Developers Italia
Let's code Italian public services
YEAR + TIMELINE
2018 /
4 weeks
CLIENT
Digital Team of
the Italian Government
TOPIC
Public Services,
Public Administration
MY ROLE
UX/UI design,
Illustrations
TEAM
Team lead,
Developer
OUTPUT
Responsive website,
Asset for devs

¶ Kick-off
One of the biggest project I worked on for the "Digital Team of Italian Governement" was "Developers Italia".
What is it? "Developers Italia" is a platform for developers who code Italian digital public services. It's an important tool for Public Administrations and suppliers who work in this field, where they can find the public software catalogue and other useful resources – libraries, SDKs, documentation, code snippets, and test environments.
"Developers Italia" came about due to new rules (art. 69 of the "Codice dell’Amministrazione Digitale") that the Italian Government implemented in order to speed up the digitilization of public services.
When an Italian Public Administation develops or commissions software, it is now mandatory to publish it in a public, open repository with an open license, in order to allow other administrations to reuse it. And this 'open repository' is "Developers Italia", which groups them all.
The present repositories are maintained by the community and, as such, they are open to all contributions.
MY CONTRIBUTION
For this project, I receveid high-level wireframes from the project lead, and my job was to transform them into final screens/flows, noting every detail and preparing them for delivery. On the visual side, the only requirement was to use the Italian UI Kit, with the goal of maintaining consistency across different projects related to the "Digital Team of the Italian Government".
VISUAL IDENTITY
Respecting the "Italia UI kit"
Typography, color palette, and grid system follow the guidelines described by the "Italia UI kit", which I helped the team define as well. The blue tones are a key presence throughout the website, while the typography is based on "Titillium" for titles, and "Lora" for bodycopy. The grid system used is based on the Bootstrap's one.
TYPOGRAPHY
COLOR PALETTE


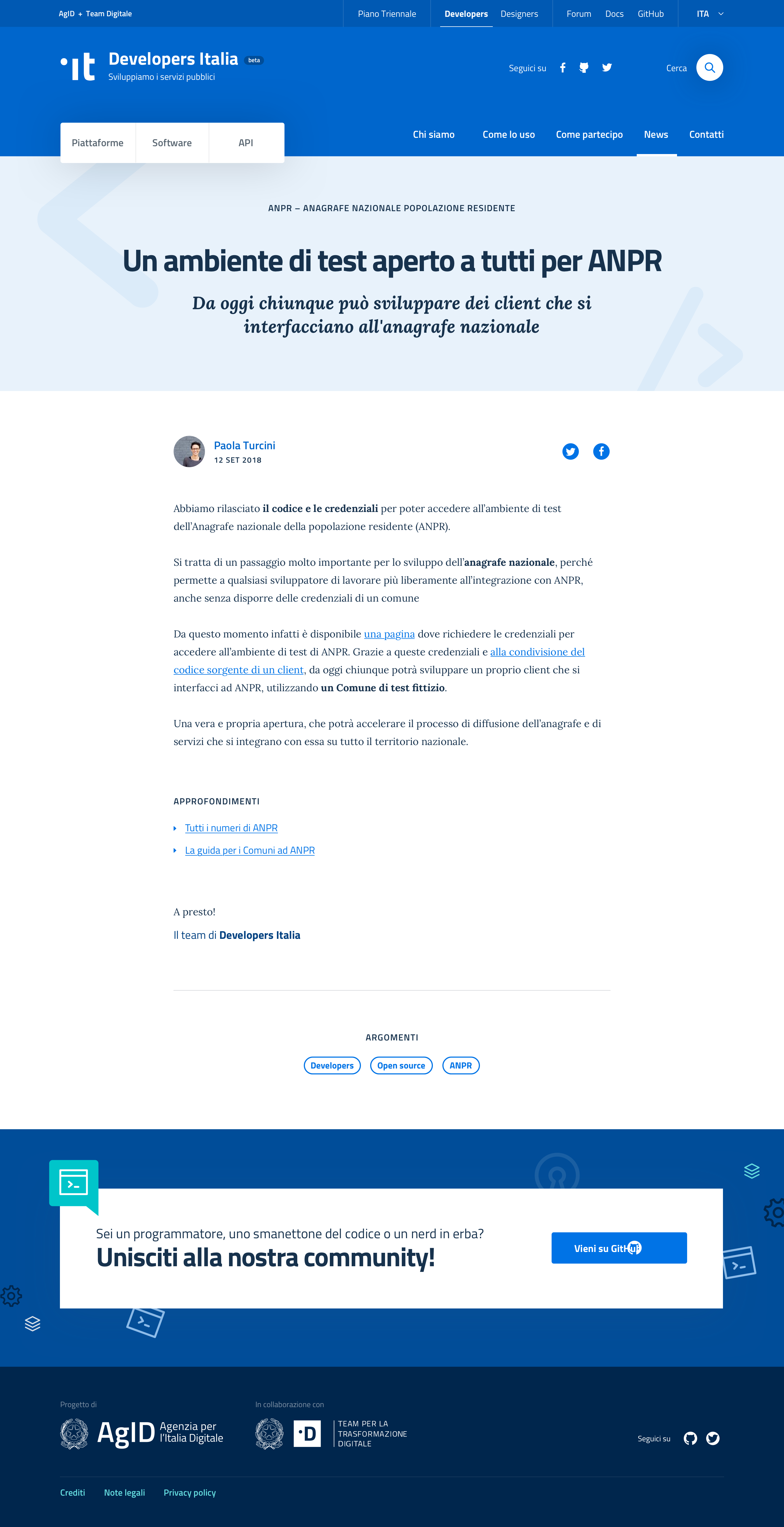
LANDING PAGE
A quick view of the main topics
On the landing page, the user can instantly learn about the service, join the community, and discover the most recent resources/projects realeased.
In the header, the sections Platforms, Softwares, and APIs are highlighted, since they're the most important topics on the website. All the other 2nd-level pages will explain the new way of sharing digital developer-related knowledge among Public Administrations.

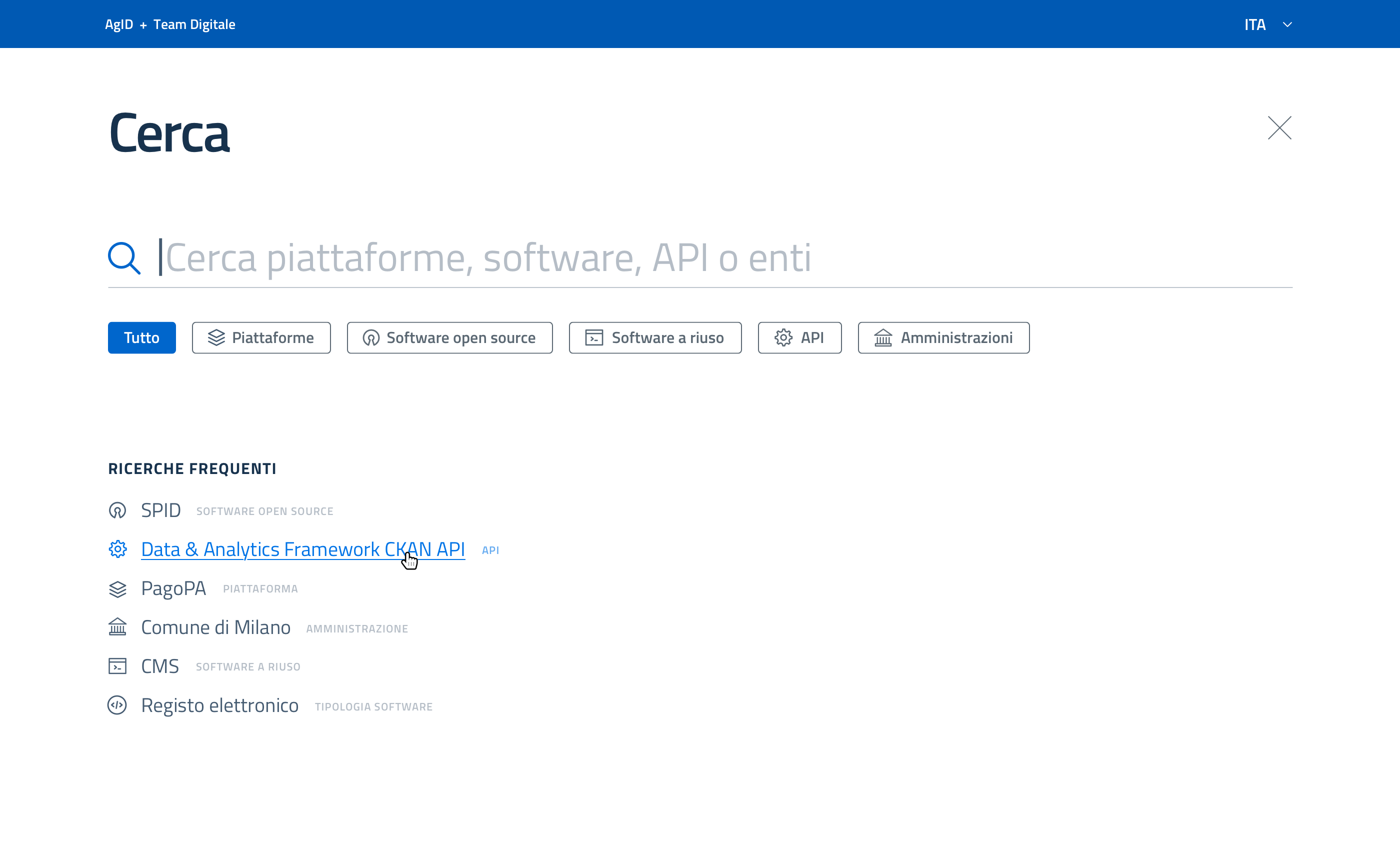
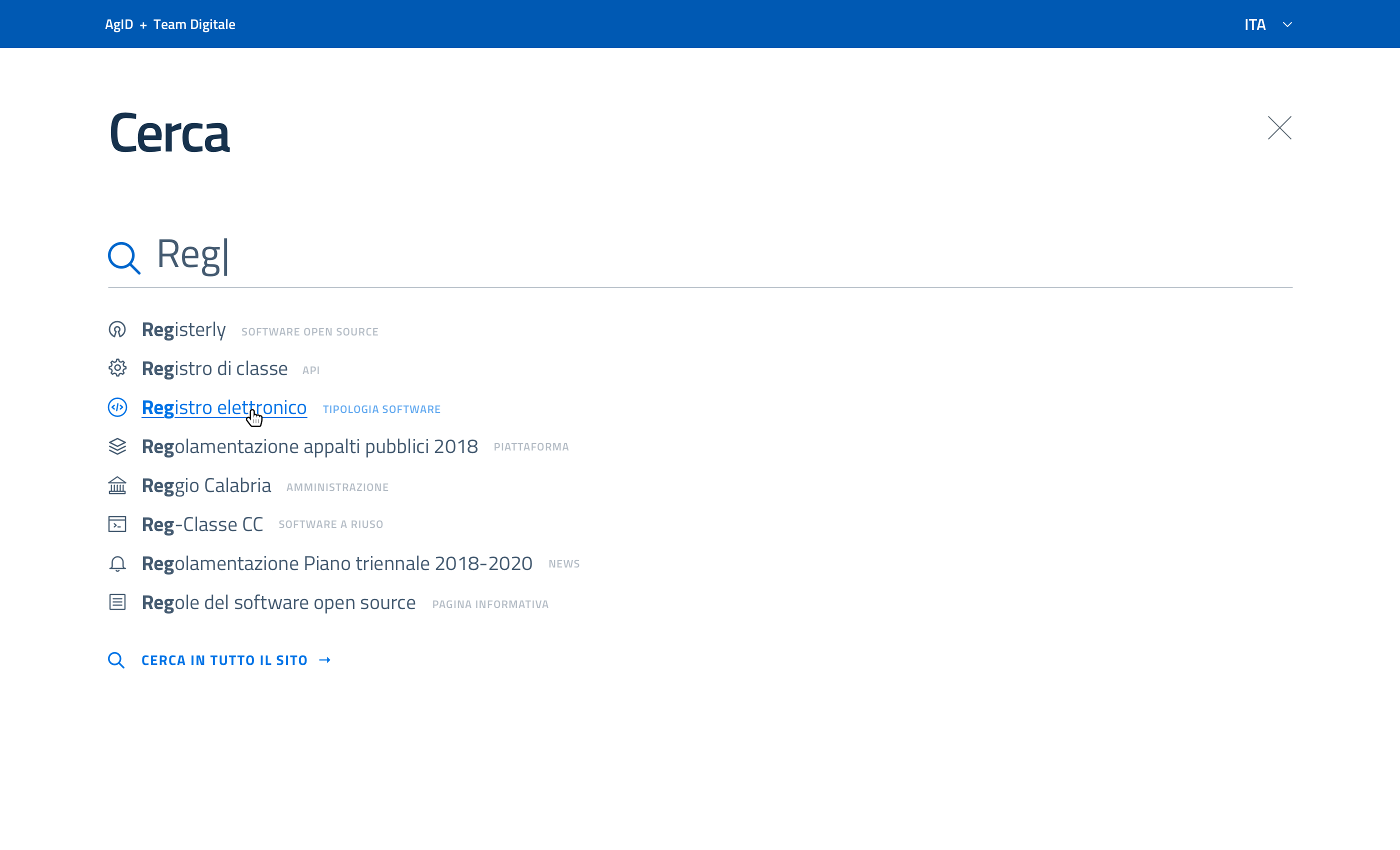
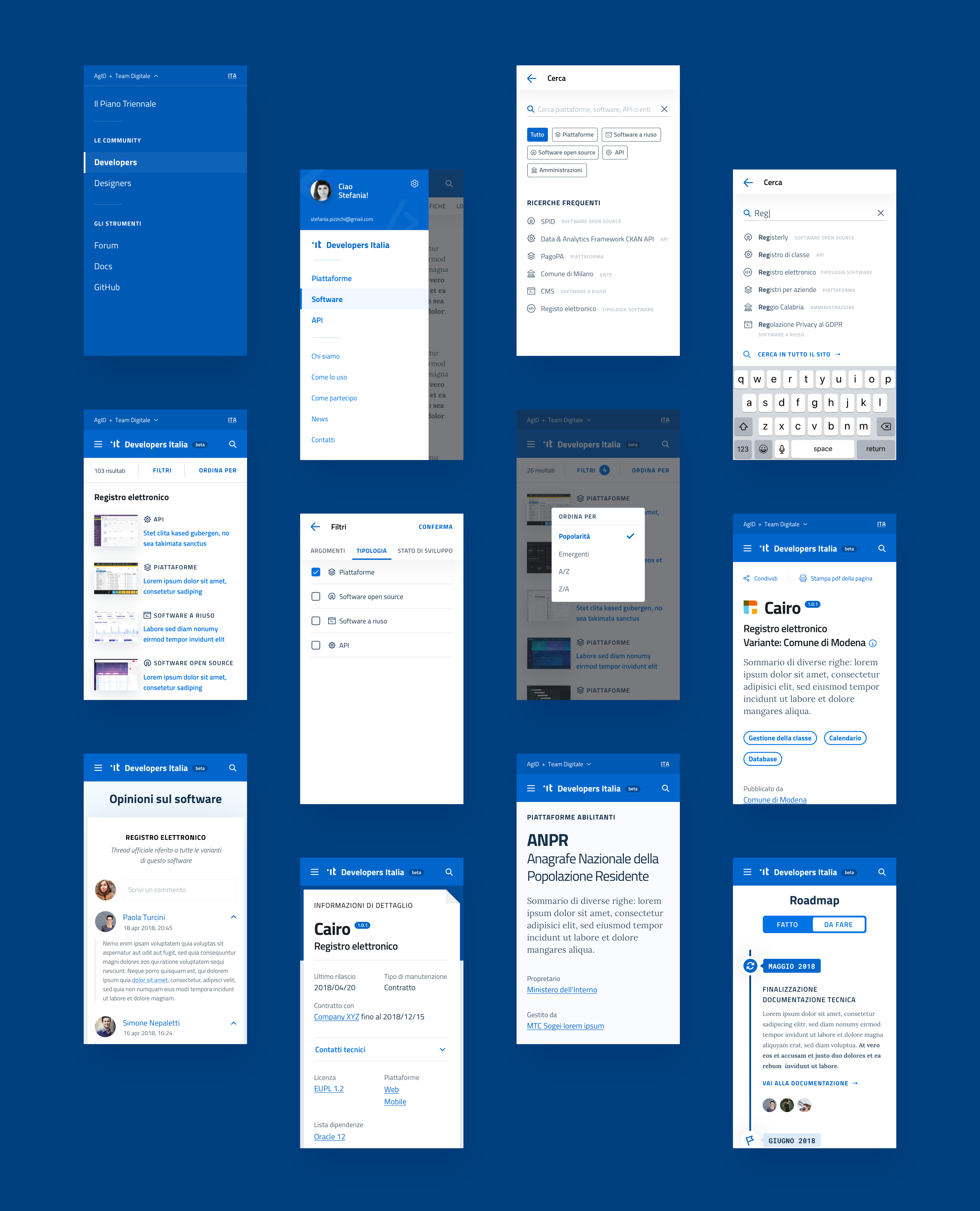
Search section
Within the huge repository – as Developers Italia intends to be –, the search flow is extremly important. In performing a search, users have the option to directly search keywords or to simply select (and filter) content through tech typologies – an aspect which is available even on the results page with topic categories filter.




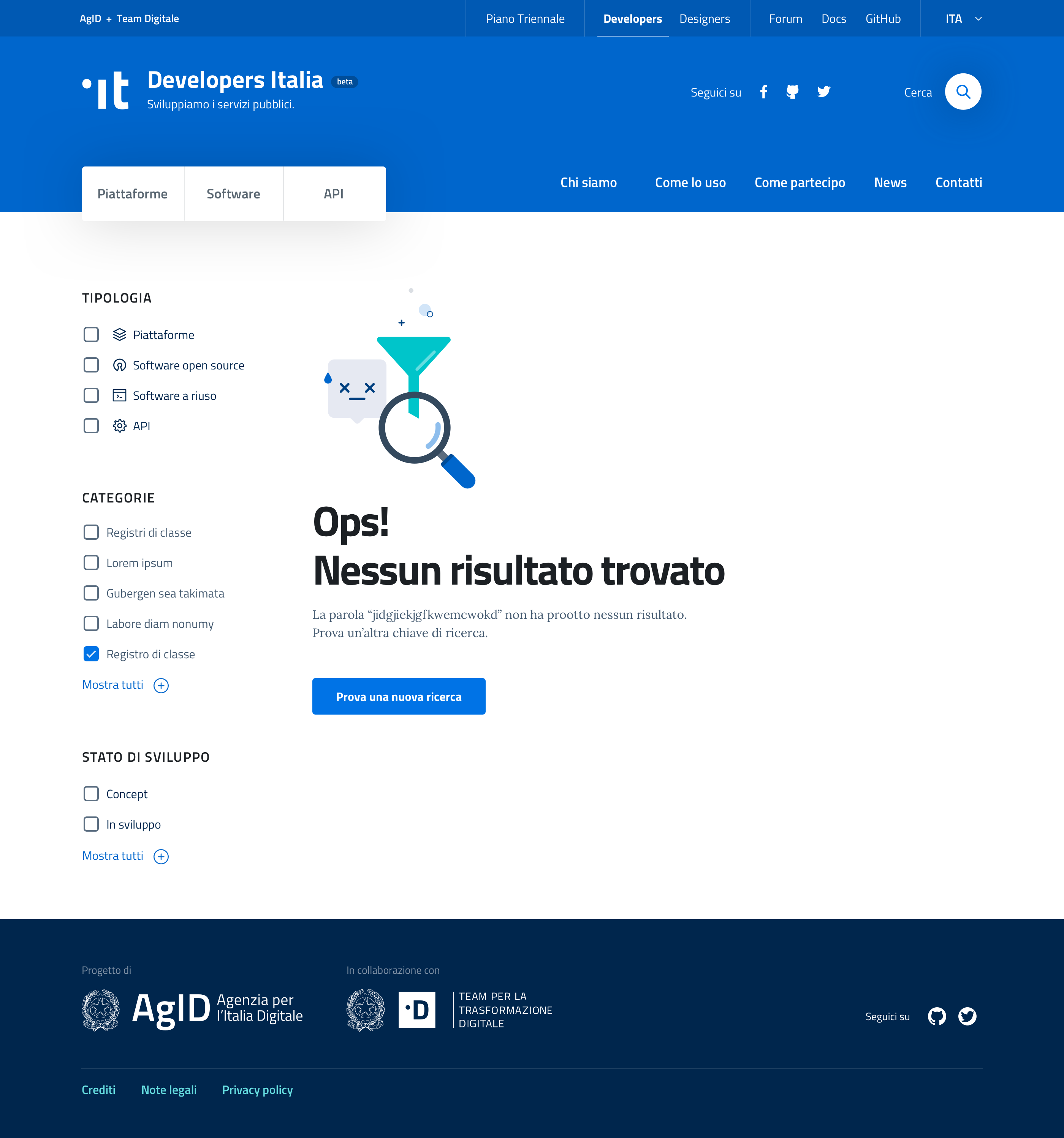
NO RESULT STATE
A funny illustration with the message of "No result found", hoping to make the user laugh in this moment of delay.
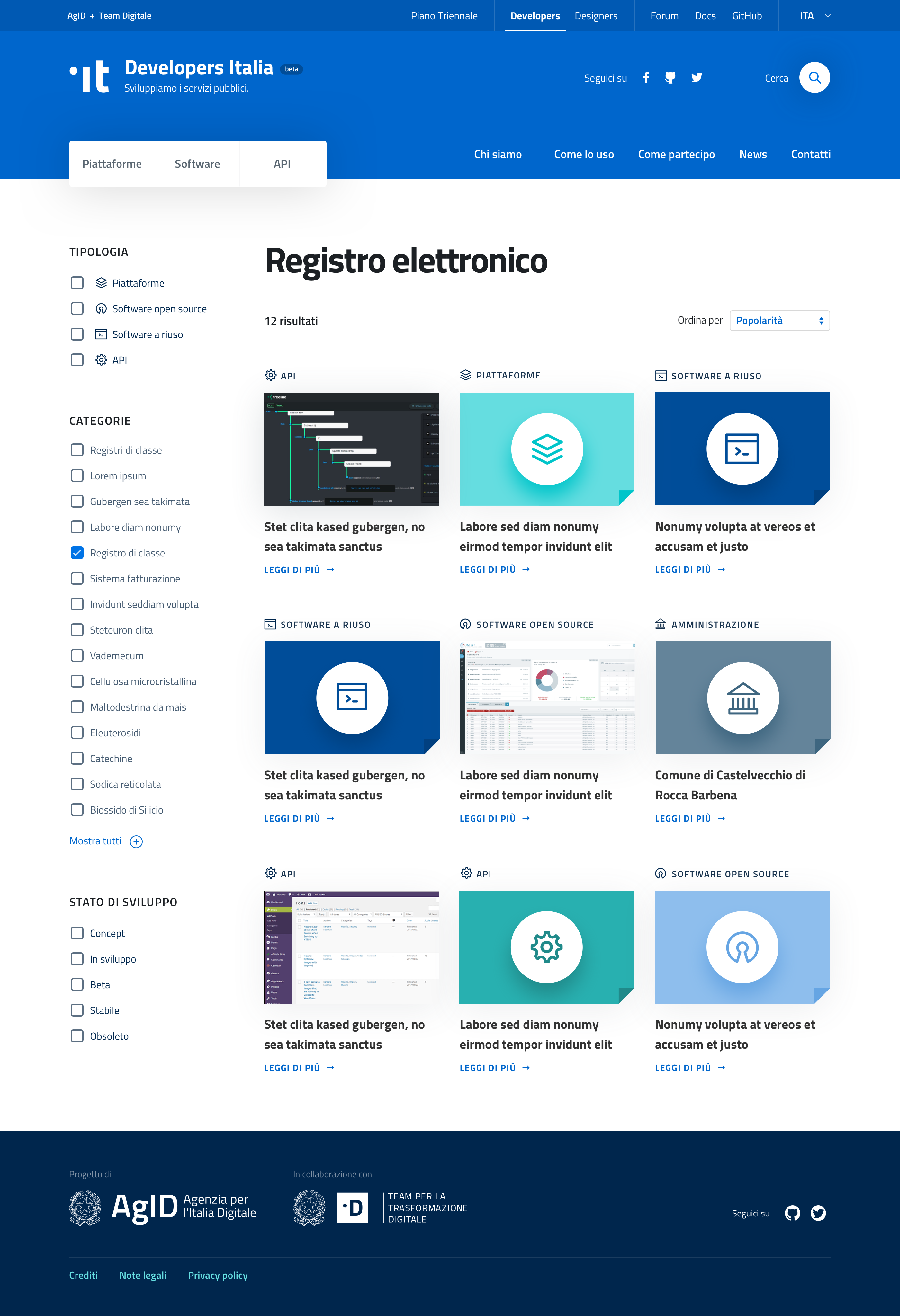
MAIN SECTIONS
Filtering content by default
The three main sections – Platforms, Softwares, APIs – follow the same structure: they are a fixed place to display pre-filtered material related to those categories – basically, a matter of ease. All of them can be further filtered through the menu on the left.

DETAIL TEMPLATES
All details for each topics
As previuosly mentioned, the projects collected in "Developers Italia" can be: platforms, softwares, or APIs. So, we decided to design a specific template for all three kinds, keeping under consideration the different natures and needs that each case has in terms of content.



OTHER TEMPLATES
Explaining the whole service
Other secondary pages complete the website, sharing more information about the service, its news, the people who have been involved, how to participate or use the platform, and contacts.
About us

Contacts

How to use the platform

How to participate

3rd level page

News

Article

MOBILE
Responsive behaviors
The most important templates were translated for the mobile breakpoint, in order to check how components would work on smaller screen.

Credits
Final thoughts
DESIGN & DEVELOPMENT
Lorenzo Fabbri, Team Lead
Vito Falco, Front-end Developer
SPECIAL THANKS
Alessandro Ranellucci, Developer Relations
Giovanni Bajo, Developer Relations
Daniela De Blasis, Visual Designer
During this collaboration, I really appreciated experiencing for the first time two important aspects: working remotely and being the main-solo product designer.
About two years later, a dear collegue from the Digital Team of the Italian Government, Francesco Zaia, told me that the platform "Developers Italia" won the "Best design" award from "DevPortal Awards 2020" – which was nice to be aware of!
Wanna see more?

Stove CookFood & Groceries, App

AirpenHealthcare, App

GoMobility, App

TabasReal Estate, Website

GrowBitEducation, App

Banco BPMFinance, App

WeBankFinance, App

GeneraliInsurance, Website

BPERFinance, App

Developers ItaliaPublic Services, Website

Docs ItaliaPublic Services, Website

Domicilio DigitalePublic Services, Website

Carrier PigeonNews & Information, App

Axa ItaliaInsurance, Website

DacadooHealthcare, Mobile App

BancoPostaFinance, App

Poste ItalianePostal Services, Website

AmicomedHealthcare, App
Buddy,
thanks for
scrolling
📬 WORK INQUIRIES
Got a project or an idea? Don't be shy, drop me a line, and let's make something cool!
📎 LINKS
© 2015–2022 Stefania Pizzichi
Special thanks to Aqquadro, Chobu, Shelby Morrison | Typeface Larsseit
Made with Semplice | Built with blood, sweat, and tears 🙌