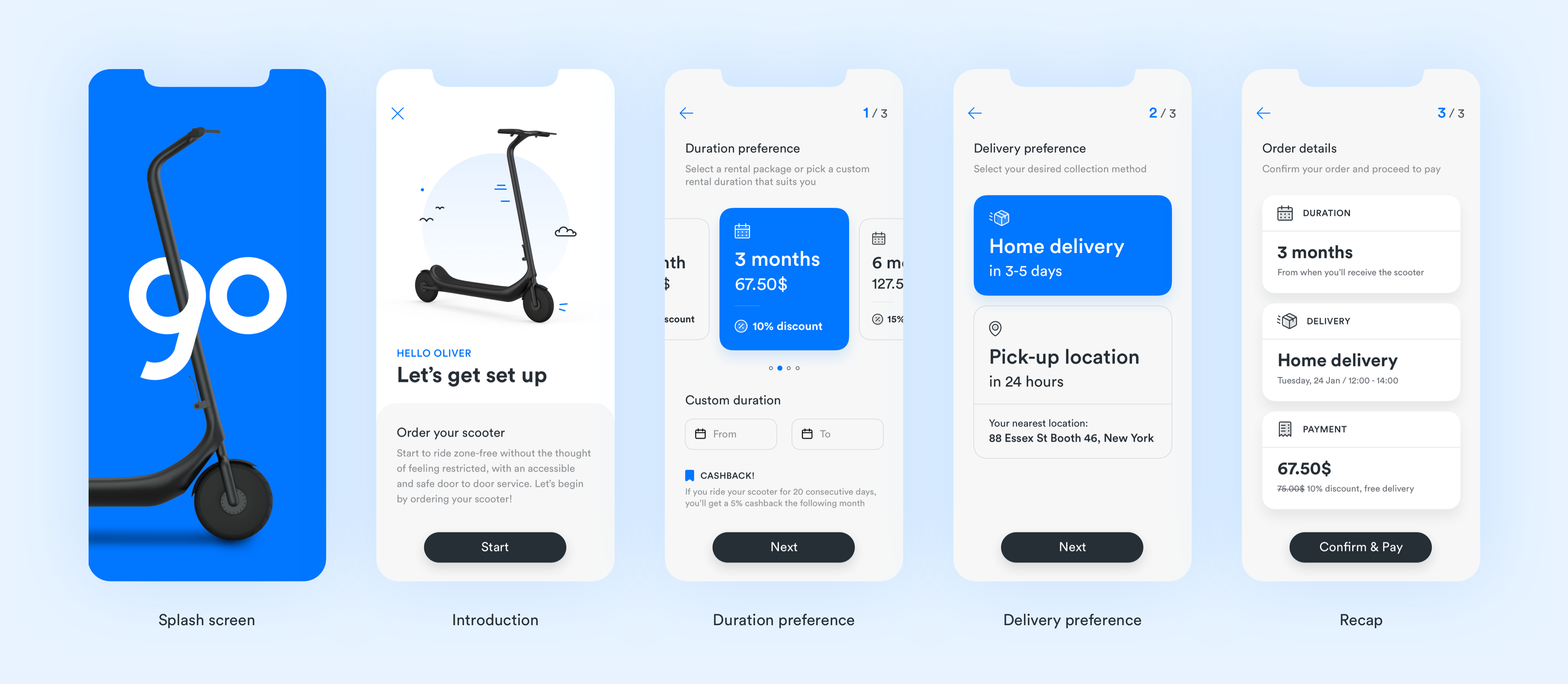
BOOKING FLOW
Booking a scooter – as easy as ordering a pizza!
We designed a quick and effortless booking flow: by operating a personal leasing model, users have the flexibility to select their desired subscription and collection method, either via home delivery or from a nearby pick-up location.

LANDING PAGE
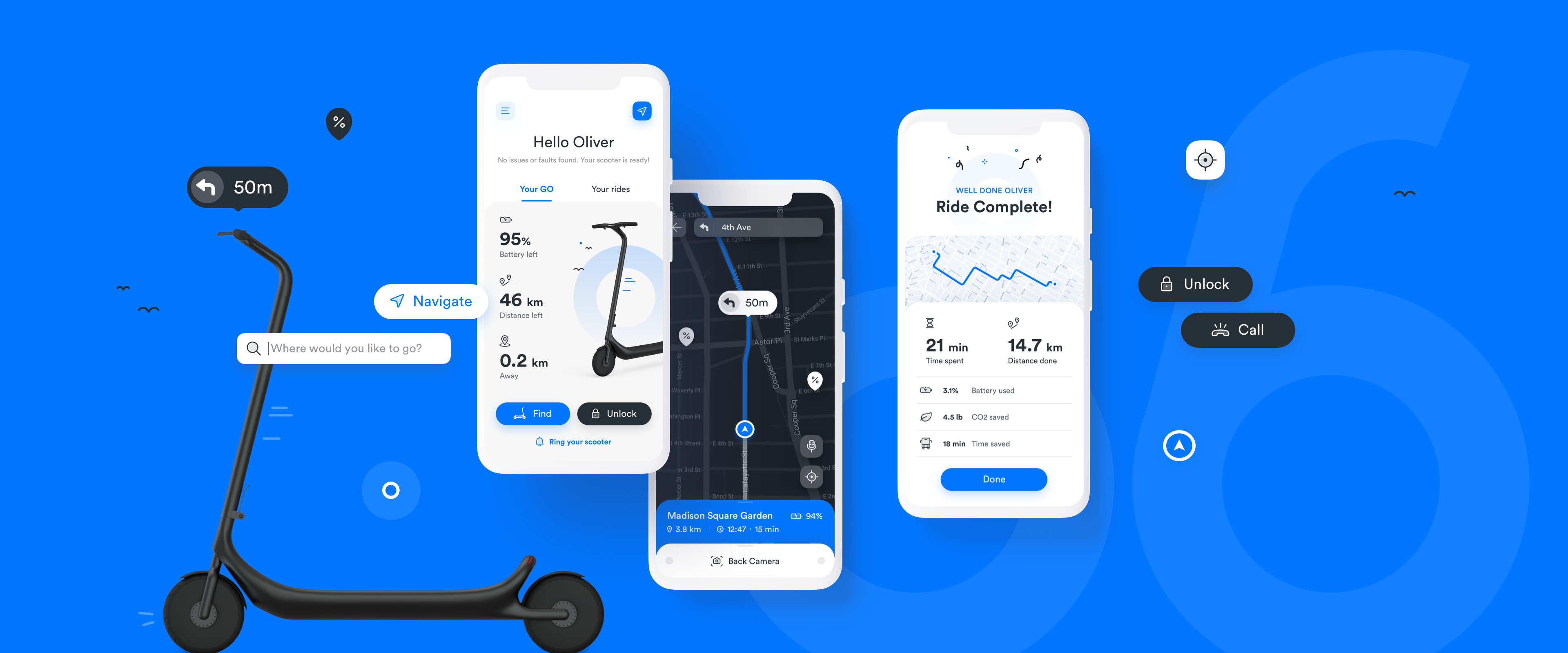
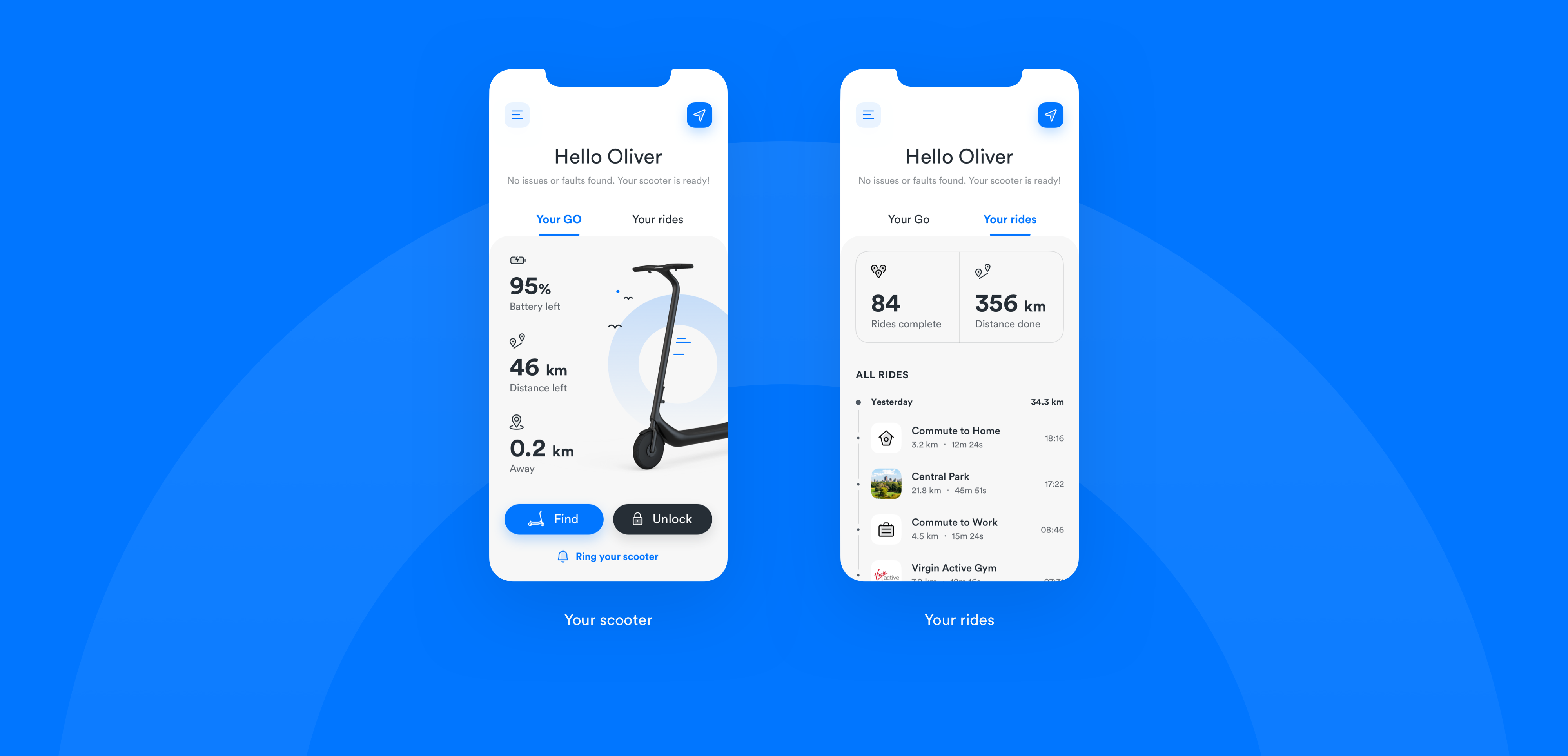
Your scooter, your rides – what matters at a glance
The landing page is very simple, providing only the information a rider would require: battery status, scooter's position with related CTAs, and ride history.

NAVIGATION EXPERIENCE
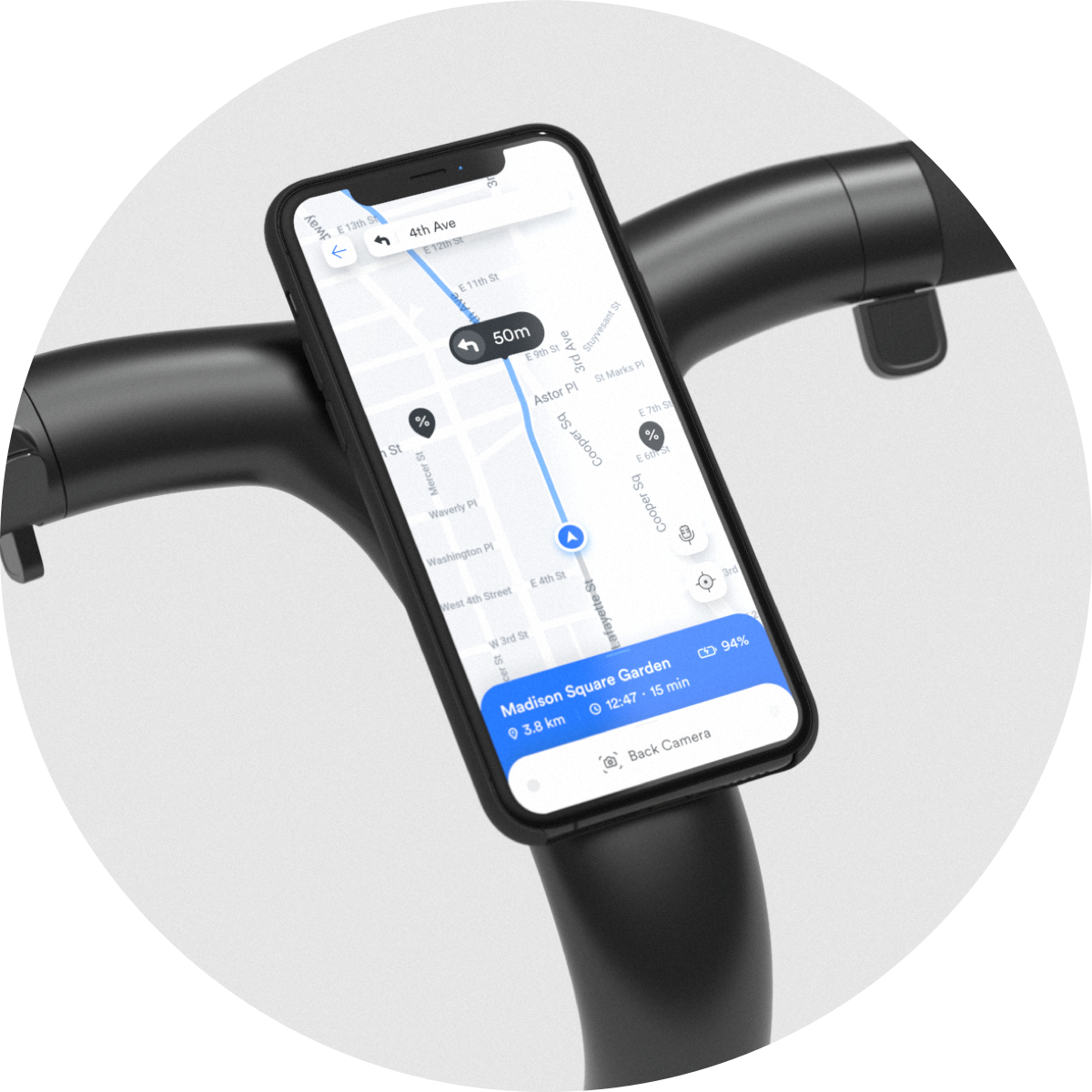
A safe, hands-free, and immersive ride
We designed the navigation experience focusing on innovative safety features, like a back-facing camera, enhanced usability such as hands-free navigation, and reliability to the last mile.

Hands-free experience
Each scooter comes with a magnet to attach to the rider's phone. At the start of a ride, they can secure their smartphone to the intelligently angled frame to be used for navigation, a feature which will automatically begin upon riding.

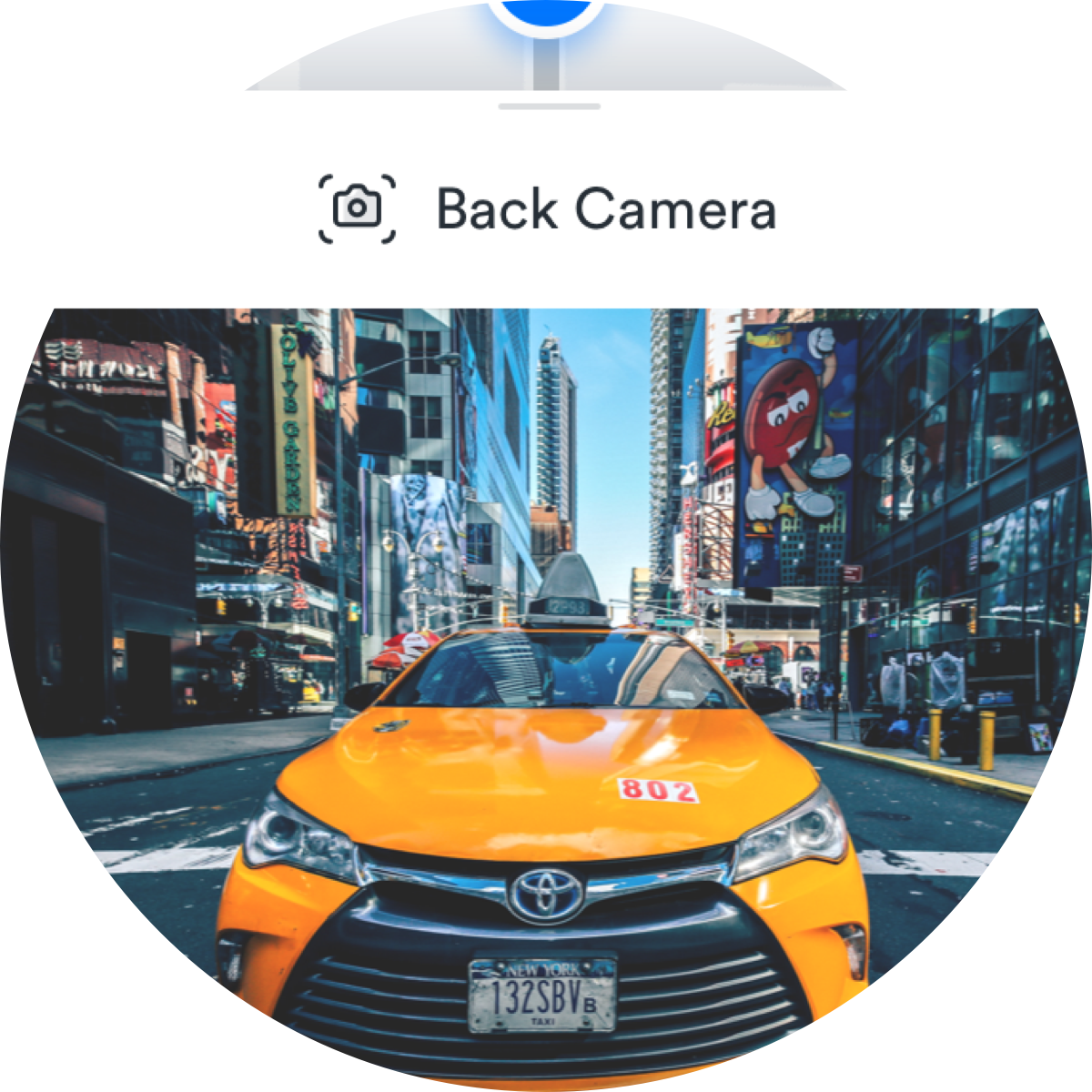
Eyes in the back
Triggered by facial recognition, the back camera on rider's phones will activate, serving as a rear-view mirror to expose all blindspots. This technology communicates with the handlebar, which will vibrate to alert the user of hazards behind them.

Simple security
Locking and unlocking a scooter has never been so straightforward. They simply remove their smartphone from the magnet, step off the scooter, and a moment later, the wheel will lock and become unfunctional. This feature can also be accessed from the app.

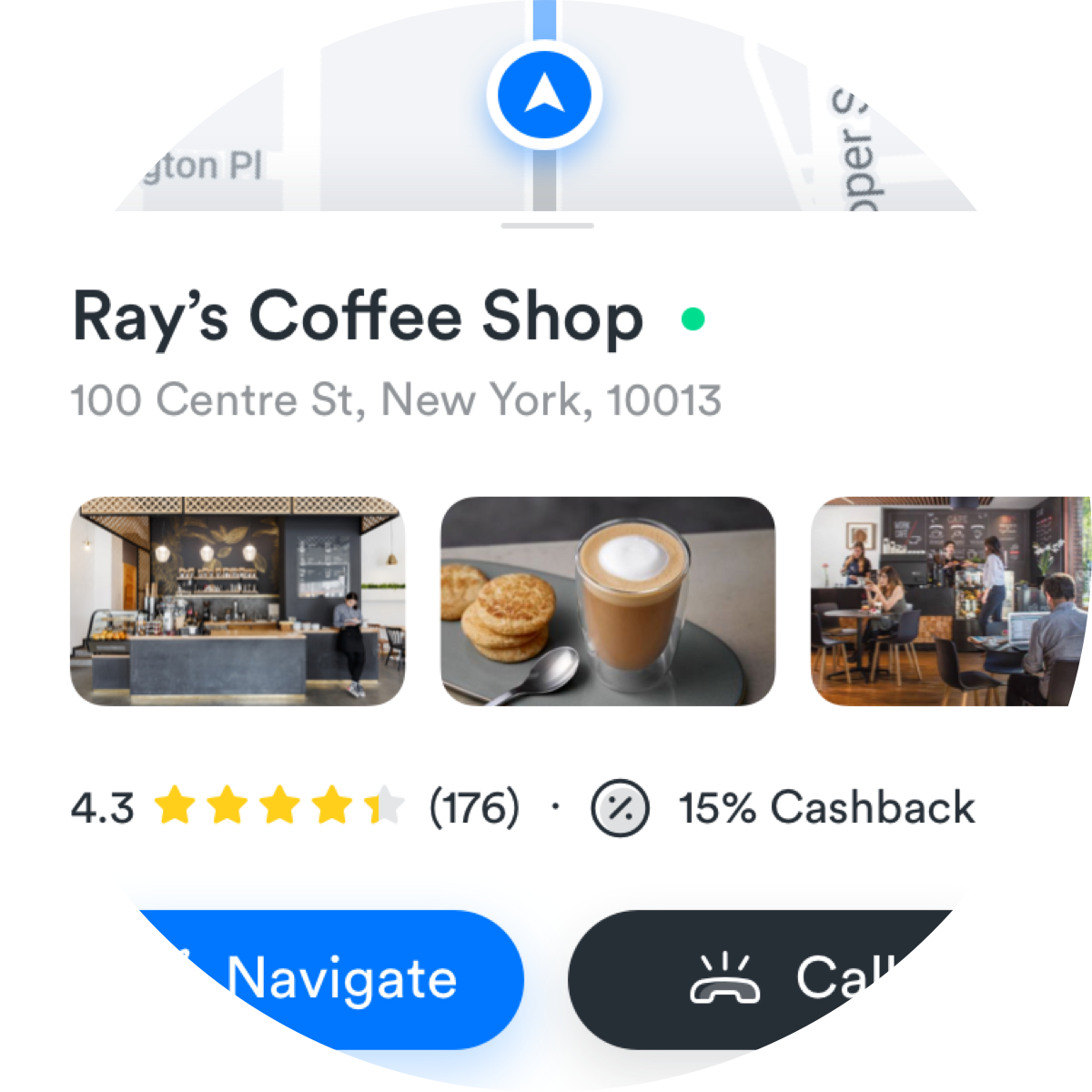
Cashback incentives
As a bonus, the app provides cashback incentives and real time notifications of deals, which riders can then chose to purchase en route. This stimulus not only builds a network of shops and retailers, but also motivates users to ride emission-free.
Navigation detail screens

DARK UI
Clarity, 24 hours a day
Currently no scooter operators offer night-mode viewing. For safety and readability, we choose to offer both light and dark UIs, determined by time of day, thus reducing visual strain and improving the overall navigation experience.

PHYSICAL PRODUCT
Brains and beauty collide
A polished design lends the scooter a premium feel, something users will take pride in caring for and be happy to show off. The scooter also boasts several innovations, such as thumb-triggered rear lights and an easily removable battery. Not just a pretty face!





FINAL PRESENTATION
Packing and animating Go's design
The presentation material for the Red Dot Award's prize consisted of five A3 boards and a video. Overall, the design is consistent, highlighting the experience pillars described so far.

Credits
Final thoughts
DESIGN
Mitul Lad, Industrial Designer
Pietro Russomanno, Industrial Designer
Chobu, Motion Designer
I was super thrilled to do this project – working side by side with industrial designers on a consumer product related to EV and micromobility – a trendy industry that I heartily endorse.
Winning the Red Dot Award provided confirmation that our design and end-product were worthwhile.
Wanna see more?

Stove CookFood & Groceries, App

AirpenHealthcare, App

GoMobility, App

TabasReal Estate, Website

GrowBitEducation, App

Banco BPMFinance, App

WeBankFinance, App

GeneraliInsurance, Website

BPERFinance, App

Developers ItaliaPublic Services, Website

Docs ItaliaPublic Services, Website

Domicilio DigitalePublic Services, Website

Carrier PigeonNews & Information, App

Axa ItaliaInsurance, Website

DacadooHealthcare, Mobile App

BancoPostaFinance, App

Poste ItalianePostal Services, Website

AmicomedHealthcare, App
Buddy,
thanks for
scrolling
📬 WORK INQUIRIES
Got a project or an idea? Don't be shy, drop me a line, and let's make something cool!
📎 LINKS
© 2015–2022 Stefania Pizzichi
Special thanks to Aqquadro, Chobu, Shelby Morrison | Typeface Larsseit
Made with Semplice | Built with blood, sweat, and tears 🙌