Generali
Insurance made easy for everyday Italians
YEAR + TIMELINE
2019 /
12 weeks
AGENCY
Fjord,
Milan studio
TOPIC
Insurance,
Fast quotation tools,
User profilation
MY ROLE
Visual direction,
UI design,
Documentation
TEAM
Team lead, UX designer, Visual designer
OUTPUT
Responsive website, Prototypes, DLS, Documentation

¶ Kick-off
Generali is an Italian insurance company based in Trieste, founded way back in 1831. It is the largest of its kind in Italy and among the top ten largest insurance companies in the world.
Generali asked for a redesign of the public Italian website, in order to make it a useful reference for prospective as well as established clients. The business requirements consisted of: A. hitting commercial goals, and B. improving the overall customer experience.
MY CONTRIBUTION
After Fjord won the pitch for this redesign project, I was brought on as a visual designer to take care of the overall visual language, with a special focus on the desktop experience.
HOMEPAGE
User profilation leads to different content
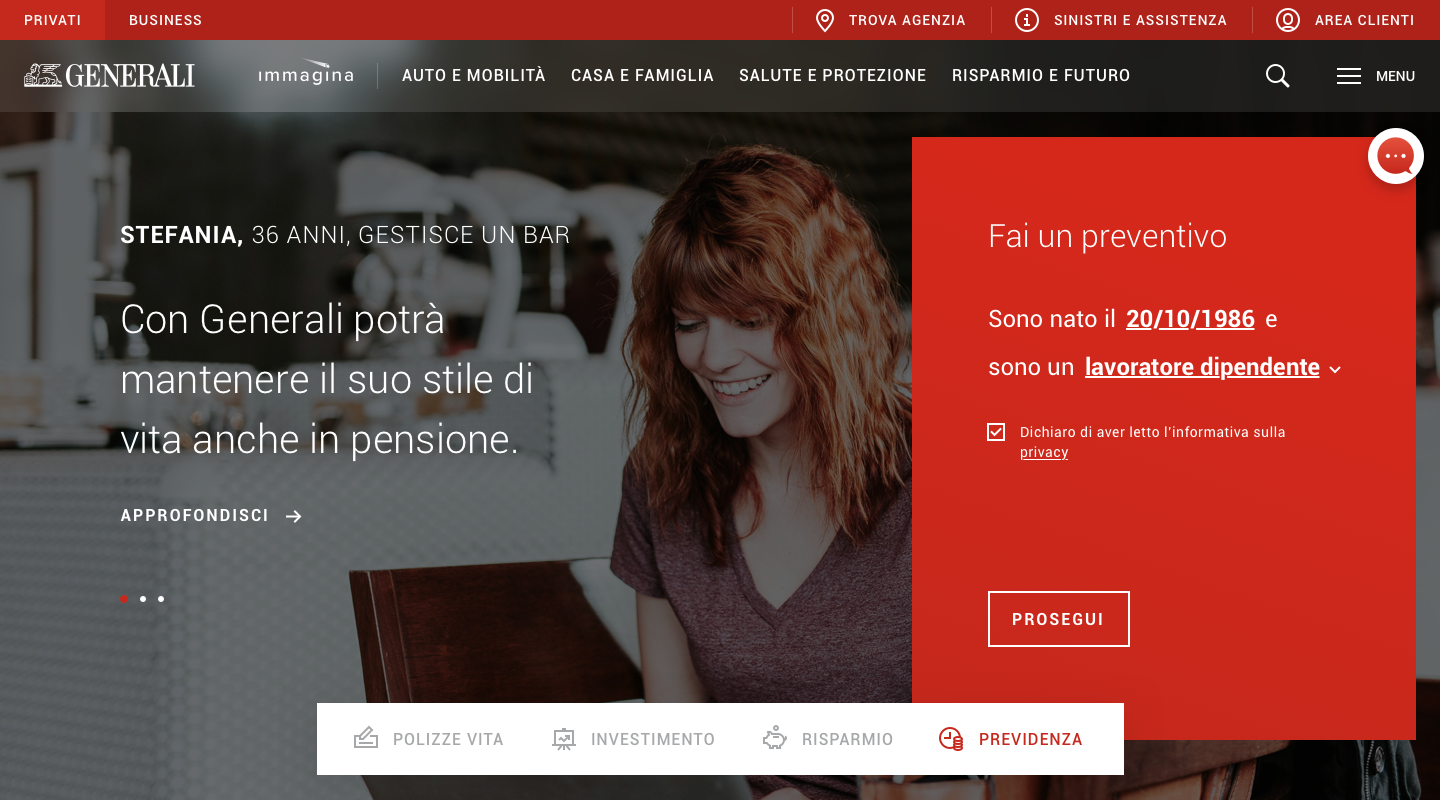
Users discover Generali's products and services which are built upon their needs: the content is customized according to their profilation. The quotation tool is always visible in the hero, in order to facilitate lead generations. Also, the homepage is based on a modular structure – the sections can be rearrenged – therefore the storytelling can support specific content for different users.
Examples of different heros and quotation areas




Examples of different content and section arrangement



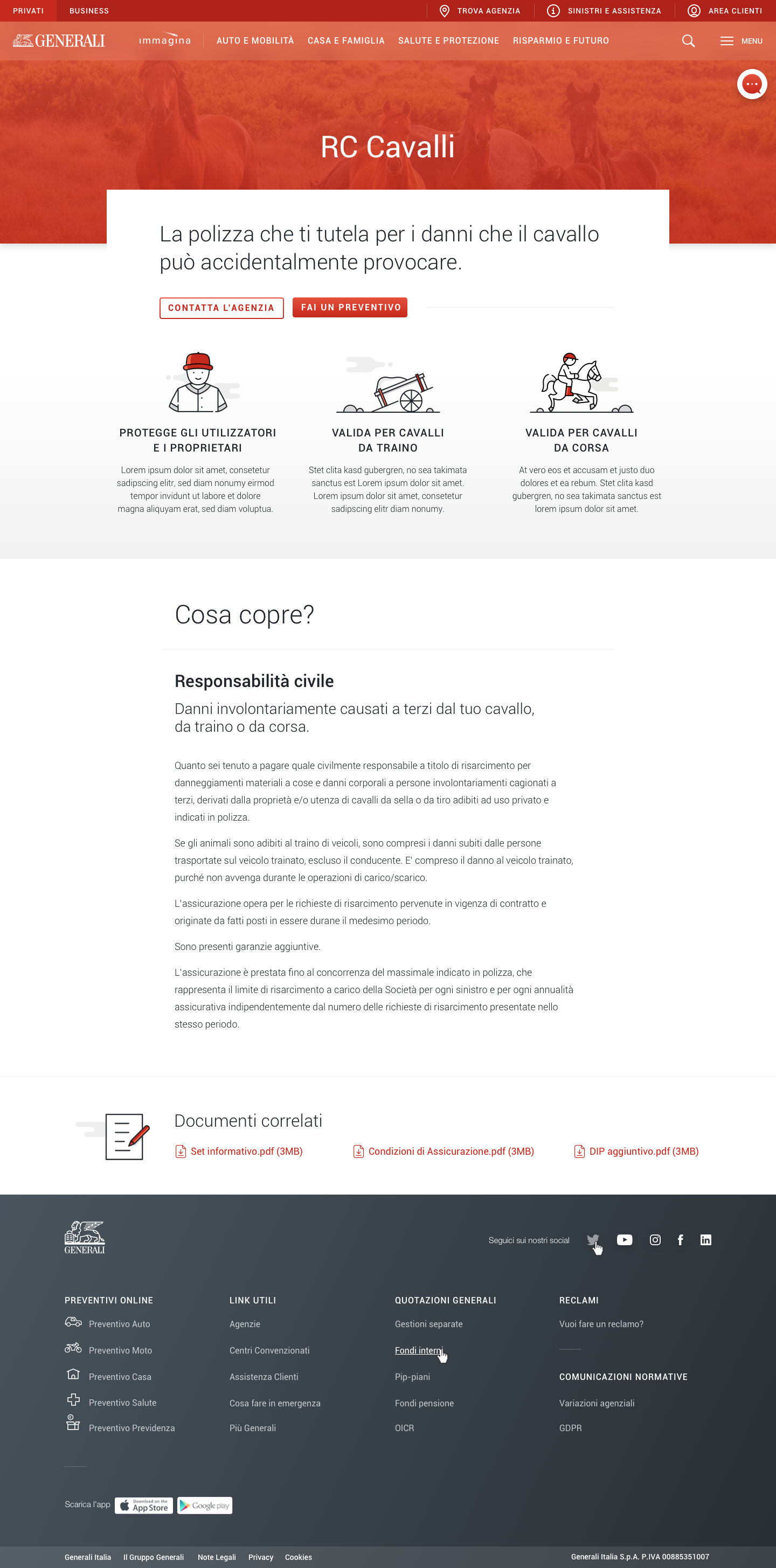
PRODUCT PAGE
A clear narrative about insurance policies
The product page shows a clear idea of insurance policy benefits, from the plus services to specific coverage. It's also an entry point for a quotation, and to discover related user stories. We designed different templates for complex and simple insurance, which require minor adjustments.


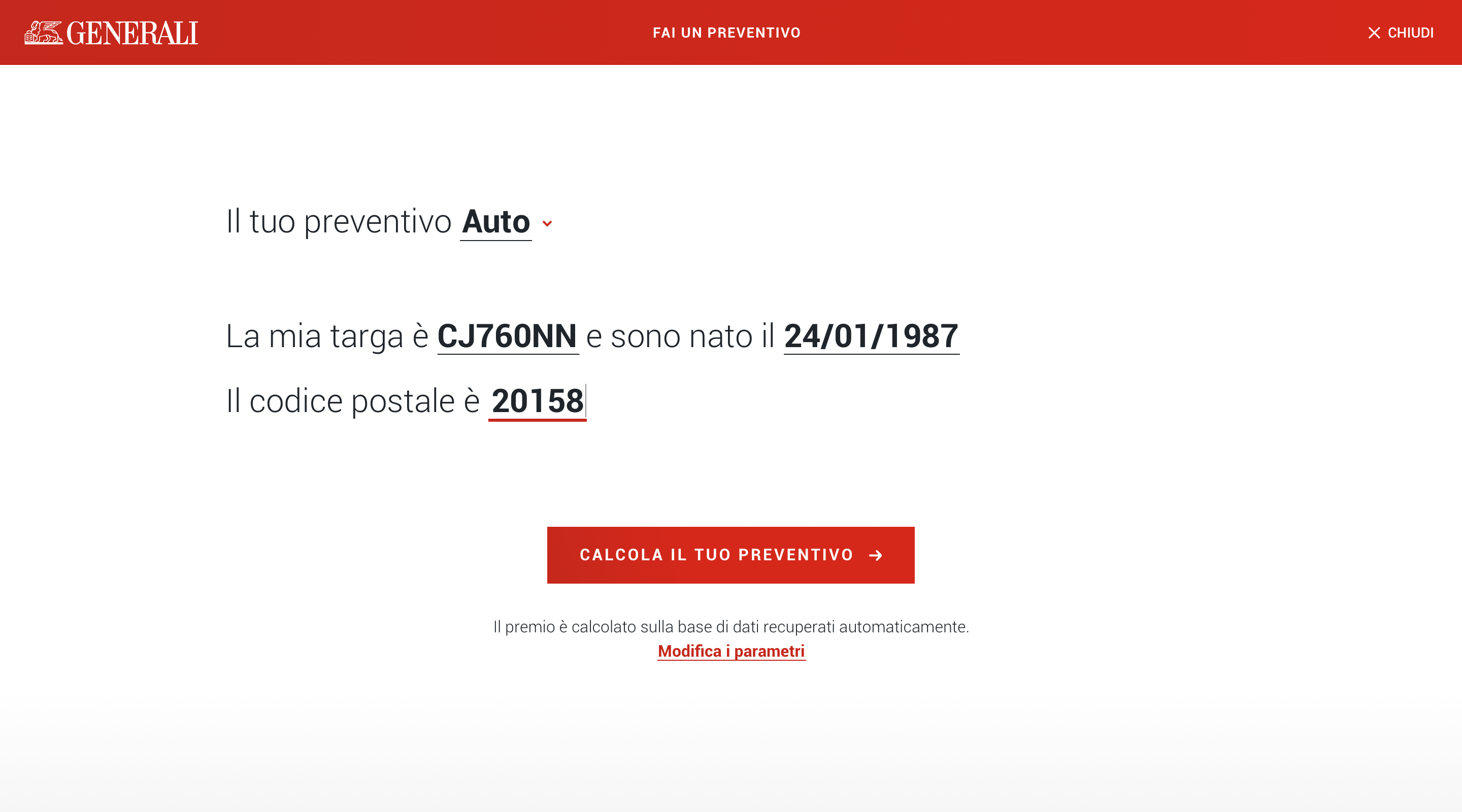
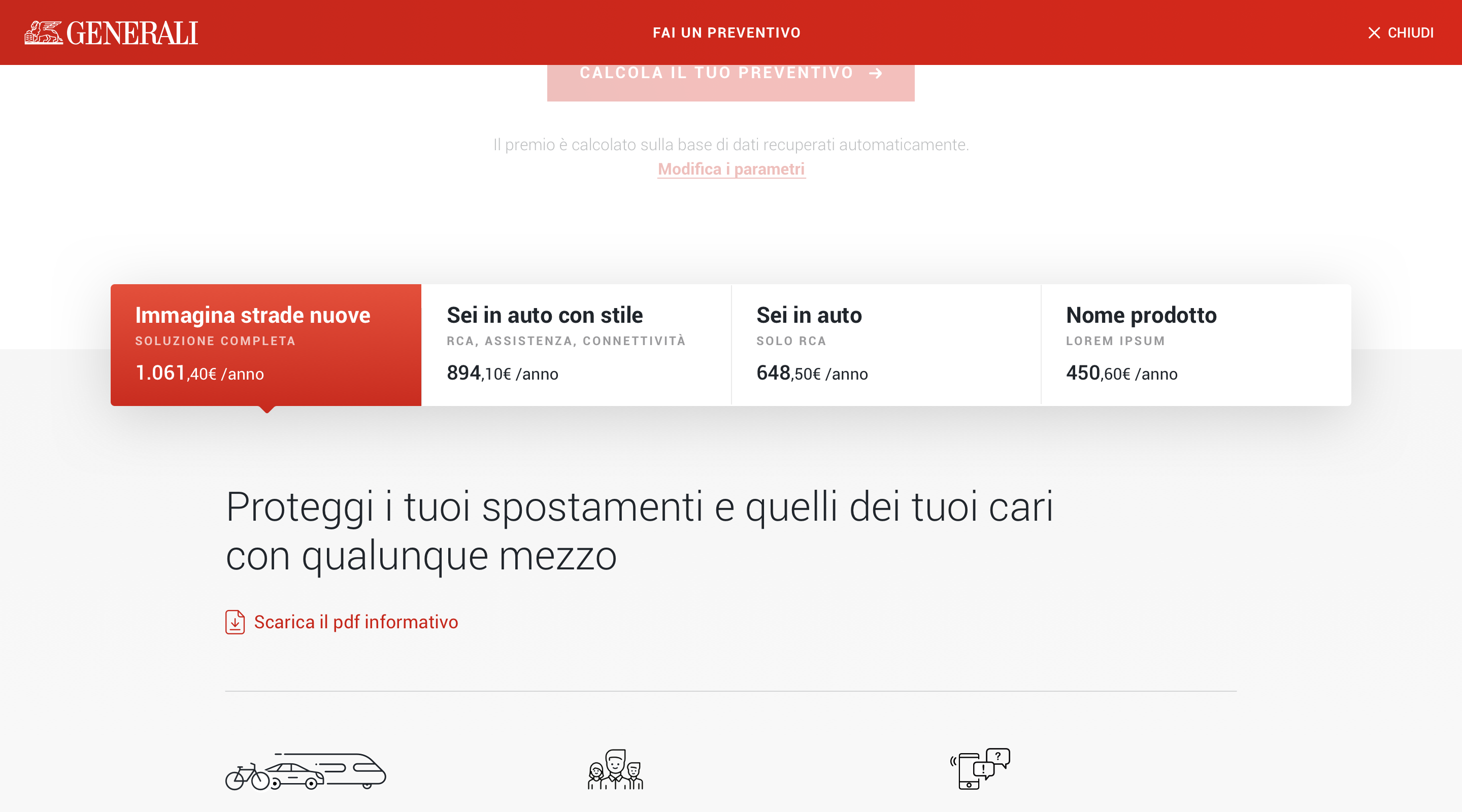
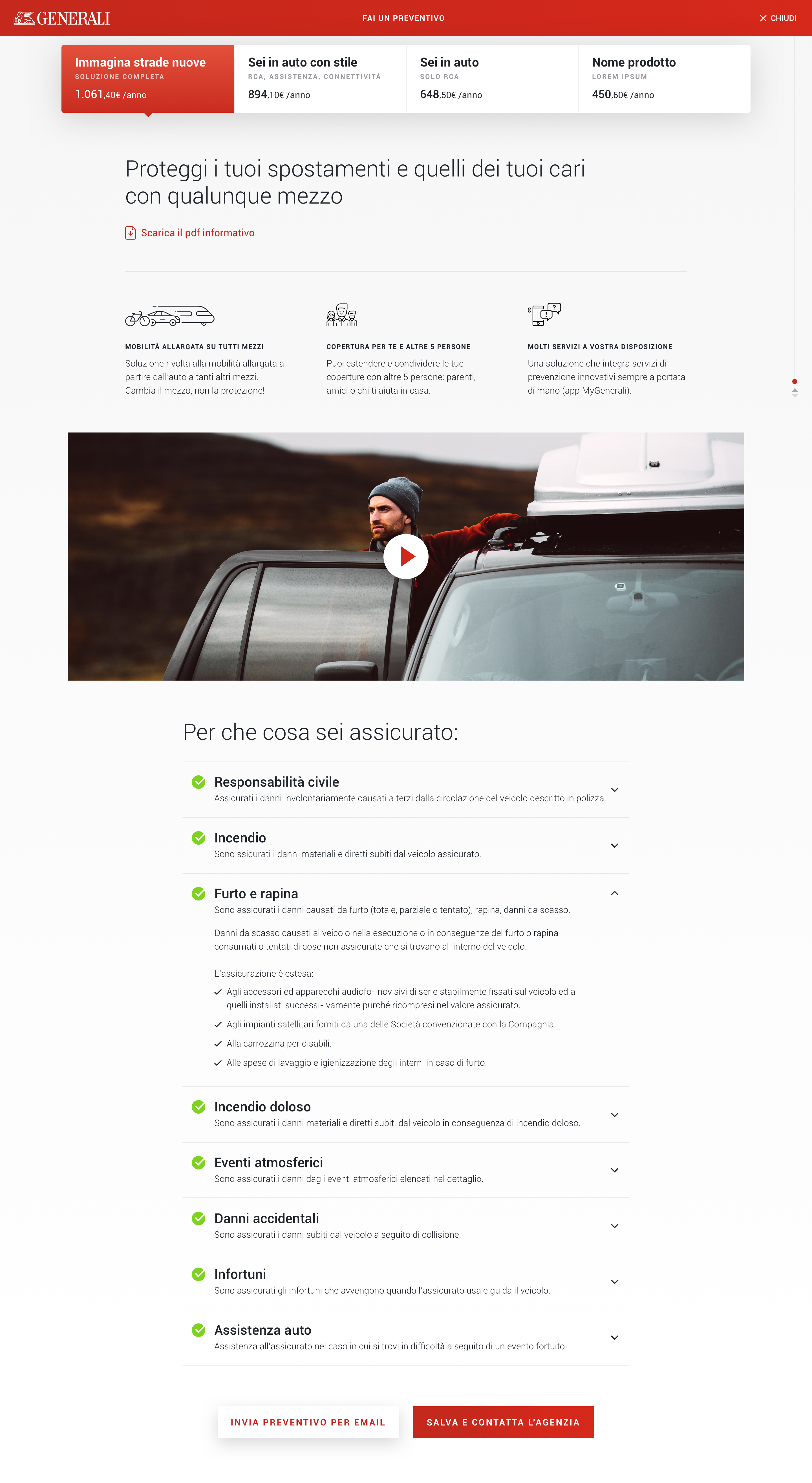
FAST QUOTATION TOOLS
An easy-fullscreen-immersive experience
Using the same fullscreen structure, we developed different quotation tools and configurators. The most important ones are for auto, retirement benefits, and mixed products for families (a new sub-brand called "Immagina" which combine house, pet, life and medical insurances). For each of these product lines, we designed a specific quotation tool.
Instant-quotation tool for Auto



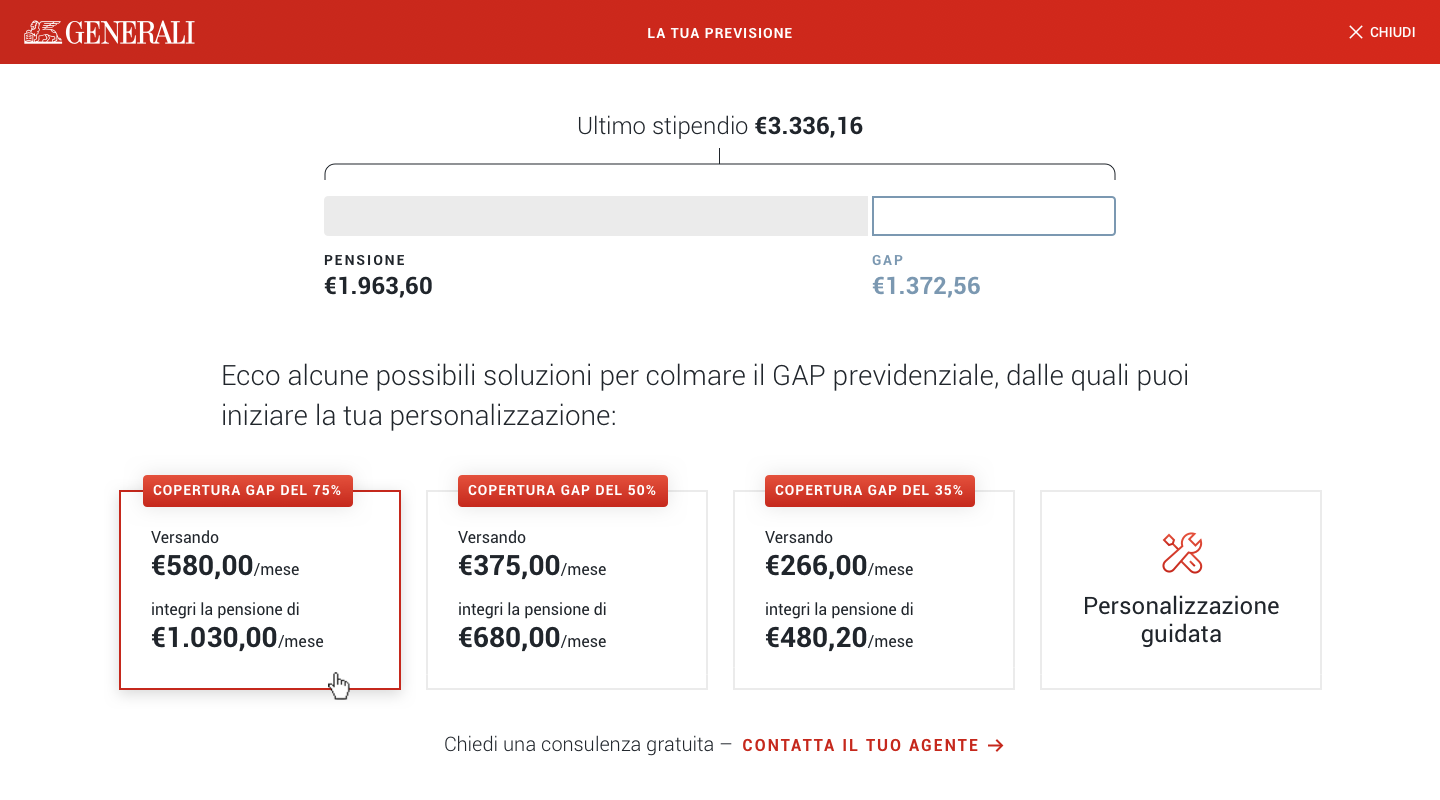
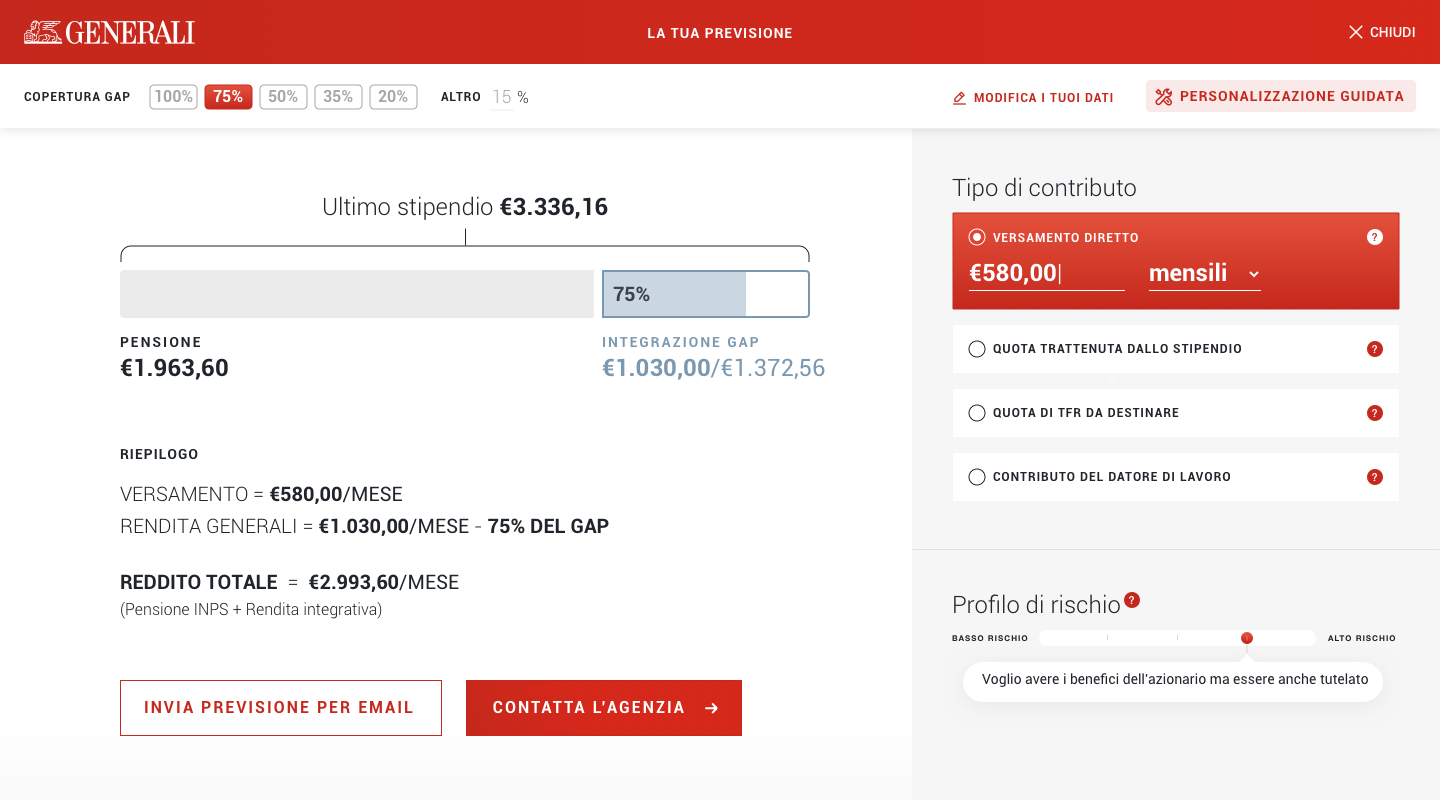
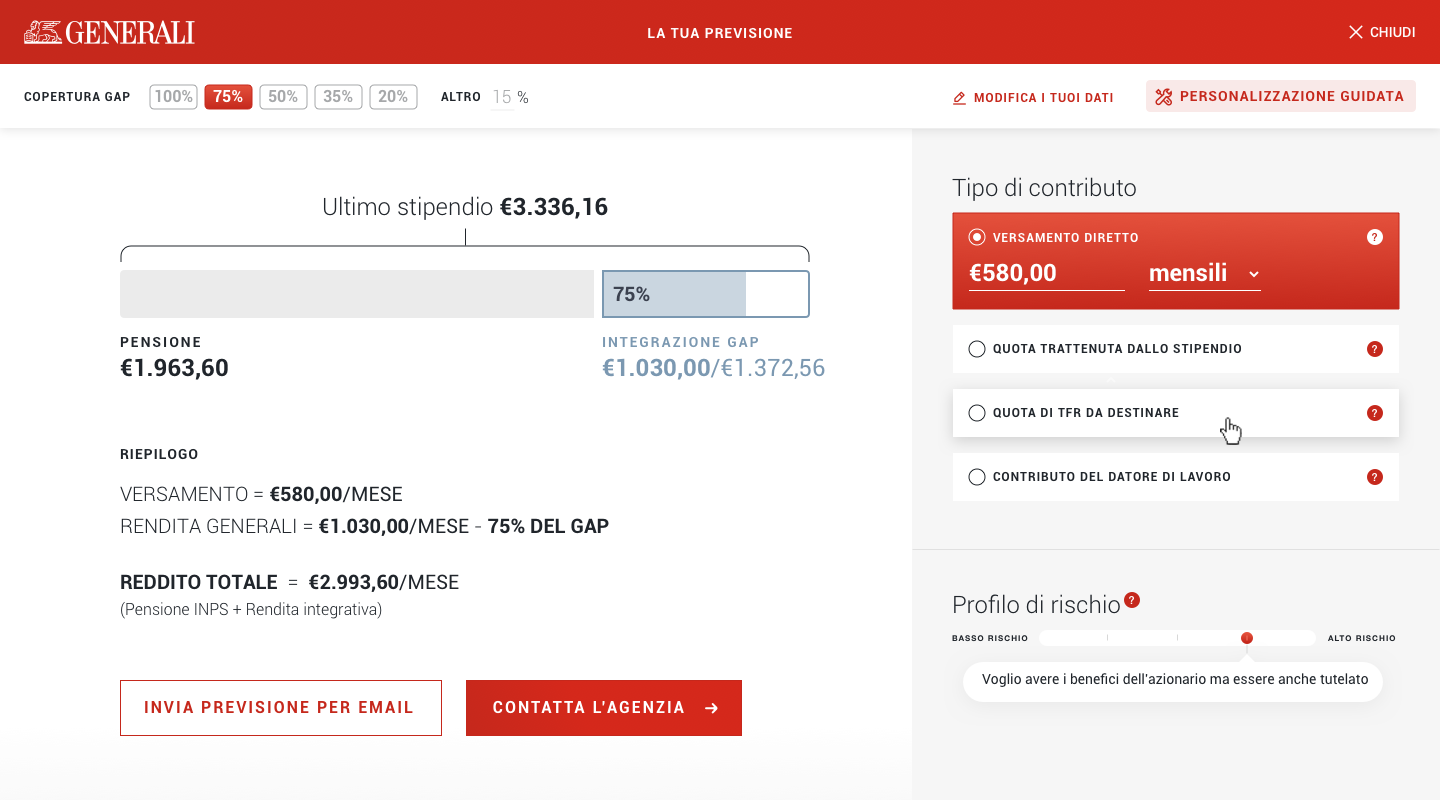
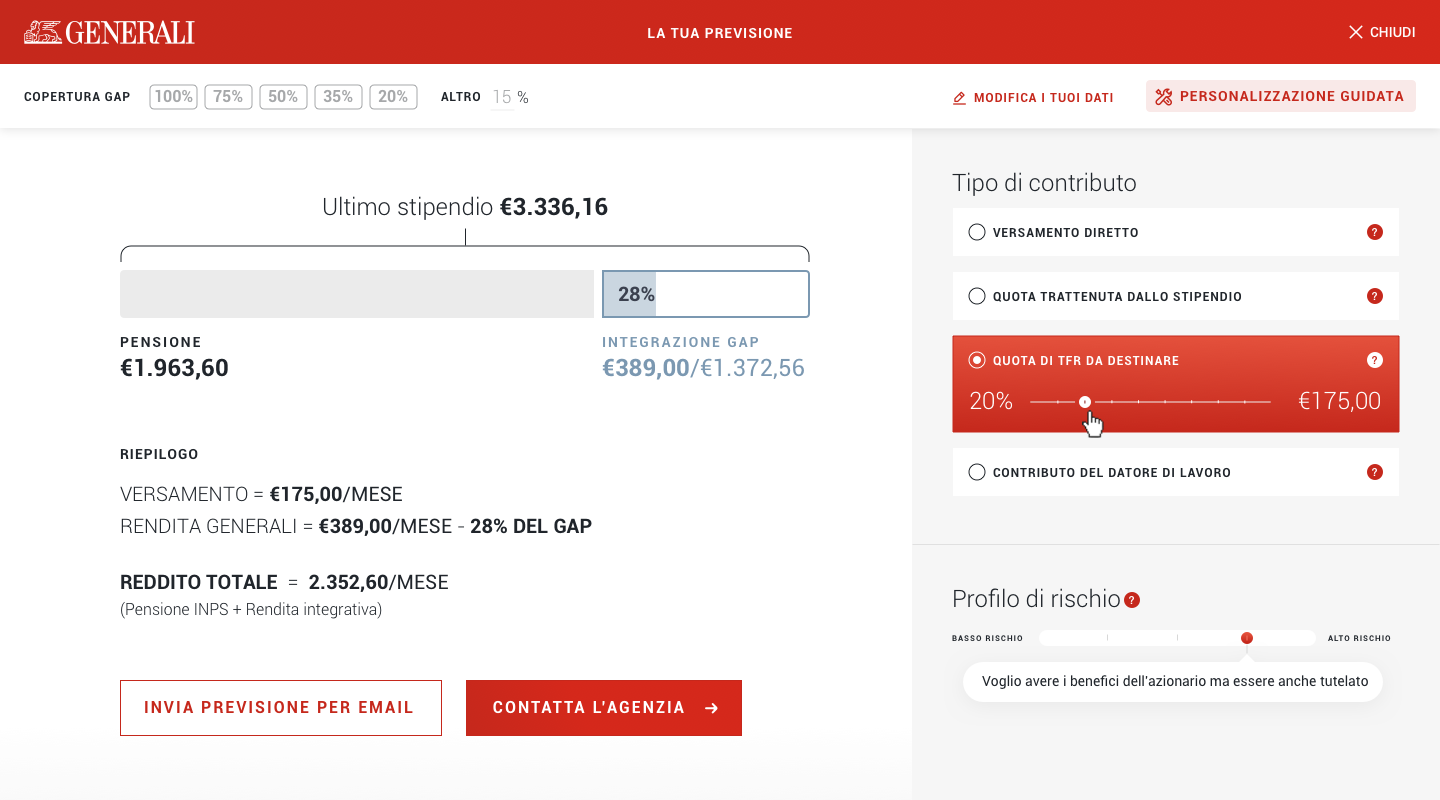
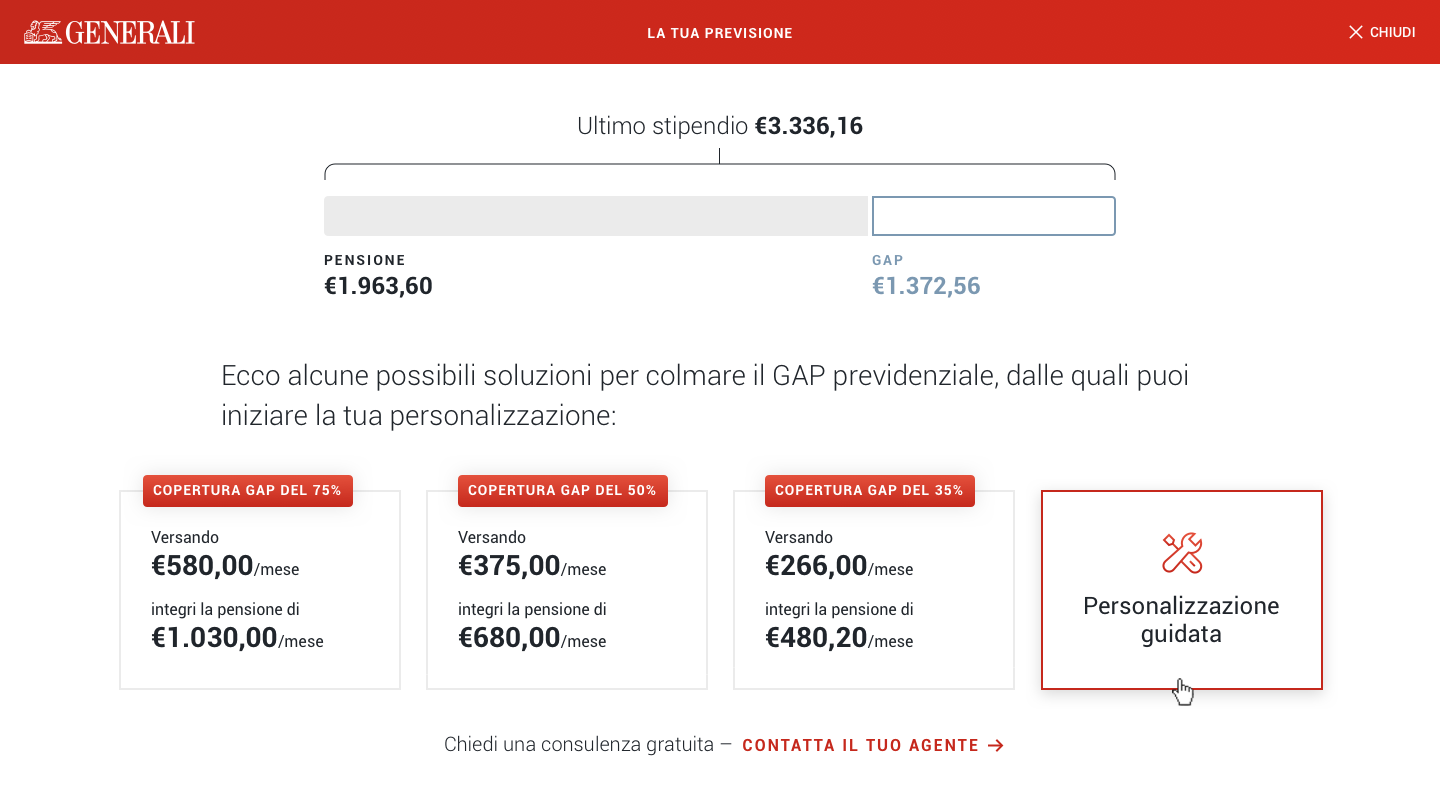
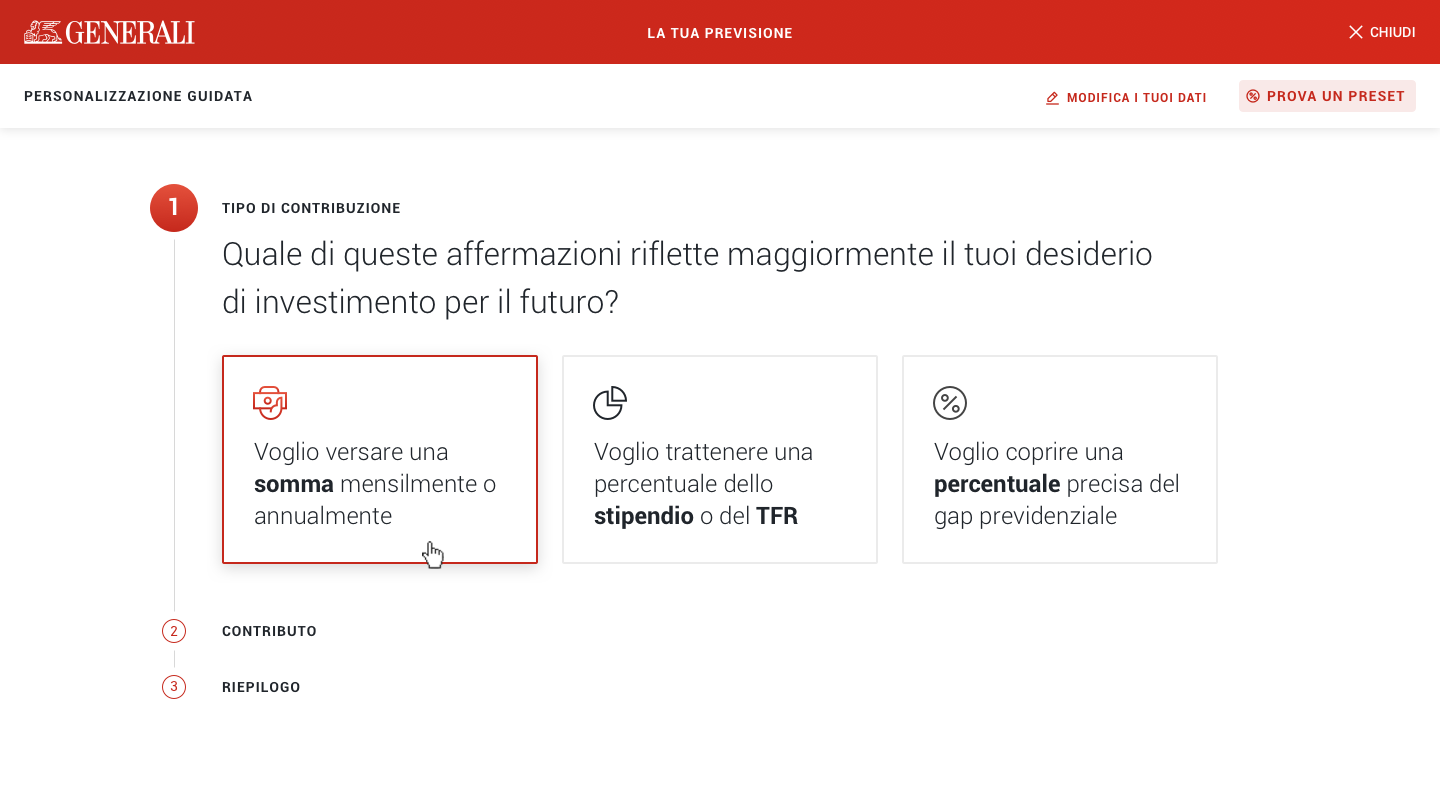
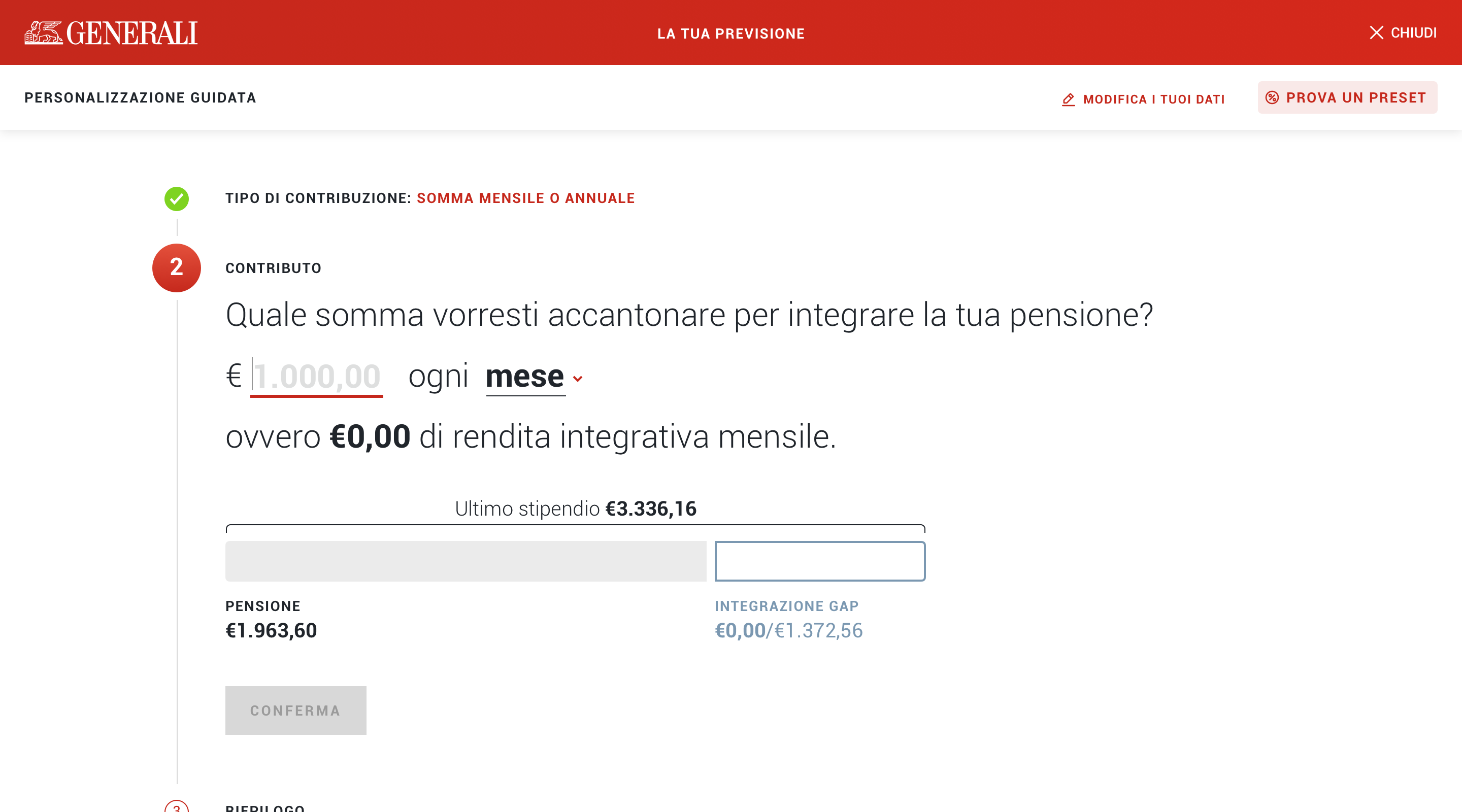
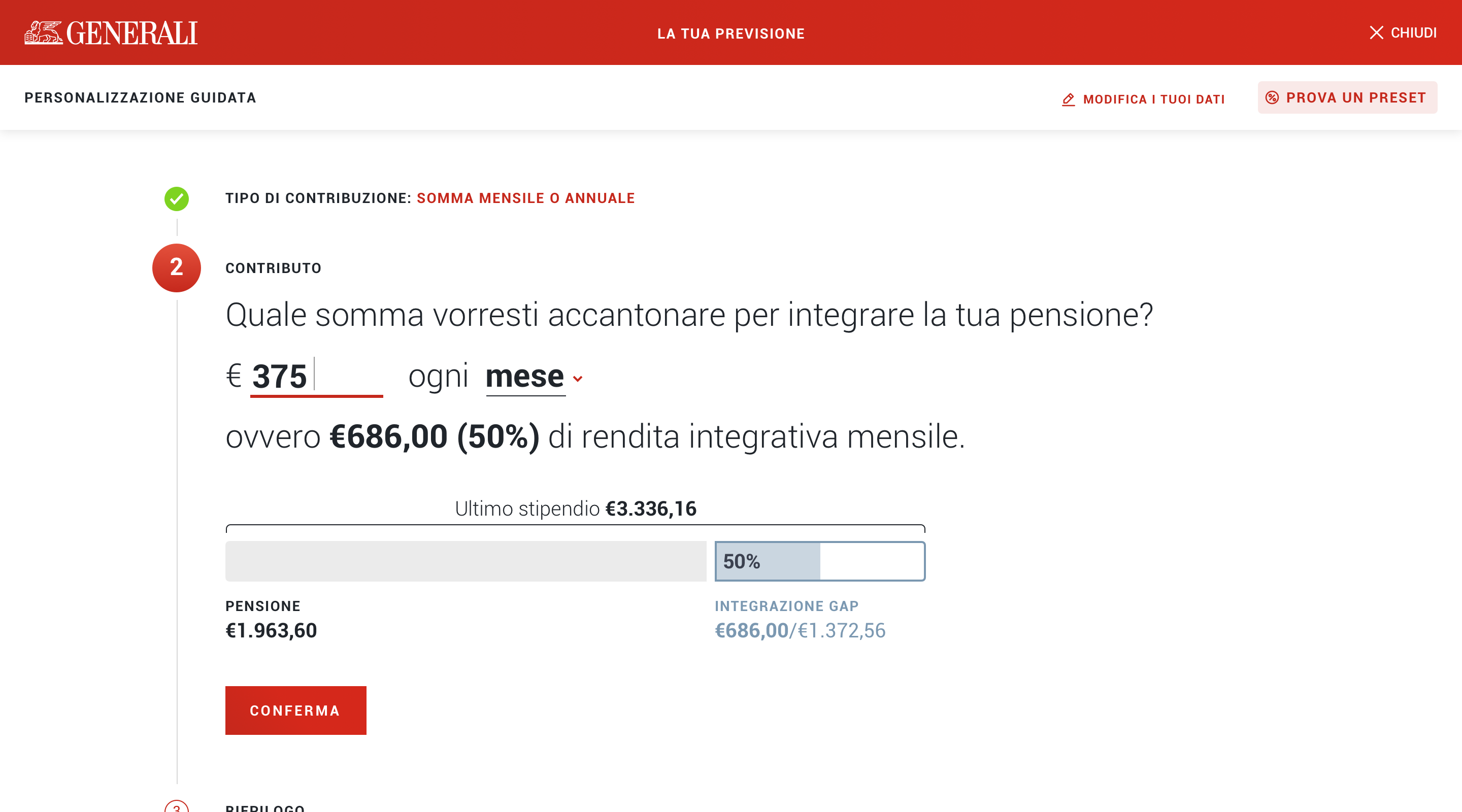
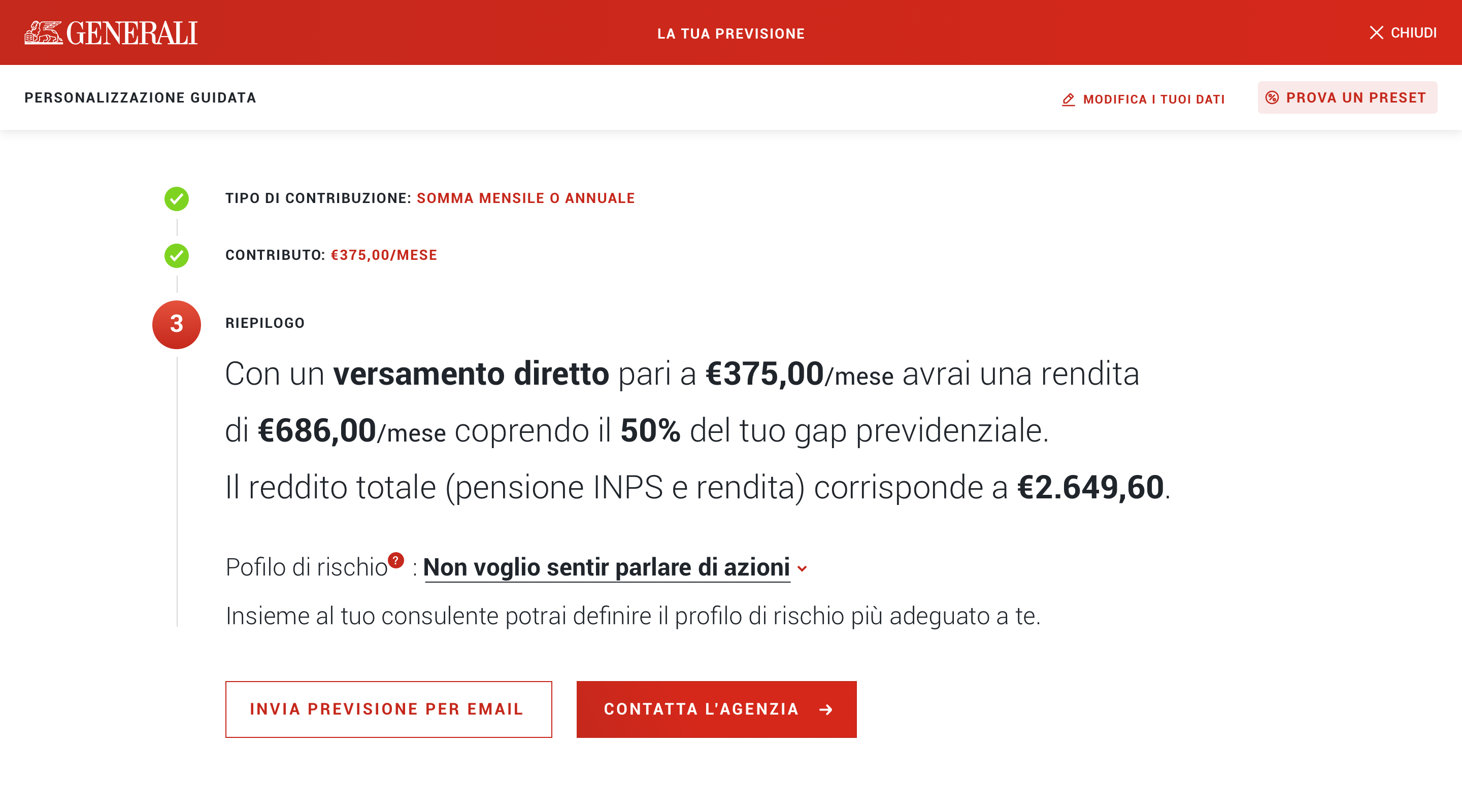
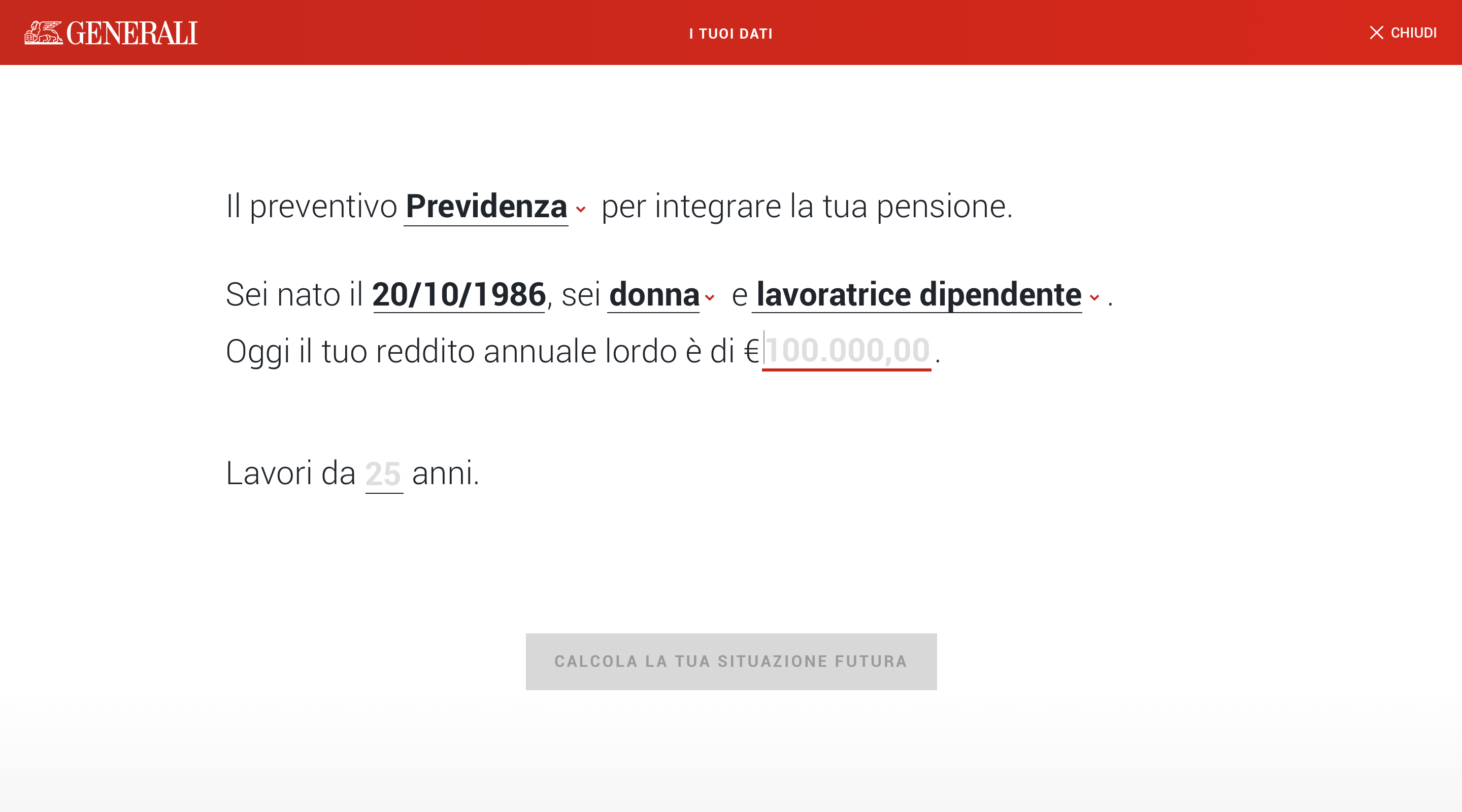
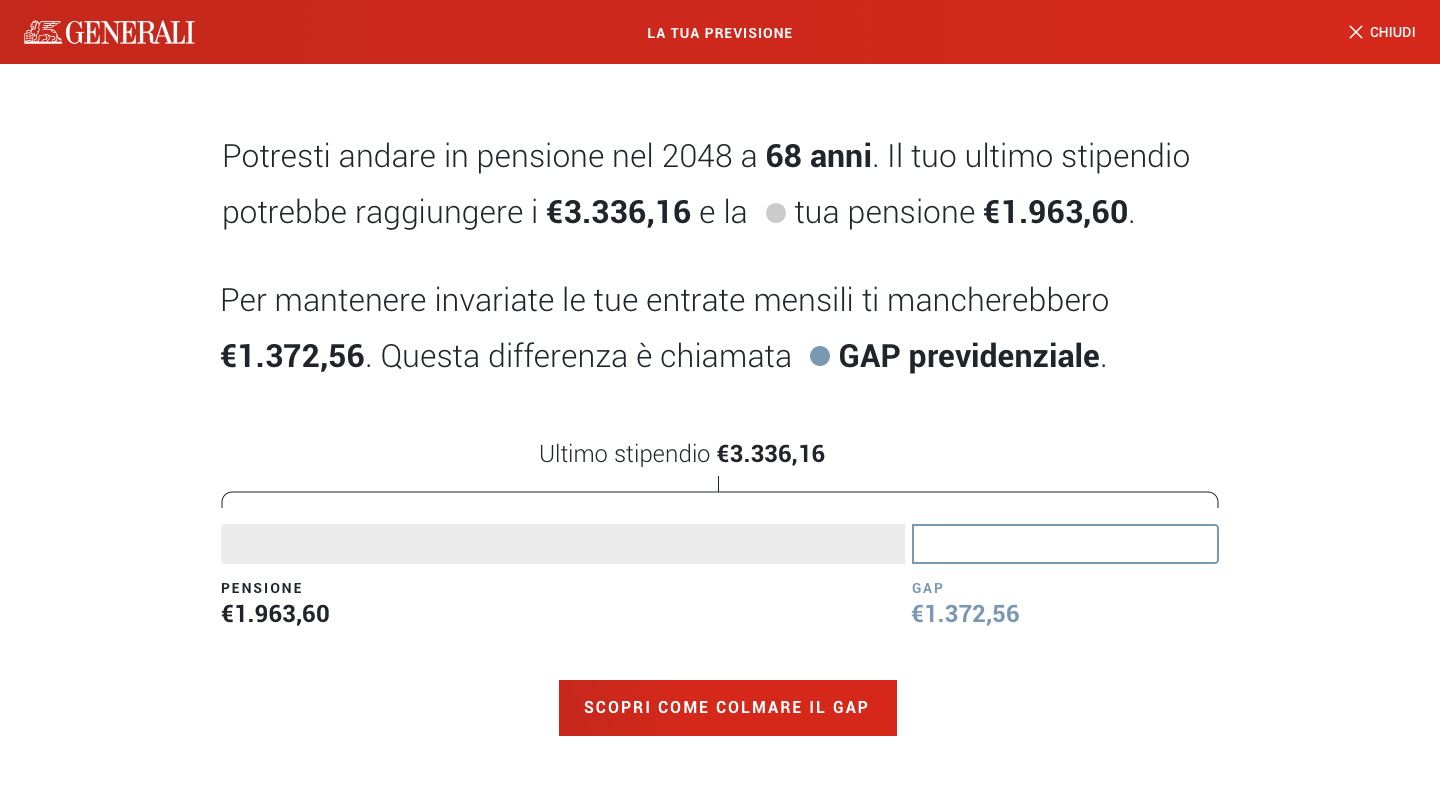
Quotation tool for retirement pension



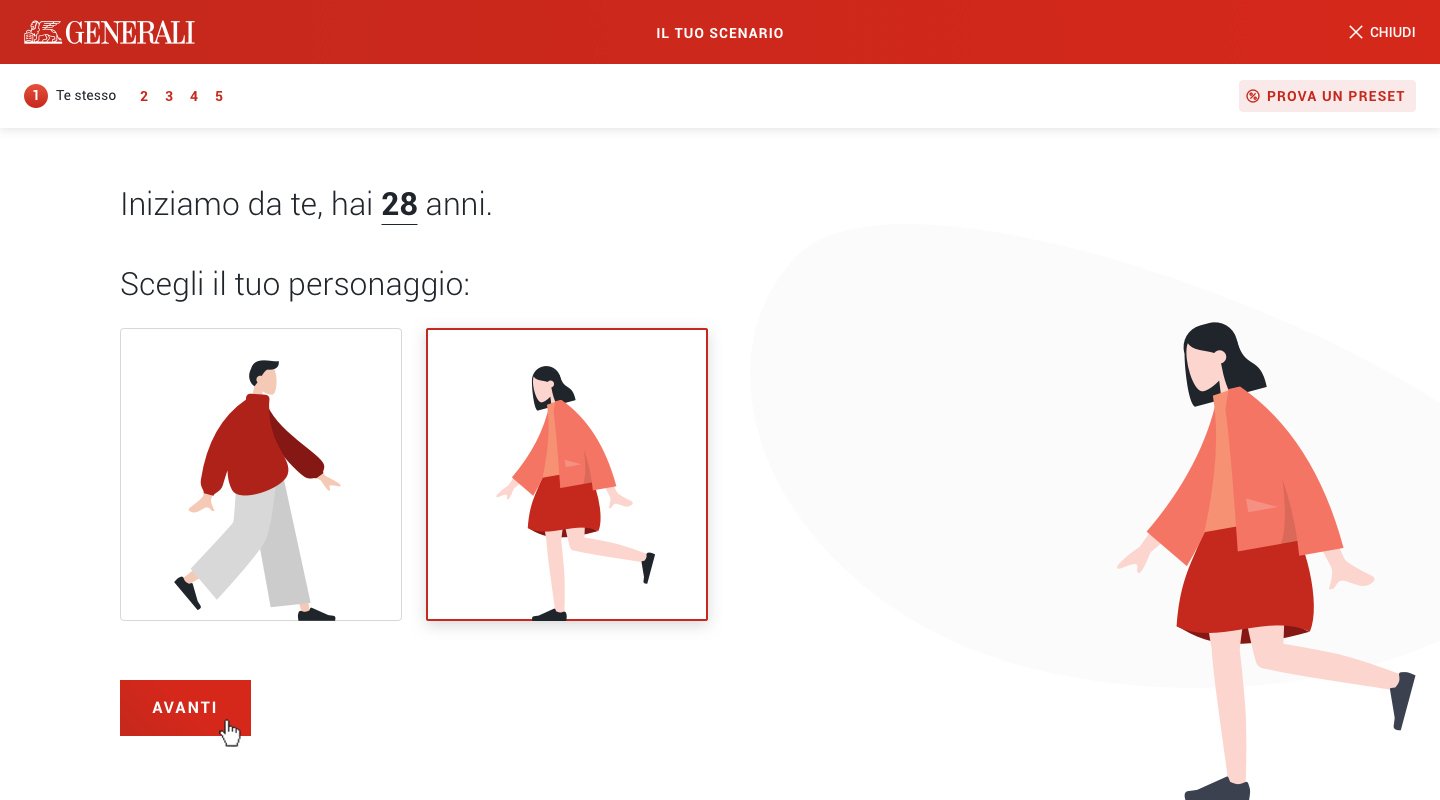
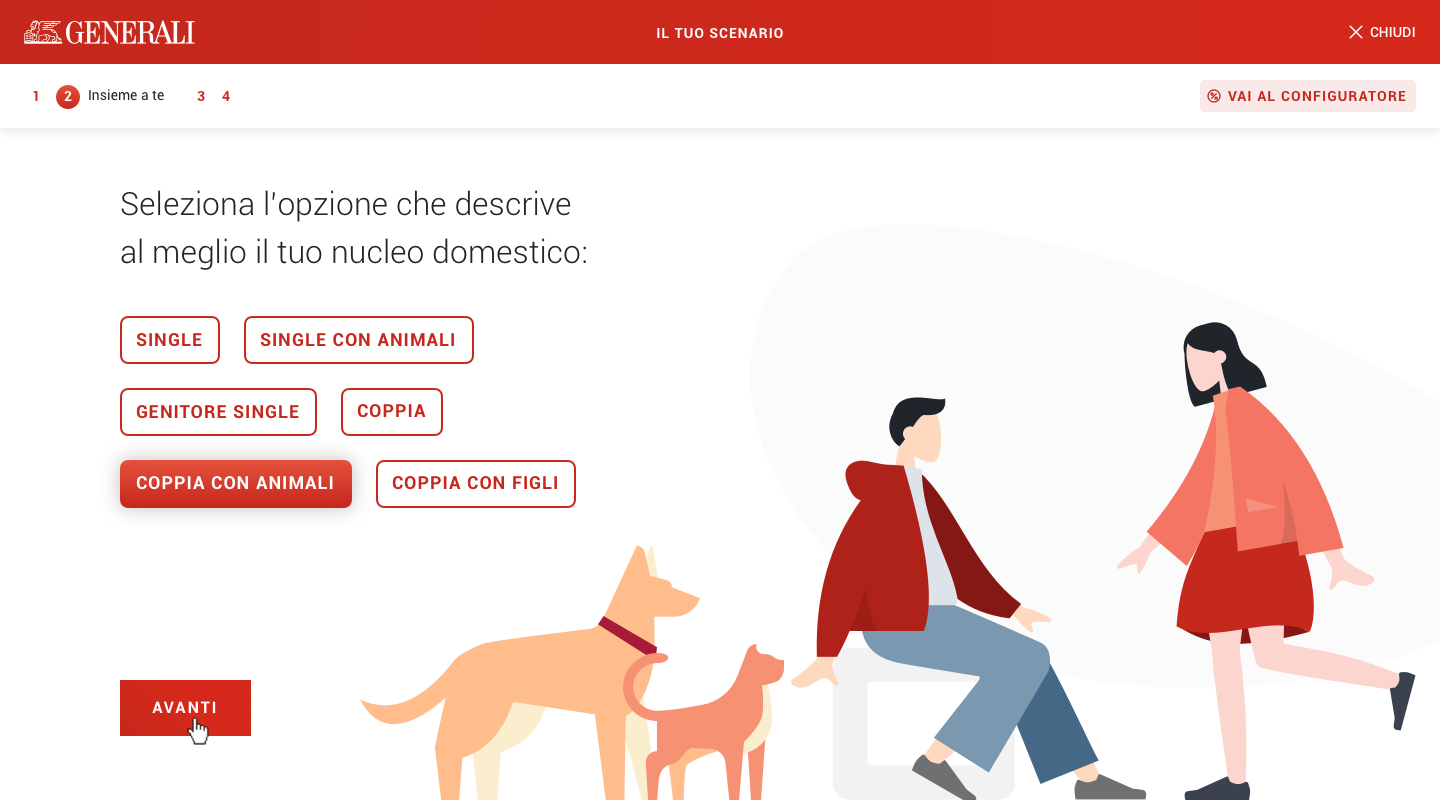
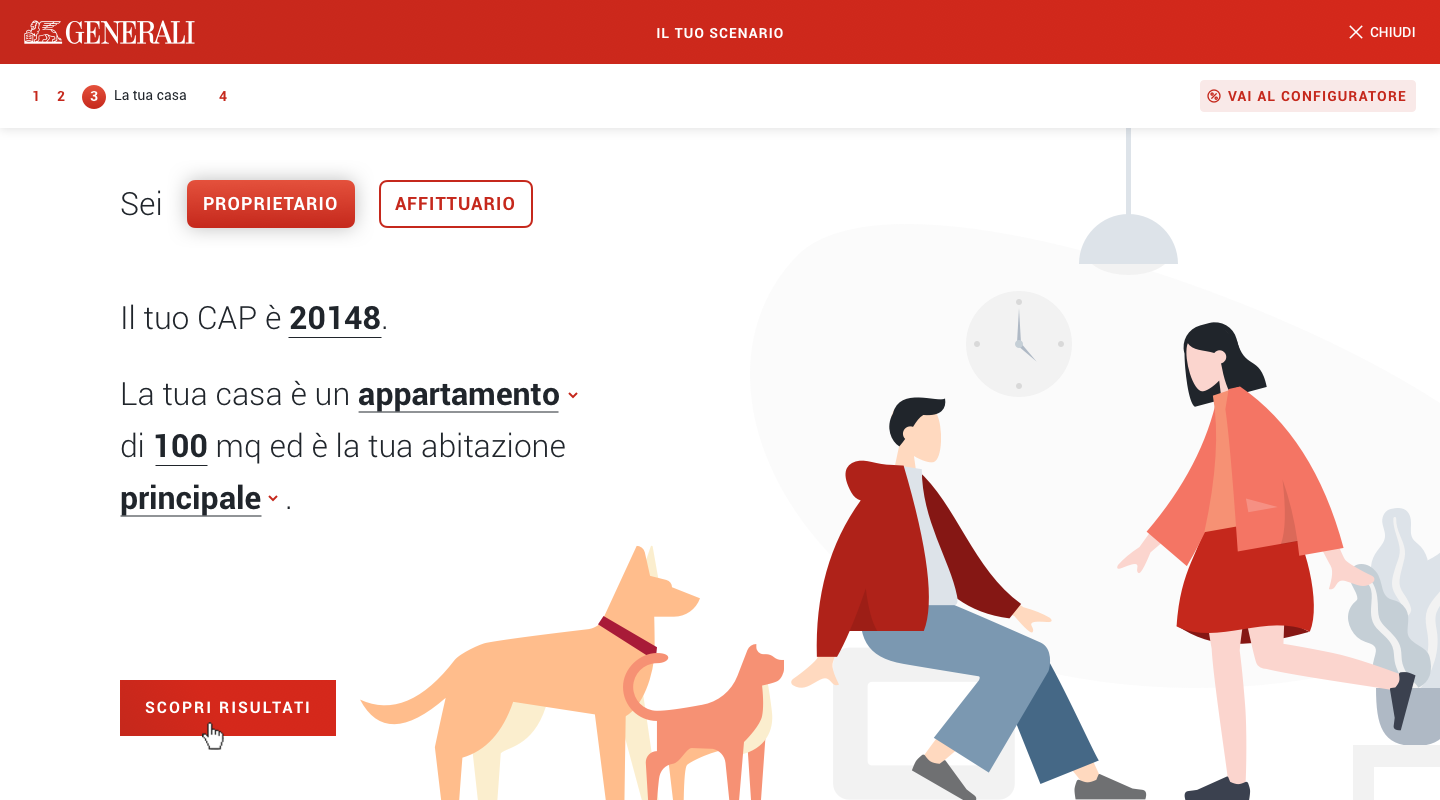
Preset choice
Guided personalized flow
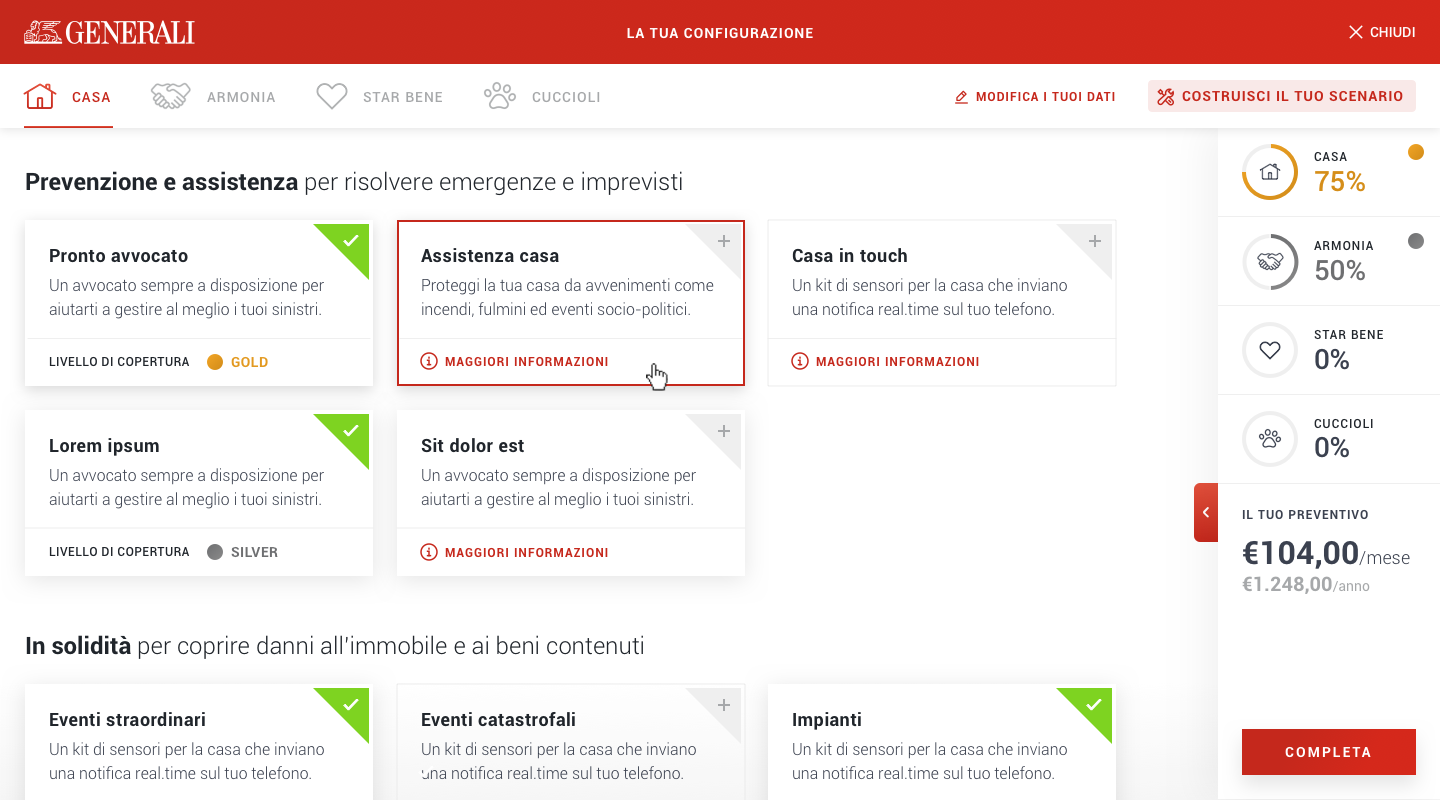
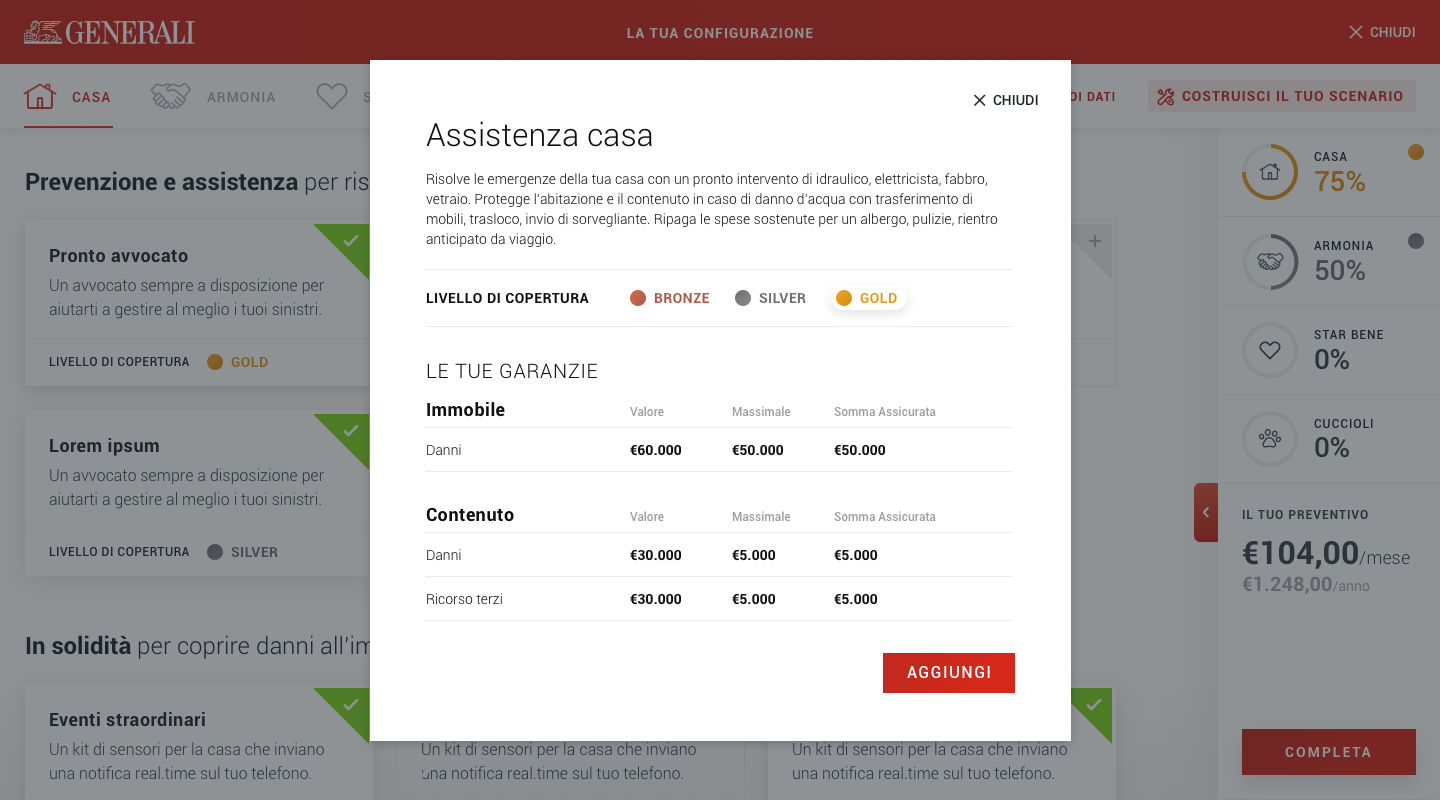
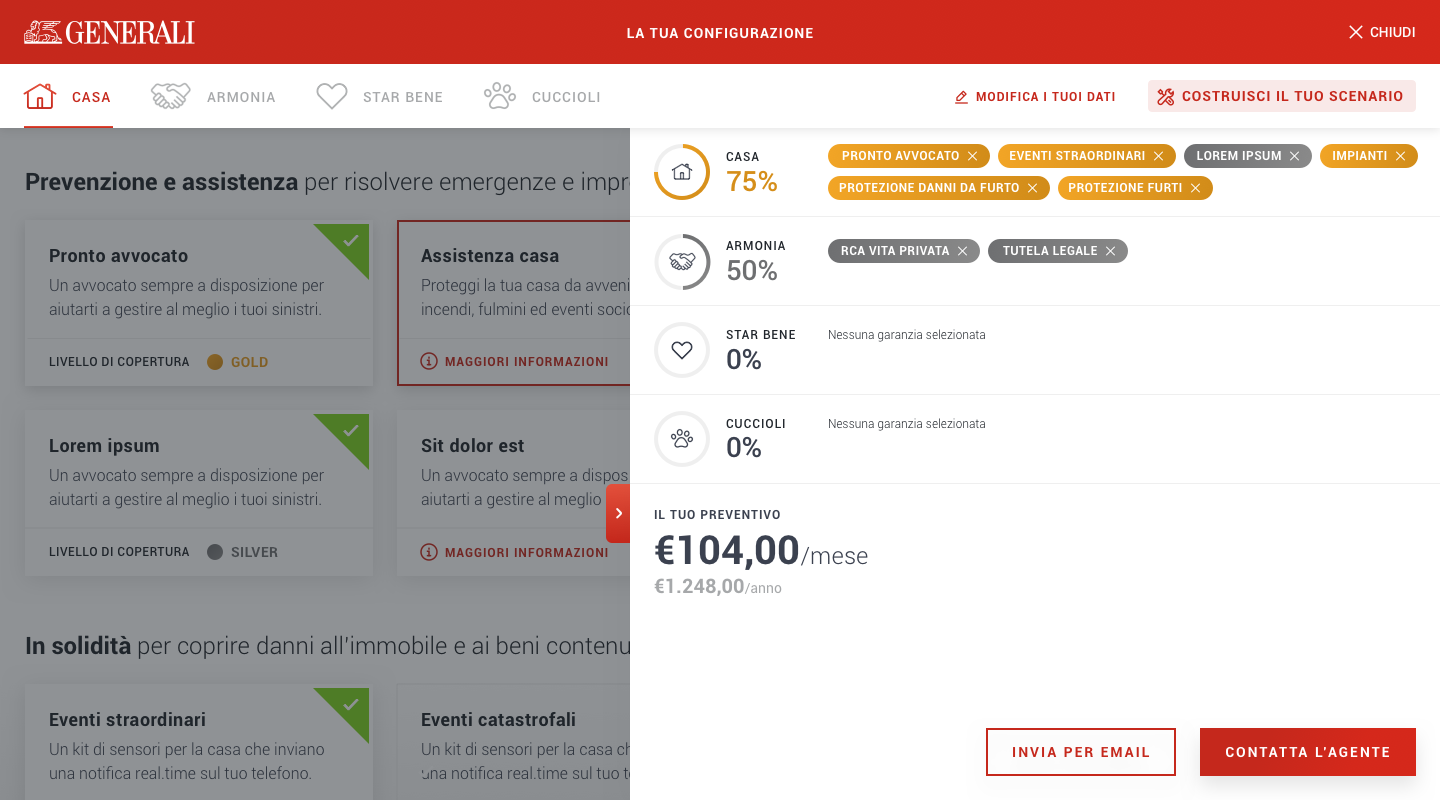
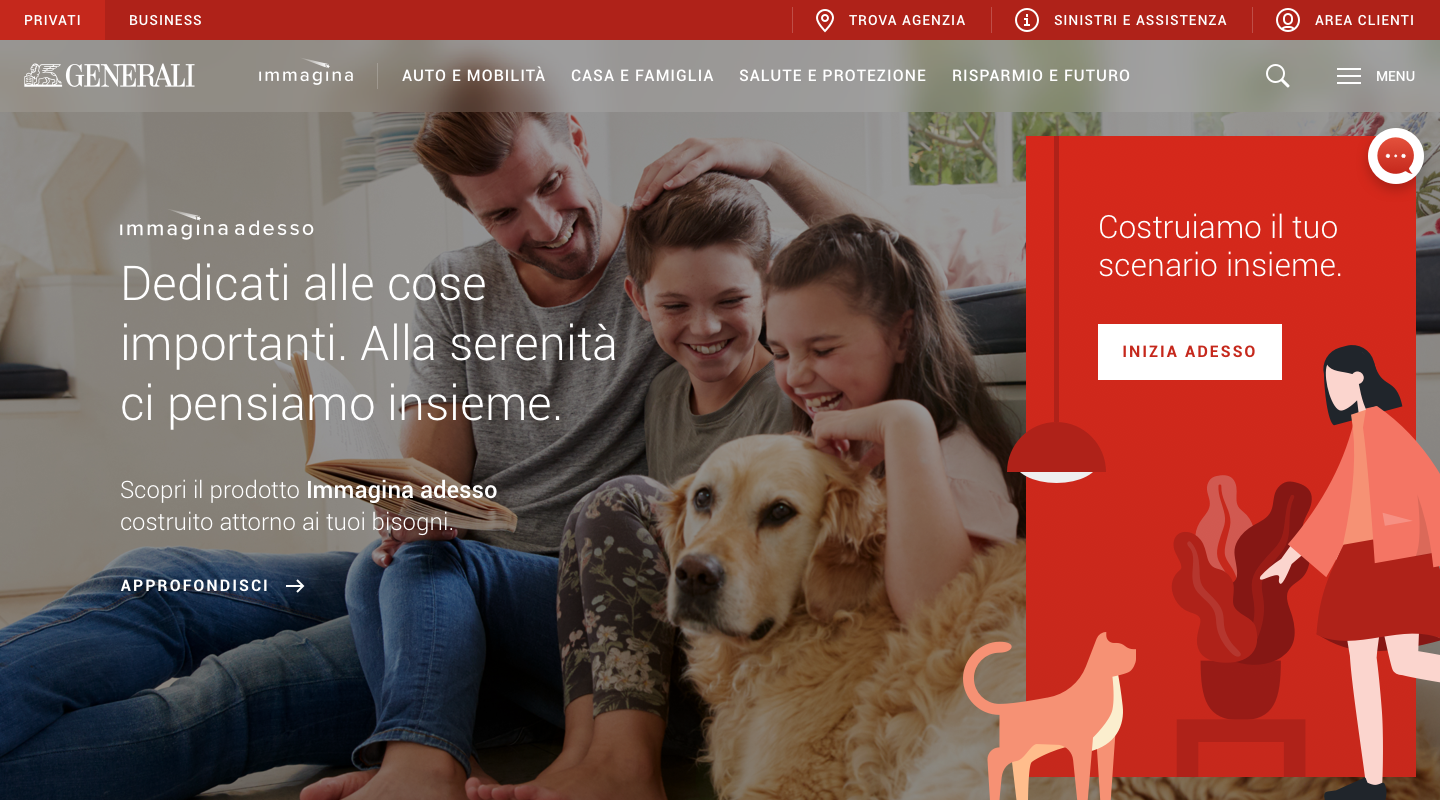
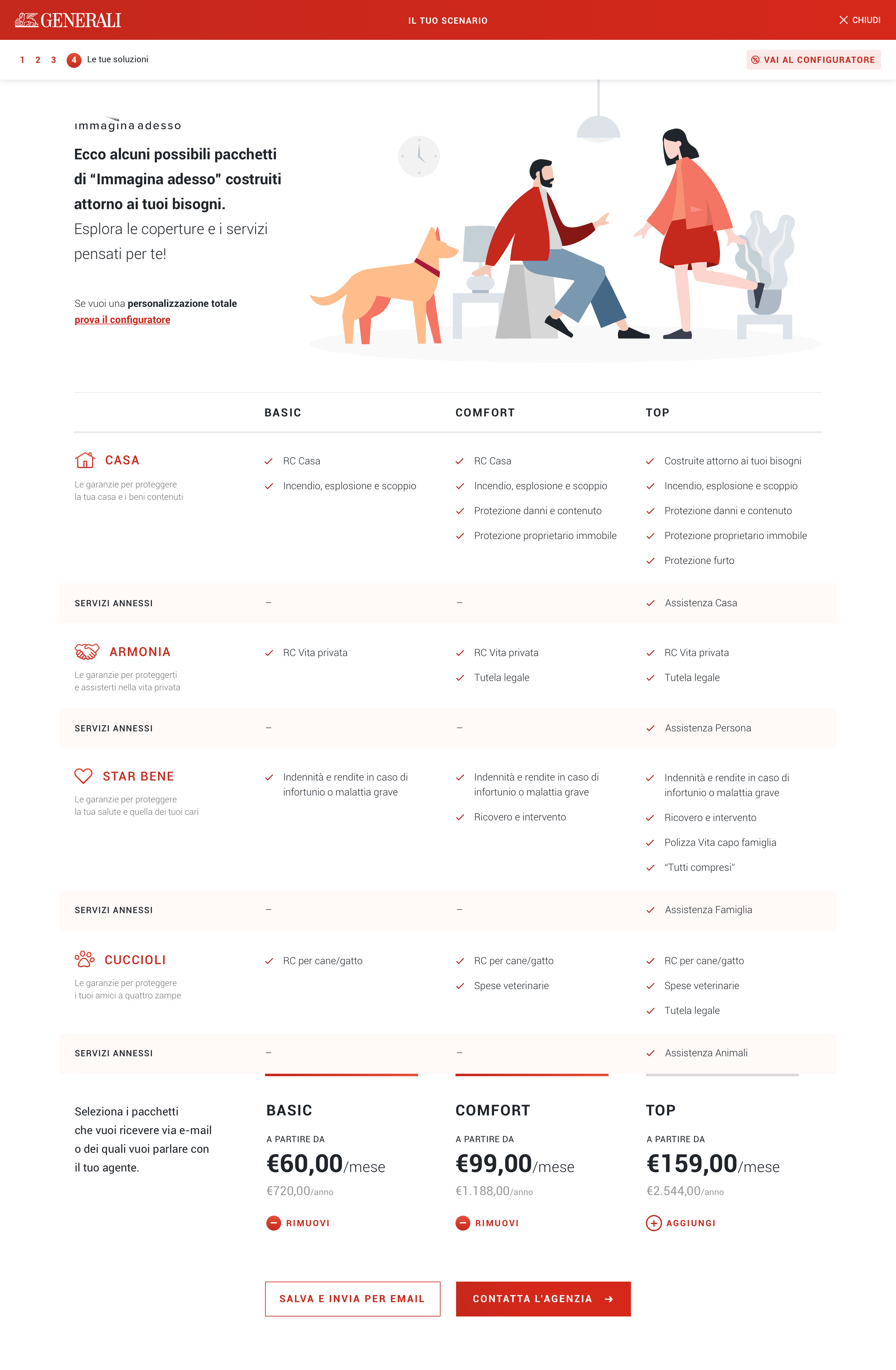
Quotation tool for "Immagina" (mixed-products line)





"Immagina" configuration tool
USERS' STORIES PAGE
An empathic way to sell insurance
These stories talk about people and their lives, which users can empathize with and better understand the value of Generali's offer, with consideration to their daily routines. By efficiently tracking users and their interests, it's possible to optimize the content.


AGENCY TEMPLATES
A consistent digital experience across agencies
We redesigned the agencies' mini websites in order to create continuity with Generali.it, both in terms of experience, visual design, and content.


Other pages



Credits
Final thoughts
DESIGN
Amedeo Perrone, Creative Director
Laura Poluzzi, Senior Interaction Designer
Francesco Cosmai, Visual Designer
BUSINESS
Luisa Trogu, Business Designer
SPECIAL THANKS
Marco La Mantia, Senior Interaction Designer
Daniele Lupatini, Interaction Designer
Mila Leva, Illustrator
First, I'd like to express that during this project I really connected with the Fjord team: such lovely people! Initially, I wasn't very enthusiastic about doing another insurance website – not the most compelling of topics – and especially because Generali didn't take into consideration the communication aspect in their new visual identity.
But, as time went by, I actually enjoyed creating new quotation tools – which involved a lot of technical work – and designing specific sections to make people's lives easier by helping to understand what their insurance company is truly selling.
Wanna see more?

Stove CookFood & Groceries, App

AirpenHealthcare, App

GoMobility, App

TabasReal Estate, Website

GrowBitEducation, App

Banco BPMFinance, App

WeBankFinance, App

GeneraliInsurance, Website

BPERFinance, App

Developers ItaliaPublic Services, Website

Docs ItaliaPublic Services, Website

Domicilio DigitalePublic Services, Website

Carrier PigeonNews & Information, App

Axa ItaliaInsurance, Website

DacadooHealthcare, Mobile App

BancoPostaFinance, App

Poste ItalianePostal Services, Website

AmicomedHealthcare, App
Buddy,
thanks for
scrolling
📬 WORK INQUIRIES
Got a project or an idea? Don't be shy, drop me a line, and let's make something cool!
📎 LINKS
© 2015–2022 Stefania Pizzichi
Special thanks to Aqquadro, Chobu, Shelby Morrison | Typeface Larsseit
Made with Semplice | Built with blood, sweat, and tears 🙌