GrowBit
Growth-based Scholarships
YEAR + TIMELINE
2019 /
7 weeks
DESIGNED FOR
European Prize "Blockchains for Social Good"
TOPIC
Education, Blockchain, Finance, P2P, OpenBadge, Digital Credentials
MY ROLE
Ideation, Brand identity, Visual direction, UX/UI design
TEAM
Tech lead, Developers, Blockchain experts,
IT professors
OUTPUT
Logo, Mobile app,
Click-through Prototype,
Documentation

¶ Kick-off
What do you get when you combine a designer with developers who share a interest in blockchain? Our goal was to discover a way to use that fresh technology for good. Our solution: education.
We wondered what could be done to not only improve student's commitment, but also keep the school systems up-to-date with the latest technology. An idea struck us: what if we registered students' achievements on blockchain, while rewarding said achievements with bitcoin?
We decided to experiment with our idea first, trying out the theory with highschoolers: it quickly became visible how motivating bitcoin was to students, who already had a thorough understanding of blockchain and were eager to participate.
After multiple rounds of positive testing in several classes, the team decided to challenge themselves by applying for a prize offered by EU "Blockchain for social good".
MY CONTRIBUTION
As the only designer among a football team of developers, I was responsable for every single piece: from the logo to the real digital product, taking care of UX/UI, userflows, and prototypes.
Our idea
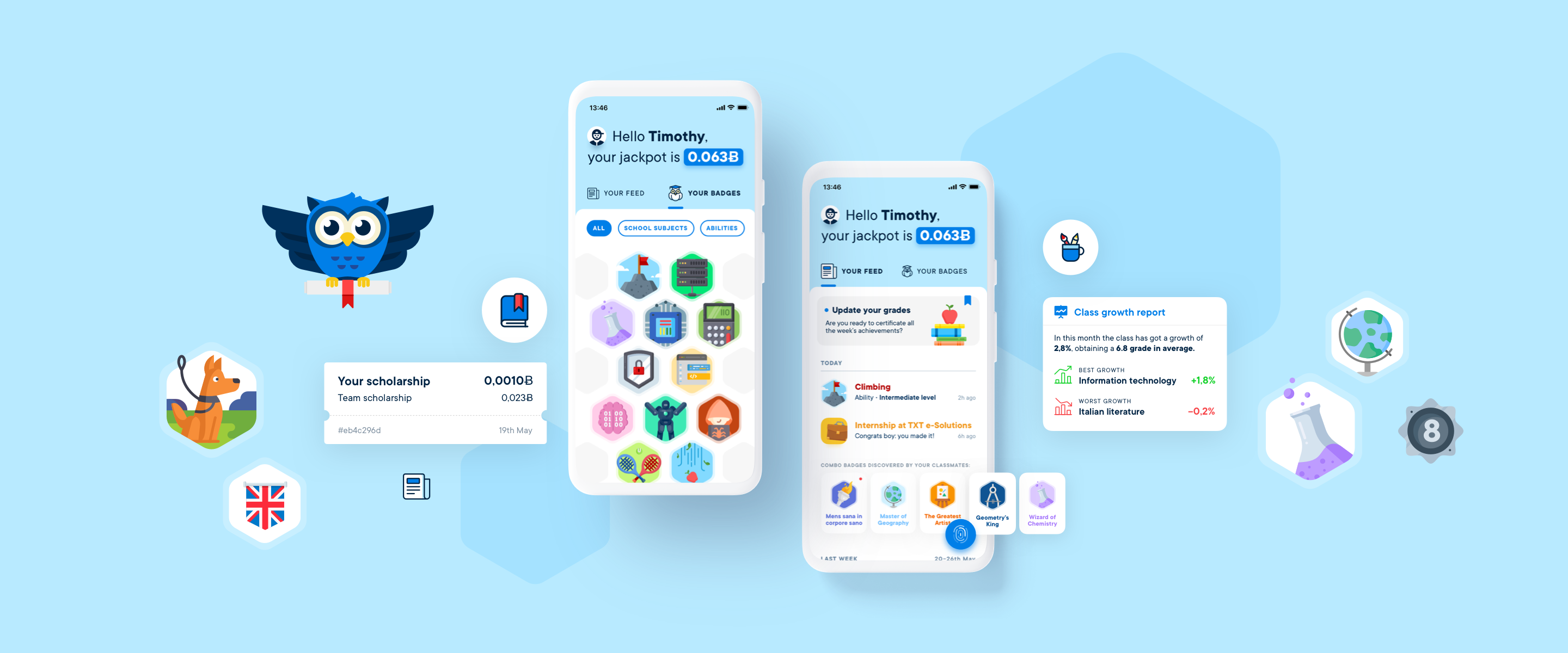
So, pragmatically GrowBit – our chosen name – is a blockchain-based social classroom application, which provides the students a digital repository of their earned grades, achieved badges aligned to the EU standard and gained scholarships. In order to manage all this data, GrowBit mashups different technologies such as digital high school registries, blockchain, IPFS, Open Badges, WebRTC, and asymmetric cryptography.
You can read the entire project's history on Medium, including the full document for the EU Prize.
LOGO
Defining GrowBit's character
I started to design the logo at a very early stage, in order to help comunicate the project to students and teachers. I decided to use the owl since it's a well-known symbol of wisdom, using this bird as the messanger for each activity the student is going to have feedback on. The style is simple, but rich in detail, with a touch of cartoonish treatment to friendly connect with every student.

APP
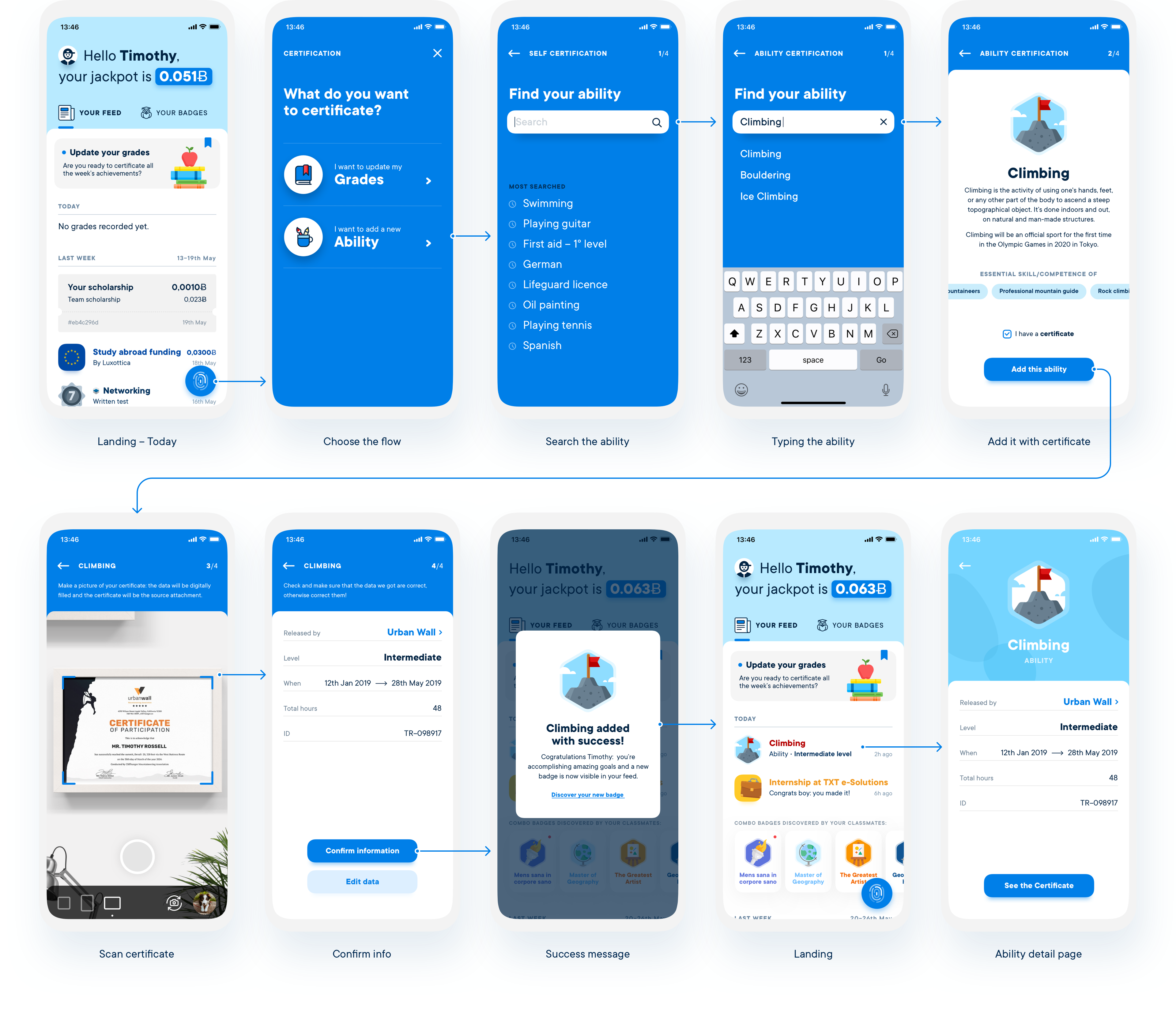
App structure and main flows
In order to explain the most important functionalities and the overall experience for the Prize application, I designed these main flows. The click-through prototype is viewable on InVision.
01.
Student's feed
02.
Badge system
03.
Scholarships
04.
School subjects
05.
Certification flows
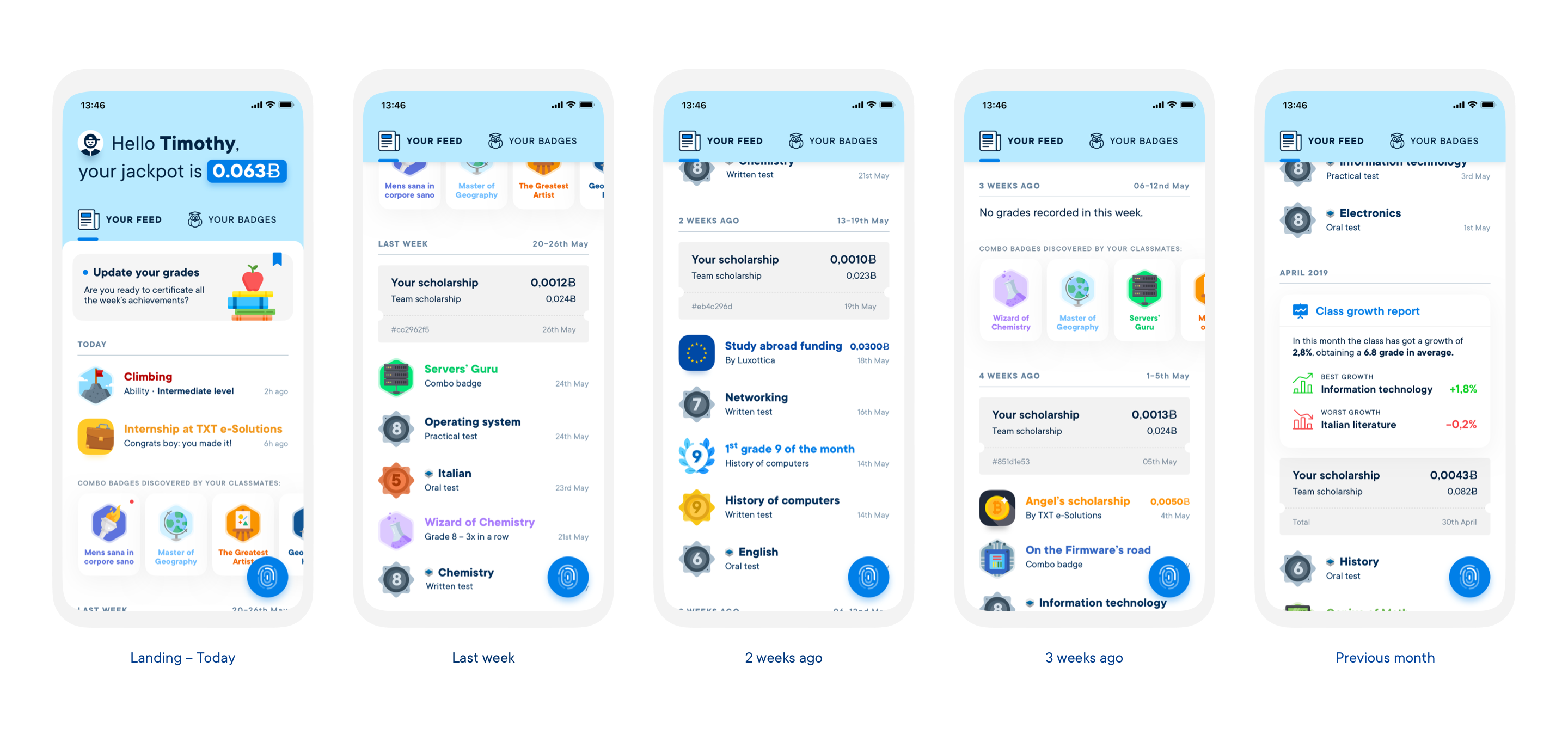
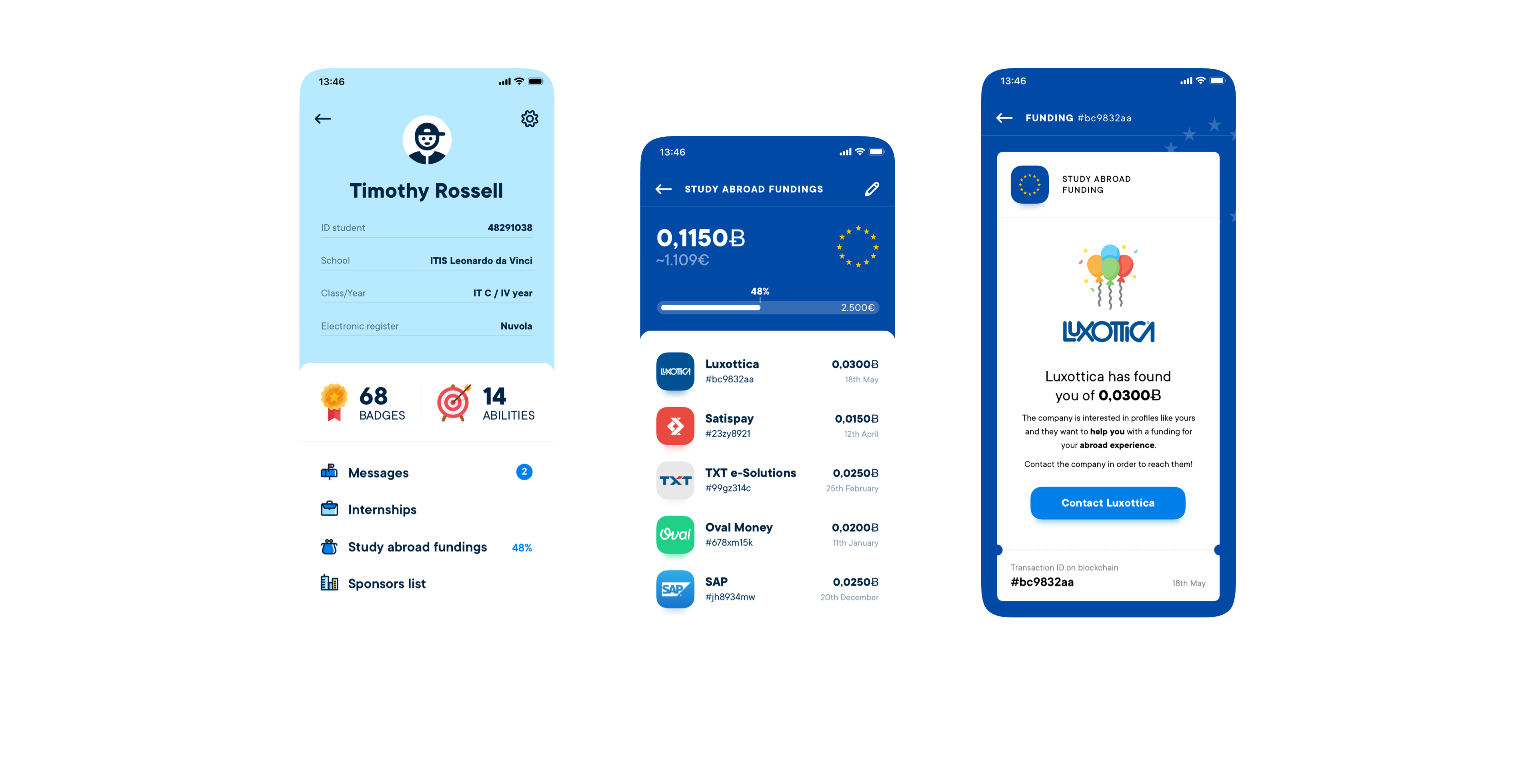
01.
Student's feed
From a navigation perspective, the student has access to whatever he needs once he's inside the landing page. Just inside the light blue area the student can see his profile, his total amount of scholarships, his feed and his badges. "Your feed" tab is like a diary, a repository with all the activities that the student can engage with directly, or receive from his classmates as well as from his sponsors (angels/companies/foundations).
The feed starts with “Today” or “This week” period section. Every period section contains all the badges and the most important events in chronological order (most recent ones first).

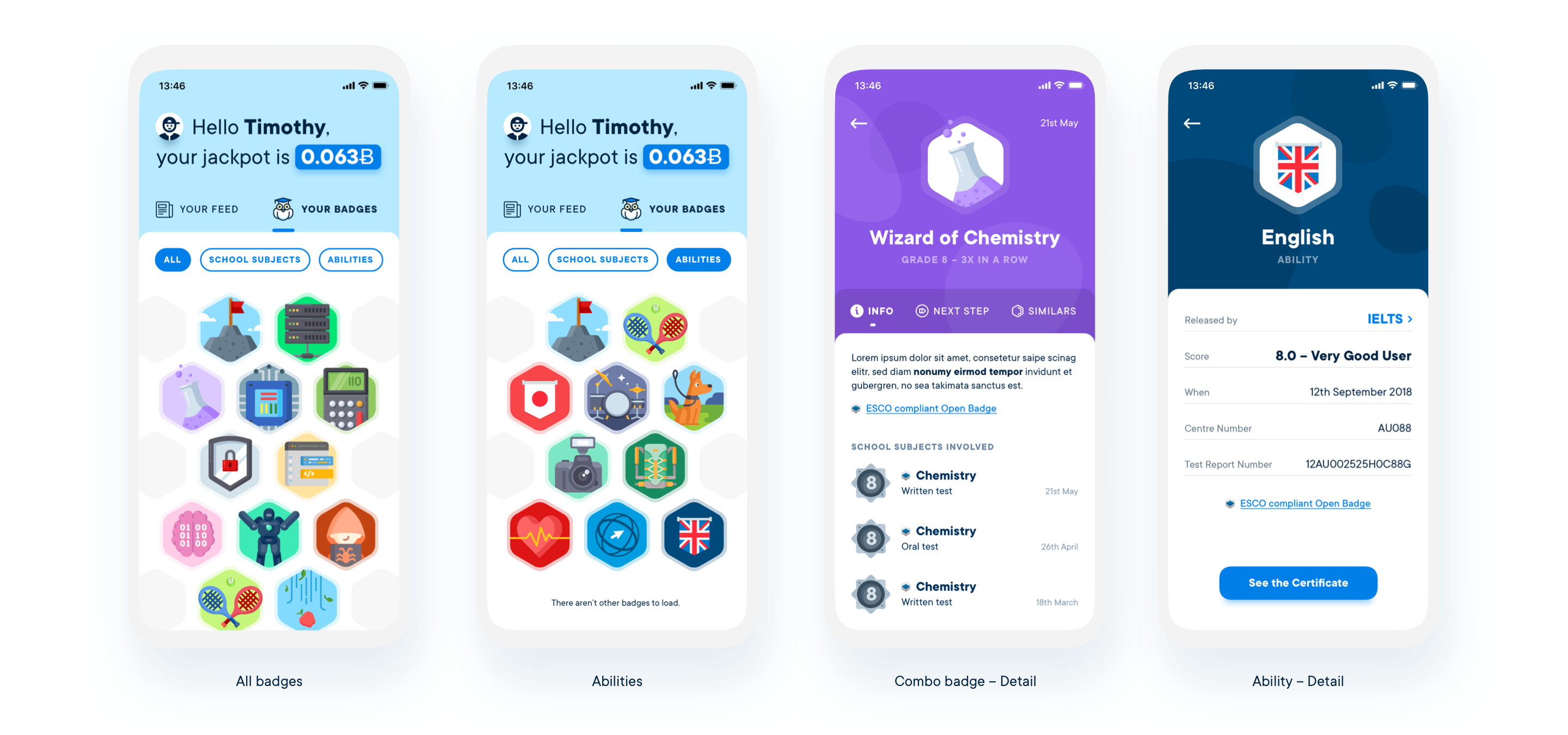
02.
Student's badges
On the landing page, “Your badges” tab shows the repository of all badges, pertaining both to school subjects and self-certified abilities. "Abilities" we define as all the skills or competencies that a student can acquire outside of secondary education, including various fields, like music, sport, languages, etc.
The badges from school subjects can either be: A. Combo Badge – when the student achieves a combination of certain kinds of results in different school subjects (i.e. grade 8 in Literature, English, and History), and B. Sequence – when the student consequently gets the same good mark in the same school subject.

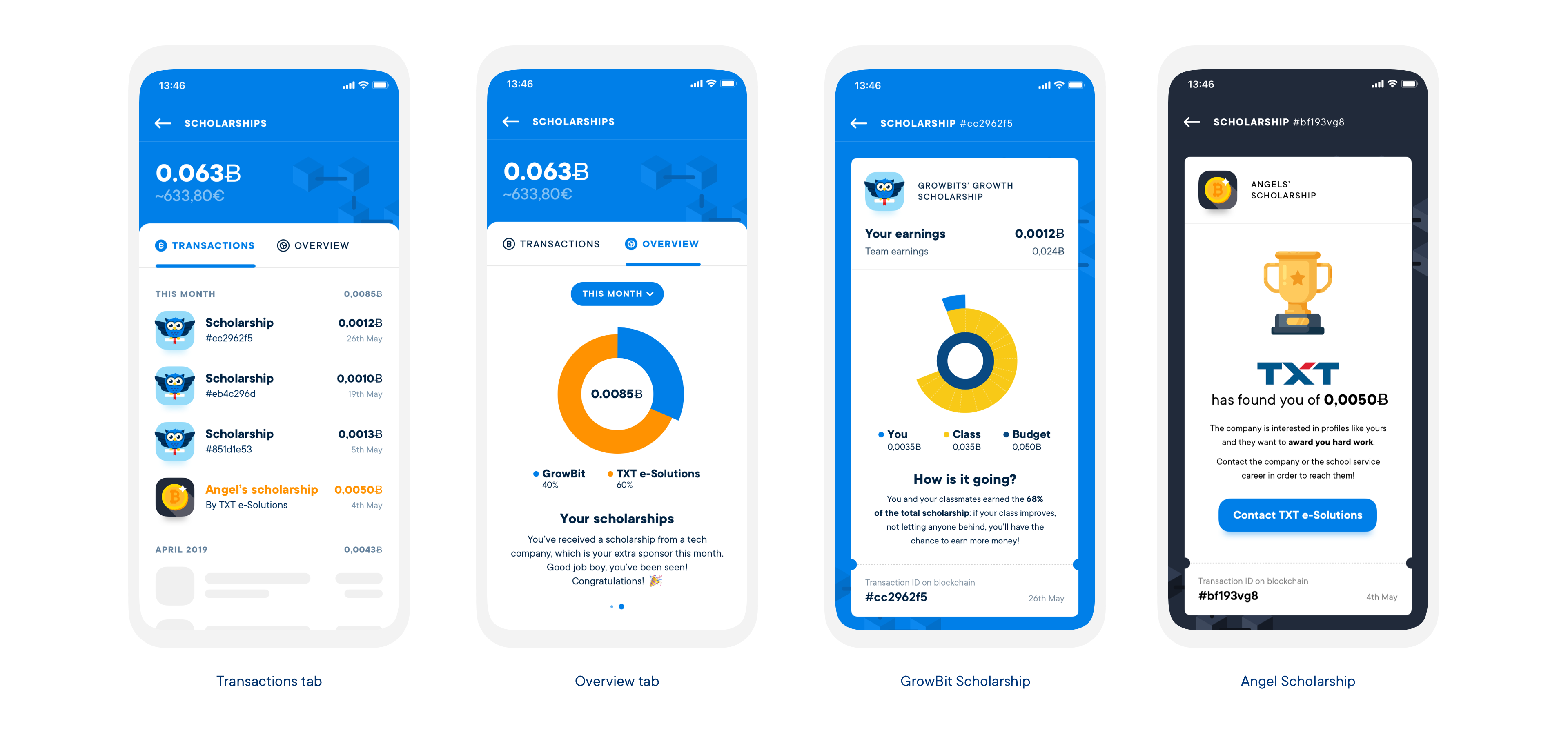
03.
Scholarships and other funding
In this section the student will see the amount achieved expressed both in Bitcoin and in Euro currency. Under the “Transactions” tab the student can view all his financial activities contributing to his total amount: here he’ll see all the GrowBit scholarships and the ones by angels, if any.
Under the “Overview” tab the student can see first an aggregated view of how much he and his classmates have achieved, because our focus is on mutual cooperation inside the classroom.

STUDY ABROAD FUNDING SECTION
Another opportunity that allows students to collect money is Study Abroad Funding.
Basically, as on Kickstarter or Indiegogo, the student can request funding for his abroad experience from the list of angels, companies, or foundations available.

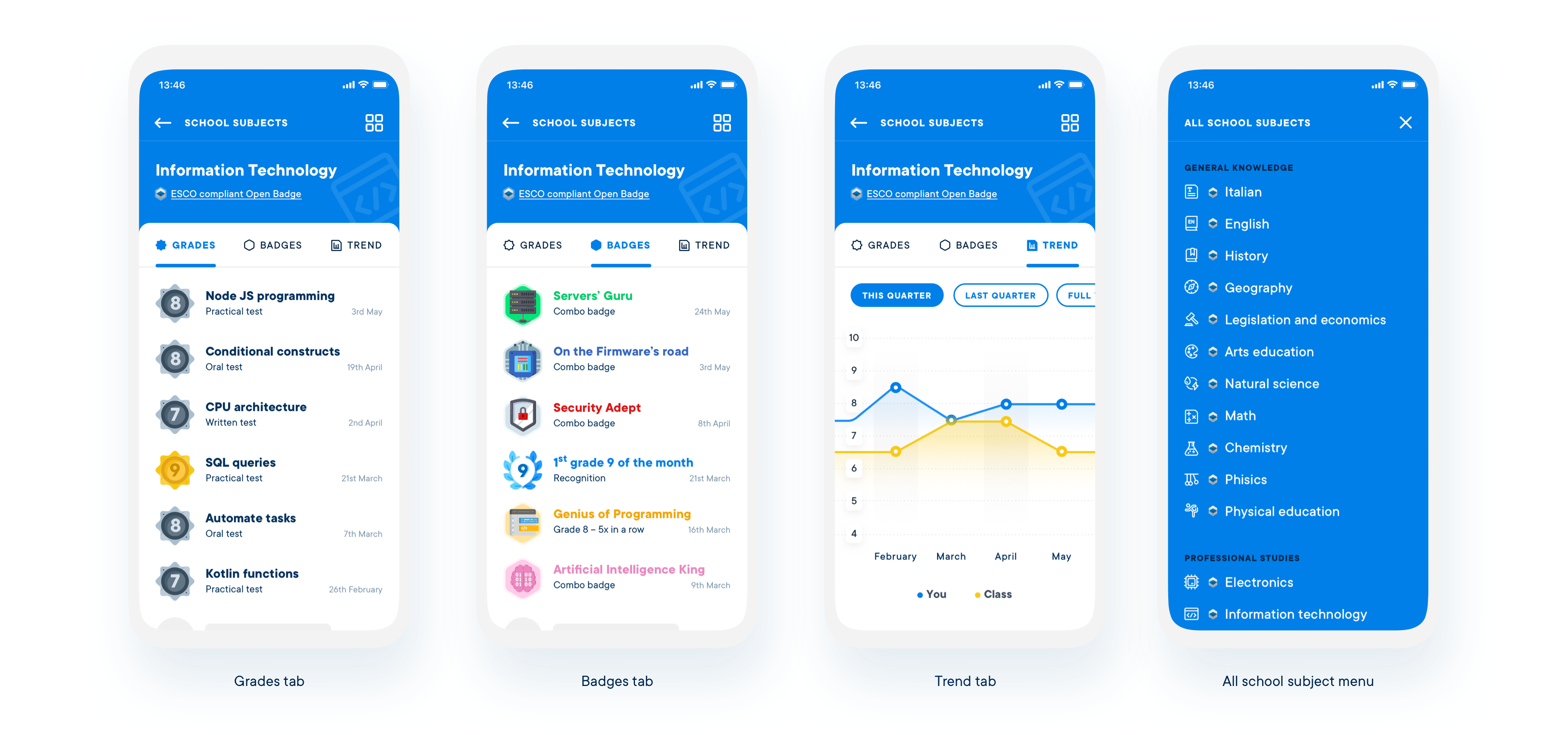
04.
School subjects
The student can see an overview of each school subjects in his academic program, including a list of grades, relative badges and subject trends, both personal and of his class.
In the school subject detail screen the student will see the title of the subject and the related ESCO badge: tapping on it, the student will be linked to the ESCO definition of this Open Badge subject.

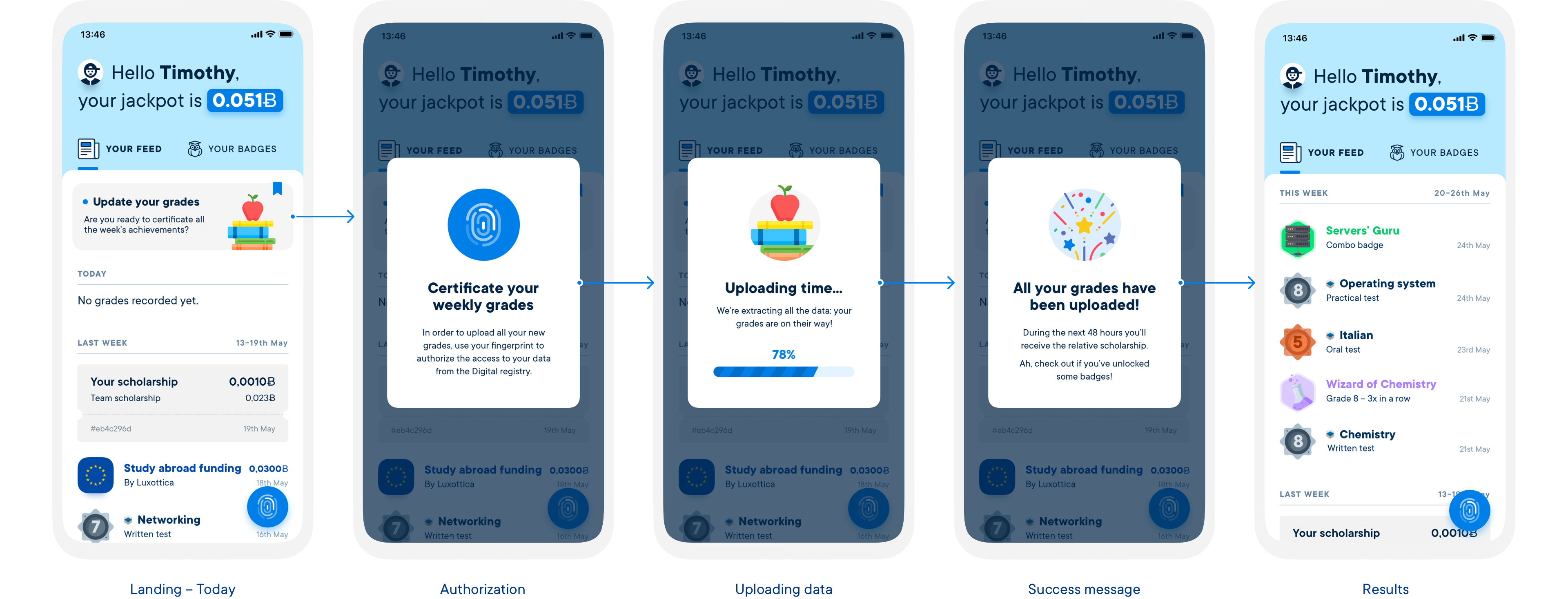
05.
Certification flows
There are two main flows, which are grade certification and self-certification for outside abilities. Both processes can be started by tapping on the blue floating action button in the bottom right corner of the landing page, identified by a fingerprint icon.
The first one is prompted from the app on the landing page through a card, pushed through on a weekly-basis reminding students to keep their grades up-to-date. The second one is activated directly by the student, tapping on the blue floating button.



Credits
Final thoughts
MAIN CONTRIBUTORS
Alessandro Aglietti – Founder, Fabrizio Bruno Armani, Simone Bongini, Domenico Gemoli, Jacopo Mazzoni, Antonio Muscas, Simone Ravaioli, Pietro Vismara
SPECIAL THANKS
Mauro Angioni, Alessio Barnini, Francesco Bertoli, GianMarco Brescia, Lorenzo Bugiani, Giovanni De Rita, Marco De Rossi, Salvatore Esposito, Giorgia Galvini, Renato Gatti, Vito Peduto, Paola Pisano, Gabriele Sabbatini, Silvia Semenzin
I was extremely happy to work on such an unusual project, as education isn't so common among design and consultancy firms. I experienced many firsts: working on a piece for social good, catering to a younger audience, and working side-by-side an enormous team. Working with such a variety of committed people was inspiring, despite the odds being against us – we were kind of outsiders participating in this kind of contest, but we were super enthusiastic and confident about delivering something of value.
Witnessing so many amazing people participating, dedicating their free time, was wonderful. This project was ours. So, win-or-lose, our talks are continuing and our mission isn't over.
Wanna see more?

Stove CookFood & Groceries, App

AirpenHealthcare, App

GoMobility, App

TabasReal Estate, Website

GrowBitEducation, App

Banco BPMFinance, App

WeBankFinance, App

GeneraliInsurance, Website

BPERFinance, App

Developers ItaliaPublic Services, Website

Docs ItaliaPublic Services, Website

Domicilio DigitalePublic Services, Website

Carrier PigeonNews & Information, App

Axa ItaliaInsurance, Website

DacadooHealthcare, Mobile App

BancoPostaFinance, App

Poste ItalianePostal Services, Website

AmicomedHealthcare, App
Buddy,
thanks for
scrolling
📬 WORK INQUIRIES
Got a project or an idea? Don't be shy, drop me a line, and let's make something cool!
📎 LINKS
© 2015–2022 Stefania Pizzichi
Special thanks to Aqquadro, Chobu, Shelby Morrison | Typeface Larsseit
Made with Semplice | Built with blood, sweat, and tears 🙌